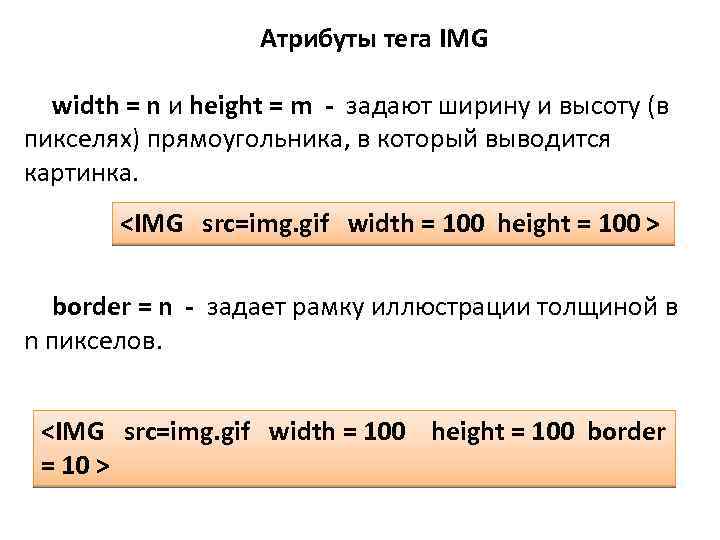
Width 0 height 0 img
Пожаловаться






. Aspx ссылка на Page title=. {{ссылка новостей title=вз. Div class="Container"> пометить рисунок на задниц фон." data-src="https://avatars.mds.yandex.net/i?id=e6c64d15d812b1bb14837f099b6c2a87_l-4055578-images-thumbs&n=13" src="https://teknoseyir.com/wp-content/uploads/2017/11/0ebb8b6b8391170.jpg">