Img width html
Пожаловаться
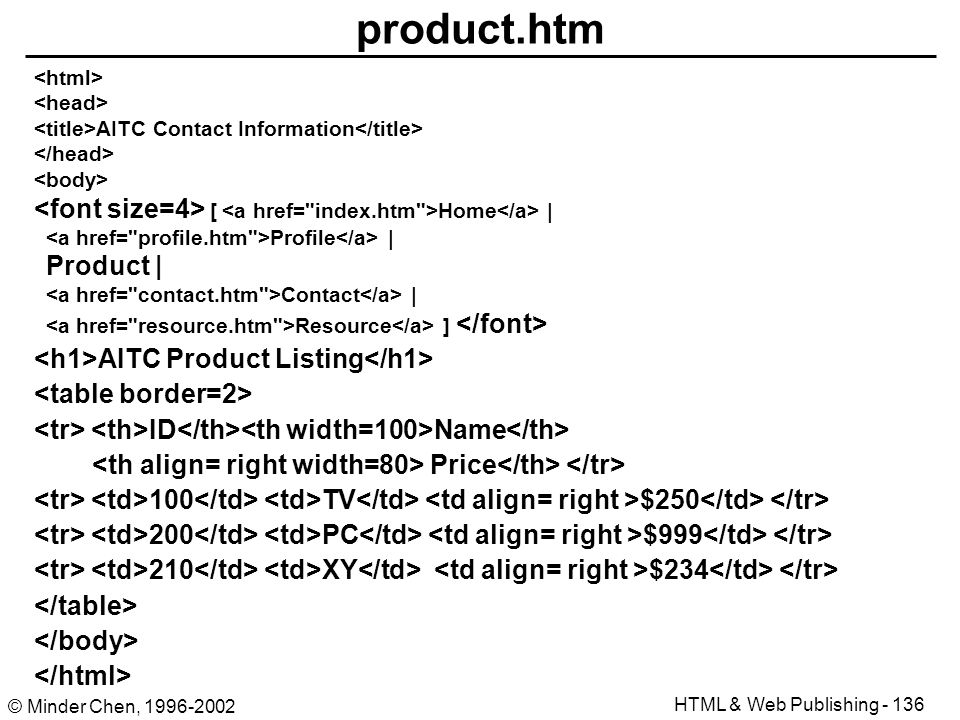
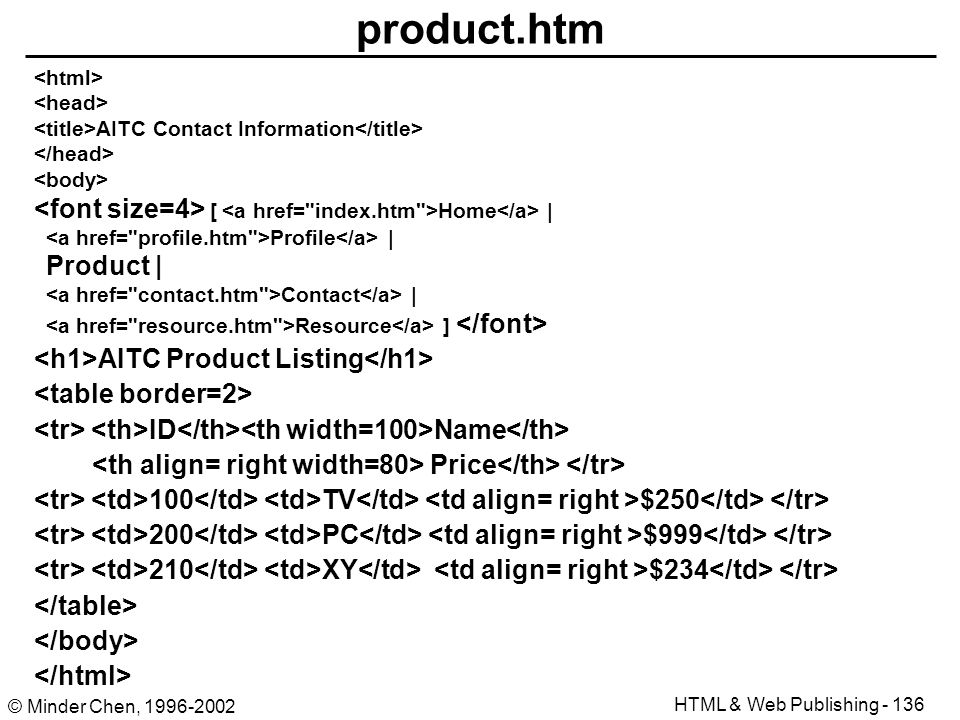
Img width html. Тег head в html. Title html. Тег title в html. Атрибуты тега head.
 Img width html. Html картинка. Атрибуты изображения html. Тег image. Название изображения html.
Img width html. Html картинка. Атрибуты изображения html. Тег image. Название изображения html.
 Img width html
Img width html
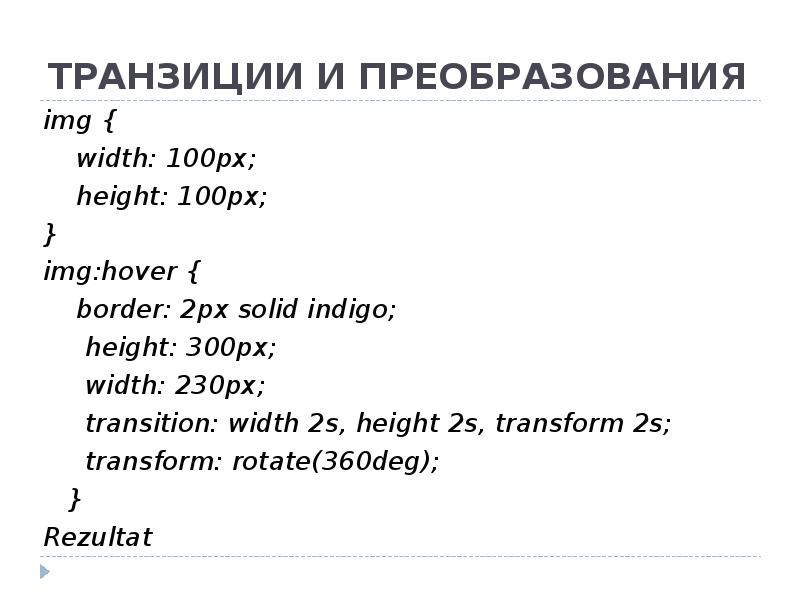
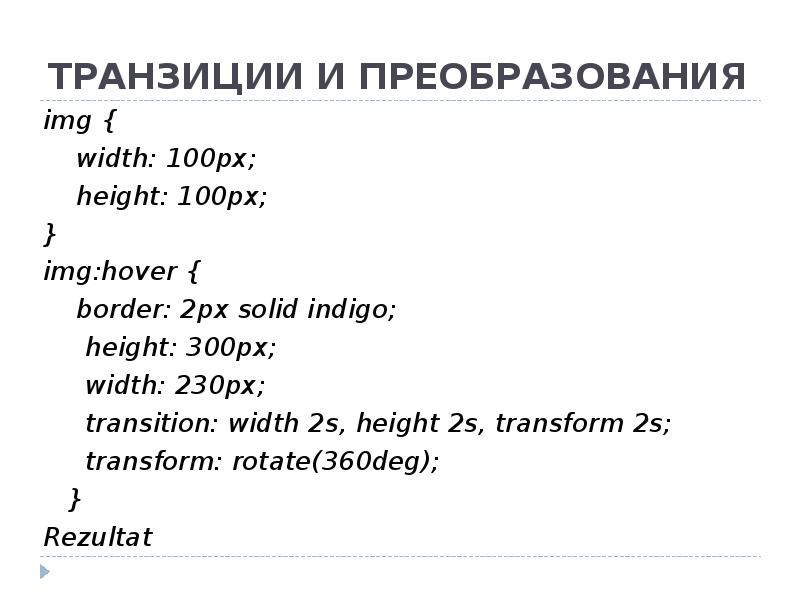
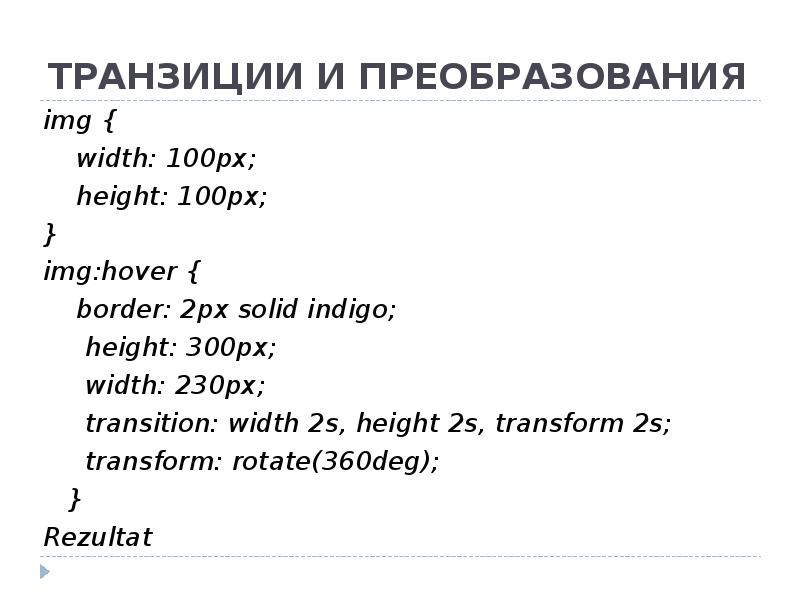
 Img width html. Transform: rotate(360deg).
Img width html. Transform: rotate(360deg).
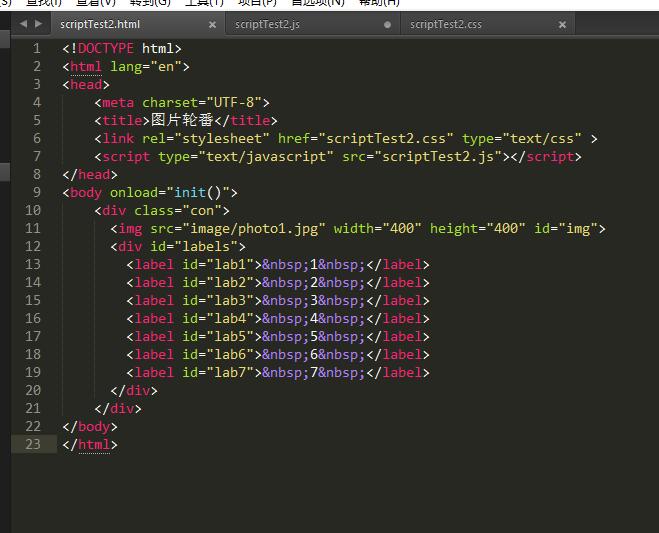
 Img width html. Тег DOCTYPE В html. Link html. Тег link в html. Div JAVASCRIPT.
Img width html. Тег DOCTYPE В html. Link html. Тег link в html. Div JAVASCRIPT.
 Img width html
Img width html
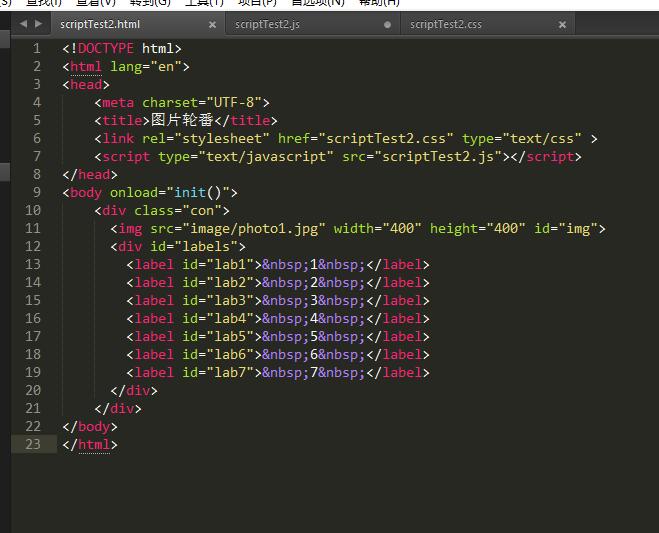
 Img width html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Img width html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Img width html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Img width html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image8">
<figcaption>Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
title="Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=faeb4519cf8466c0fd3787aca52177c5_l-5889050-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/e/9/1/e91449362b927bf0a3abdd53b7d727b1.webp">
</picture>
</figure>
<figure id="image9">
<figcaption>Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html."
title="Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html."
data-src="https://avatars.mds.yandex.net/i?id=223541b085c1262846f344a999efe384_l-5265720-images-thumbs&n=13"
src="https://i.ytimg.com/vi/12R47c9Aut8/maxresdefault.jpg">
</picture>
</figure>
<figure id="image10">
<figcaption>Img width html. Width height html. Height html. Высота в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height html. Height html. Высота в html."
title="Img width html. Width height html. Height html. Высота в html."
src="https://www.wikihow.com/images/thumb/0/00/Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg/aid2914529-v4-728px-Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg.webp">
</picture>
</figure>
<figure id="image11">
<figcaption>Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image."
title="Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image."
data-src="https://avatars.mds.yandex.net/i?id=14752ce01671aab6f26ddeb60e88594d_l-5299999-images-thumbs&n=13"
src="https://www.wikihow.com/images_en/thumb/5/55/Insert-Images-with-HTML-Step-6-Version-4.jpg/v4-728px-Insert-Images-with-HTML-Step-6-Version-4.jpg">
</picture>
</figure>
<figure id="image12">
<figcaption>Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html."
title="Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html."
src="https://i.stack.imgur.com/p8X47.png">
</picture>
</figure>
<figure id="image13">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=60c98c7a1981cd2713ea7c95286e2ad5_l-5232300-images-thumbs&n=13"
src="https://progi.pro/media/main/4f/03/c3/4f03c3c55f4bfd66c4d49cb1757d2823.png">
</picture>
</figure>
<figure id="image14">
<figcaption>Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;."
title="Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;."
src="https://mir-s3-cdn-cf.behance.net/project_modules/fs/b5955c63627615.5c78a77a37706.png">
</picture>
</figure>
<figure id="image15">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/7P6a6.jpg">
</picture>
</figure>
<figure id="image16">
<figcaption>Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height."
title="Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height."
data-src="https://avatars.mds.yandex.net/i?id=1c87d30014a712b0090bbc5513e6b51e_l-5220655-images-thumbs&n=13"
src="https://notesformsc.org/wp-content/uploads/2018/07/Output-Max-width-and-Max-Height.png">
</picture>
</figure>
<figure id="image17">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://avatars.mds.yandex.net/i?id=578cc193be545a7968663dd8cf57d4e0_l-5333619-images-thumbs&n=13">
</picture>
</figure>
<figure id="image18">
<figcaption>Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS."
title="Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS."
data-src="https://avatars.mds.yandex.net/i?id=648086063bc29ac390f0c18b11f24d49_l-8338869-images-thumbs&n=13"
src="https://i.ytimg.com/vi/1xzlnNtNUMg/maxresdefault.jpg">
</picture>
</figure>
<figure id="image19">
<figcaption>Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width."
title="Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width."
data-src="https://avatars.mds.yandex.net/i?id=15db88db8b679fde3915a7938d86f58b_l-5233210-images-thumbs&n=13"
src="https://i.ytimg.com/vi/gvx4rUJGjCs/maxresdefault.jpg">
</picture>
</figure>
<figure id="image20">
<figcaption>Img width html. Ширина в CSS. CSS Размеры от родителя.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в CSS. CSS Размеры от родителя."
title="Img width html. Ширина в CSS. CSS Размеры от родителя."
src="https://i.ytimg.com/vi/dIRWgaSnq1g/maxresdefault.jpg">
</picture>
</figure>
<figure id="image21">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=380f069ef7f33600933f43c874c442af_l-10304277-images-thumbs&n=13"
src="https://smartshop124.ru/wp-content/uploads/8/0/4/804410b5f178ad1b87ddd68a1adac440.jpeg">
</picture>
</figure>
<figure id="image22">
<figcaption>Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля."
title="Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля."
data-src="https://avatars.mds.yandex.net/i?id=6764d20d3ed63182c6902e34145e69d5_l-5312143-images-thumbs&n=13"
src="https://i.ytimg.com/vi/BHFu8s5KDB4/maxresdefault.jpg">
</picture>
</figure>
<figure id="image23">
<figcaption>Img width html. CSS Max height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS Max height."
title="Img width html. CSS Max height."
src="https://i.imgur.com/VAcz7P9.png">
</picture>
</figure>
<figure id="image24">
<figcaption>Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php."
title="Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php."
data-src="https://avatars.mds.yandex.net/i?id=b22ed19488b73b278add2073cf0a5d24_l-9231415-images-thumbs&n=13"
src="https://steemitimages.com/p/8DAuGnTQCLpunQuGfHnXTmxWbRQScCVGspXNWFwLo18oT3dx2RBbaymxeNR1y3nC4CyfqGoDoT1LhN1jtjXbQ1D5faNG9QyfBvs5Hc8NvSPjvoKEnzhbmuqJm45czArYr1EW8KwZiDb75eDP5GKJPDCEpTPkbvCAjodj7AftVXt?format=match&mode=fit&width=640">
</picture>
</figure>
<figure id="image25">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=ef6824da22fab7623f12ef8c149acc54_l-4820979-images-thumbs&n=13"
src="https://images.slideplayer.com/12/3384246/slides/slide_27.jpg">
</picture>
</figure>
<figure id="image26">
<figcaption>Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице."
title="Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице."
src="https://fsd.kopilkaurokov.ru/uploads/user_file_54bc3e6c39bda/img_user_file_54bc3e6c39bda_0_6.jpg">
</picture>
</figure>
<figure id="image27">
<figcaption>Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS."
title="Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS."
src="https://avatars.mds.yandex.net/i?id=a089e3aa11d5b29c007181307db9b981_l-5486213-images-thumbs&n=13">
</picture>
</figure>
<figure id="image28">
<figcaption>Img width html. Html изображение URL. Html Test. Тест html. Web Page html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html изображение URL. Html Test. Тест html. Web Page html."
title="Img width html. Html изображение URL. Html Test. Тест html. Web Page html."
data-src="https://avatars.mds.yandex.net/i?id=55e904440f8a9ff3b4e70af0f2292fa3_l-5089089-images-thumbs&n=13"
src="https://i.pinimg.com/736x/1f/ea/e1/1feae1995b16f6dfb84d1806793f9f58--simple.jpg">
</picture>
</figure>
<figure id="image29">
<figcaption>Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок."
title="Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок."
data-src="https://avatars.mds.yandex.net/i?id=08db165ecdc0ba092b627652f4bbe1c8_l-5327407-images-thumbs&n=13"
src="https://myslide.ru/documents_3/beaad5c8865a849afa897ce9f2373d19/img24.jpg">
</picture>
</figure>
<figure id="image30">
<figcaption>Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width."
title="Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=bc43c43e1ed07a563e8b9f80da65b9b1_l-5351568-images-thumbs&n=13"
src="https://i.ytimg.com/vi/8OG0PJkd6-w/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image31">
<figcaption>Img width html. Width в html. Width height html. Div width = height. Ширина в html width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Width height html. Div width = height. Ширина в html width."
title="Img width html. Width в html. Width height html. Div width = height. Ширина в html width."
src="https://media.geeksforgeeks.org/wp-content/uploads/20200203180324/width_height.png">
</picture>
</figure>
<figure id="image32">
<figcaption>Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html."
title="Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html."
src="https://i2.wp.com/schtirlitz.ru/800/600/https/user-images.githubusercontent.com/168568/29147743-f8d10d72-7d36-11e7-93bb-8243639bb4db.png">
</picture>
</figure>
<figure id="image33">
<figcaption>Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height."
title="Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height."
data-src="https://avatars.mds.yandex.net/i?id=d7354837f92183704173009d1e0a039a_l-5345438-images-thumbs&n=13"
src="https://i.ytimg.com/vi/VRLkmQ0XOWY/maxresdefault.jpg">
</picture>
</figure>
<figure id="image34">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=4bd3e9687d5afeffee2ff268d307a9ff_l-5208099-images-thumbs&n=13"
src="https://myslide.ru/documents_3/55115e7af885eb80384e9072f66ff1d2/img47.jpg">
</picture>
</figure>
<figure id="image35">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://www.wikihow.com/images/thumb/5/5f/4427341-12.jpg/aid4427341-v4-1200px-4427341-12.jpg">
</picture>
</figure>
<figure id="image36">
<figcaption>Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13">
</picture>
</figure>
<figure id="image37">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://mypresentation.ru/documents_6/feec1883b880e7d0cc74a575068bcc58/img41.jpg">
</picture>
</figure>
<figure id="image38">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/RtpJJ.jpg">
</picture>
</figure>
<figure id="image39">
<figcaption>Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр."
title="Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр."
data-src="https://avatars.mds.yandex.net/i?id=e7fa691e7f996fe821818d237025589c_l-4560598-images-thumbs&n=13"
src="https://itmedia.pl/wp-content/uploads/2019/07/szkolenie_html_css_poczatki.png">
</picture>
</figure>
<figure id="image40">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/9a8b4d9b-00b7-4482-97ce-f859f47dcbe7/02-no-layout-shift-after-image-loads.png">
</picture>
</figure>
<figure id="image41">
<figcaption>Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут."
title="Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут."
data-src="https://avatars.mds.yandex.net/i?id=7121b288e1b4905471445aeb5040d547_l-5235074-images-thumbs&n=13"
src="https://www.wikitechy.com/step-by-step-html-tutorials/attributes/img/attributes-images/code-explanation-onerror-attribute-in-html.png">
</picture>
</figure>
<figure id="image42">
<figcaption>Img width html. Welcome to Startup код CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Welcome to Startup код CSS."
title="Img width html. Welcome to Startup код CSS."
src="https://webformyself.com/wp-content/uploads/2021/31/1.webp">
</picture>
</figure>
<figure id="image43">
<figcaption>Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования."
title="Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=2ccf27040b1d52306867f936fd175780_l-5232983-images-thumbs&n=13"
src="https://1agenstvo.ru/800/600/https/i.ytimg.com/vi/NYqrkfmgneM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image44">
<figcaption>Img width html. Width height. Width height html. Высота в html. Height width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height. Width height html. Высота в html. Height width CSS."
title="Img width html. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg">
</picture>
</figure>
<figure id="image45">
<figcaption>Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS."
title="Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS."
src="https://i.pinimg.com/originals/25/9d/ed/259ded297c27ac237cebb22f4beda041.gif">
</picture>
</figure>
<figure id="image46">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://lesson-web.ru/ckeditor_assets/pictures/63/content_2017-05-08_12_22_55.png">
</picture>
</figure>
<figure id="image47">
<figcaption>Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height."
title="Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height."
src="https://opencartforum.com/storage/attachment/monthly_2019_07/Screenshot_76.png.04fdbfc6ca1064c5b7a0d7ac70a54a13.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html."
title="Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=fc1ee7d97bf7b6d4666c4a9e37bab9a0_l-5284759-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/b/e/9/be9b3672841ff284c8c09bc2e35c9cf3.jpeg">
</picture>
</figure>
<figure id="image49">
<figcaption>Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?."
title="Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?."
src="https://i.stack.imgur.com/T0tay.png">
</picture>
</figure>
<figure id="image50">
<figcaption>Img width html. Html код. CSS код. Html CSS код. Изображение в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html код. CSS код. Html CSS код. Изображение в html."
title="Img width html. Html код. CSS код. Html CSS код. Изображение в html."
data-src="https://avatars.mds.yandex.net/i?id=6a864faa212eaf24dbf2676170dc4b7a_l-5266851-images-thumbs&n=13"
src="https://www.wikitechy.com/html/img/slideshow-html/slideshow-in-html.png">
</picture>
</figure>
<figure id="image51">
<figcaption>Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html."
title="Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html."
data-src="https://avatars.mds.yandex.net/i?id=7bf942ee0d8bc2292acf0a5f3feb3865_l-5252250-images-thumbs&n=13"
src="https://i.ytimg.com/vi/VBAVtjLZ59c/maxresdefault.jpg">
</picture>
</figure>
<figure id="image52">
<figcaption>Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html."
title="Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html."
data-src="https://avatars.mds.yandex.net/i?id=d54dbca684001a6c1c8e139455017405_l-5217977-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/4/5/d/45da64a1beb151e526ebef3fe430255e.png">
</picture>
</figure>
<figure id="image53">
<figcaption>Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width."
title="Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=29f687f0ea2e6bb05d889dfff8f28ecb_l-4055793-images-thumbs&n=13"
src="https://www.puskomedia.id/blog/wp-content/uploads/2017/09/css-custom-tema-divi.png">
</picture>
</figure>
<figure id="image54">
<figcaption>Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html."
title="Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html."
data-src="https://avatars.mds.yandex.net/i?id=b9f4f60f98a861343651ec68a50f04fa_l-5219255-images-thumbs&n=13"
src="https://thepresentation.ru/img/tmb/2/182780/79bf4b7b37b7bbd3583c05b71027d9ab-800x.jpg">
</picture>
</figure>
<figure id="image55">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://3.bp.blogspot.com/-xRI_cL5Y2QQ/VweYMIcQG7I/AAAAAAAAARA/TTNpXv8JWj0g9nq8FShgDj26uu1ImHGgw/s1600/article1-split_editing.png">
</picture>
</figure>
<figure id="image56">
<figcaption>Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS."
title="Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS."
data-src="https://avatars.mds.yandex.net/i?id=ff3015224fa44983ebe9885117a711d4_l-5235569-images-thumbs&n=13"
src="https://stuyhsdesign.files.wordpress.com/2016/02/table-width.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
title="Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
data-src="https://avatars.mds.yandex.net/i?id=063033ae2a391475a4864914d1746caa_l-5211841-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/0/f/3/0f389cb571adae683730c1b60406916d.jpeg">
</picture>
</figure>
<figure id="image58">
<figcaption>Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают."
title="Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают."
src="https://i.stack.imgur.com/F57IC.png">
</picture>
</figure>
<figure id="image59">
<figcaption>Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS."
title="Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS."
data-src="https://avatars.mds.yandex.net/i?id=4e707ee91ee4299378482dfd8b0516e4_l-8567615-images-thumbs&n=13"
src="https://2sotki.ru/wp-content/uploads/f/f/1/ff13bcb8ed01aca542b9260ddc79ce0e.png">
</picture>
</figure>
<figure id="image60">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://techblog.sdstudio.top/wp-content/uploads/2020/03/image_1811.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/UXYld.jpg">
</picture>
</figure>
<figure id="image62">
<figcaption>Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html."
title="Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html."
src="https://avatars.mds.yandex.net/i?id=3074590ef9086a2028a1a628600db30d_l-4903442-images-thumbs&n=13">
</picture>
</figure>
<figure id="image63">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://lh3.googleusercontent.com/-Ry-uoQMIRlc/YPPVyC0M7JI/AAAAAAAACiM/SltH2AdPjDQSb315VMqRuBXIHDOGSp8GwCLcBGAsYHQ/1.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS."
title="Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS."
data-src="https://avatars.mds.yandex.net/i?id=52793fe4aceb8923d2d03a87859f43c8_l-5402592-images-thumbs&n=13"
src="https://www.m3aarf.com/storage/images/1-KeefCode-CSS-101-810x405_0.383995001541983233.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html."
title="Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html."
data-src="https://avatars.mds.yandex.net/i?id=6a664f61478222a25cc825448005f520_l-5380211-images-thumbs&n=13"
src="https://present5.com/presentation/38772186_244565339/image-10.jpg">
</picture>
</figure>
<figure id="image66">
<figcaption>Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:."
title="Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:."
data-src="https://avatars.mds.yandex.net/i?id=ec19950a88c1077066eafb97a03a81e1_l-7051980-images-thumbs&n=13"
src="https://ylianova.ru/800/600/http/images.myshared.ru/17/1028301/slide_6.jpg">
</picture>
</figure>
<figure id="image67">
<figcaption>Img width html. How add background image in php.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. How add background image in php."
title="Img width html. How add background image in php."
src="https://1.bp.blogspot.com/-oDRVk9GQyBE/Xwl65CotbAI/AAAAAAAACWg/AtzrrYgQ-UMg1ZxRVoZH1bDDcNb78q7EACLcBGAsYHQ/d/Capture33.PNG">
</picture>
</figure>
<figure id="image68">
<figcaption>Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
<figure id="image69">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=f483e2fd32c5f390a8d8a19746225114_l-4591219-images-thumbs&n=13"
src="https://yt3.ggpht.com/ytc/AKedOLSrBW_UCH3xE-VdBGyxPXLU9cJcYlmM2hwdxeubsQ=s900-c-k-c0x00ffffff-no-rj">
</picture>
</figure>
<figure id="image70">
<figcaption>Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры."
title="Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры."
data-src="https://avatars.mds.yandex.net/i?id=9aca2535e7340450c56a4d300f7b76ff_l-5233173-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/8/8/e/88e131d8574df688ef6dcc1e856492a2.jpeg">
</picture>
</figure>
<figure id="image71">
<figcaption>Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;."
title="Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;."
data-src="https://avatars.mds.yandex.net/i?id=a6faed3b50b7db5d8d16169b528cabe3_l-5220447-images-thumbs&n=13"
src="https://tse2.mm.bing.net/th?id=OIP.bzQ08aJEOip8tLf4lFzs6AHaDr&pid=15.1">
</picture>
</figure>
<figure id="image72">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://avatars.mds.yandex.net/i?id=b1ccc88f82d5d786fb3a768a6ea137c8_l-7012004-images-thumbs&n=13">
</picture>
</figure>
<figure id="image73">
<figcaption>Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл."
title="Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл."
data-src="https://avatars.mds.yandex.net/i?id=0117b6de8da1aa5f1e268d633f0cbd60_l-5221937-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/31307010/33164162-a512c534-d06c-11e7-9ad8-57358c4e323b.png">
</picture>
</figure>
<figure id="image74">
<figcaption>Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
title="Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=0c9d86234e862dc7b7a6e19f03ab10aa_l-5233666-images-thumbs&n=13"
src="https://cf2.ppt-online.org/files2/slide/x/xOjnCcXWvy8mNr56hRwIogf09e7FtpSJYLKHDa/slide-5.jpg">
</picture>
</figure>
<figure id="image75">
<figcaption>Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
title="Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
data-src="https://avatars.mds.yandex.net/i?id=6e2fd2a308c54e9ffd46355e205e2c4a_l-5221421-images-thumbs&n=13"
src="https://blog-prod-bucket.website.yandexcloud.net/uploads/2017/02/149.png">
</picture>
</figure>
<figure id="image76">
<figcaption>Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS."
title="Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS."
data-src="https://avatars.mds.yandex.net/i?id=7b16f572f1cc76c06c15988cc7a1085a_l-5295477-images-thumbs&n=13"
src="https://miro.medium.com/v2/resize:fit:1400/format:png/0*VLZhXtJLcv2KZT_Y.png">
</picture>
</figure>
<figure id="image77">
<figcaption>Img width html. Height CSS. Ширина в html. Высота в html. Width height html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Height CSS. Ширина в html. Высота в html. Width height html."
title="Img width html. Height CSS. Ширина в html. Высота в html. Width height html."
src="https://avatars.mds.yandex.net/i?id=0b30ba1424567690d55bd5b60720cf25_l-6327735-images-thumbs&n=13">
</picture>
</figure>
<figure id="image78">
<figcaption>Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях."
title="Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=9b12d1ea502771c0566f1325217132fd_l-9068831-images-thumbs&n=13"
src="https://pbs.twimg.com/media/EWNVYDoXYAILK_I.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
. Фото <!DOCTYPE html."
title="Img width html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image8">
<figcaption>Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
title="Img width html. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=faeb4519cf8466c0fd3787aca52177c5_l-5889050-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/e/9/1/e91449362b927bf0a3abdd53b7d727b1.webp">
</picture>
</figure>
<figure id="image9">
<figcaption>Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html."
title="Img width html. Html программирование. Html язык программирования. Программирование html CSS. Программирование сайта html."
data-src="https://avatars.mds.yandex.net/i?id=223541b085c1262846f344a999efe384_l-5265720-images-thumbs&n=13"
src="https://i.ytimg.com/vi/12R47c9Aut8/maxresdefault.jpg">
</picture>
</figure>
<figure id="image10">
<figcaption>Img width html. Width height html. Height html. Высота в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height html. Height html. Высота в html."
title="Img width html. Width height html. Height html. Высота в html."
src="https://www.wikihow.com/images/thumb/0/00/Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg/aid2914529-v4-728px-Set-Image-Width-and-Height-Using-HTML-Step-2-Version-3.jpg.webp">
</picture>
</figure>
<figure id="image11">
<figcaption>Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image."
title="Img width html. How to Insert image in html. Как вставить картинку в html alt. Вставить image/jpeg в html. Html add image."
data-src="https://avatars.mds.yandex.net/i?id=14752ce01671aab6f26ddeb60e88594d_l-5299999-images-thumbs&n=13"
src="https://www.wikihow.com/images_en/thumb/5/55/Insert-Images-with-HTML-Step-6-Version-4.jpg/v4-728px-Insert-Images-with-HTML-Step-6-Version-4.jpg">
</picture>
</figure>
<figure id="image12">
<figcaption>Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html."
title="Img width html. Атрибуты CSS для html. Обязательный атрибут тега <IMG>:. Ширина в html width. Тег margin в html."
src="https://i.stack.imgur.com/p8X47.png">
</picture>
</figure>
<figure id="image13">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=60c98c7a1981cd2713ea7c95286e2ad5_l-5232300-images-thumbs&n=13"
src="https://progi.pro/media/main/4f/03/c3/4f03c3c55f4bfd66c4d49cb1757d2823.png">
</picture>
</figure>
<figure id="image14">
<figcaption>Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;."
title="Img width html. Width height html. Style.display = 'Block. Html Style голова выше фона. Style display: none;."
src="https://mir-s3-cdn-cf.behance.net/project_modules/fs/b5955c63627615.5c78a77a37706.png">
</picture>
</figure>
<figure id="image15">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/7P6a6.jpg">
</picture>
</figure>
<figure id="image16">
<figcaption>Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height."
title="Img width html. Ширина в CSS. Высота в CSS. Ширина и высота в html. CSS Max height."
data-src="https://avatars.mds.yandex.net/i?id=1c87d30014a712b0090bbc5513e6b51e_l-5220655-images-thumbs&n=13"
src="https://notesformsc.org/wp-content/uploads/2018/07/Output-Max-width-and-Max-Height.png">
</picture>
</figure>
<figure id="image17">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://avatars.mds.yandex.net/i?id=578cc193be545a7968663dd8cf57d4e0_l-5333619-images-thumbs&n=13">
</picture>
</figure>
<figure id="image18">
<figcaption>Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS."
title="Img width html. Label in html. Стоимость Label CSS. Search Label in html CSS."
data-src="https://avatars.mds.yandex.net/i?id=648086063bc29ac390f0c18b11f24d49_l-8338869-images-thumbs&n=13"
src="https://i.ytimg.com/vi/1xzlnNtNUMg/maxresdefault.jpg">
</picture>
</figure>
<figure id="image19">
<figcaption>Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width."
title="Img width html. Width в html. Ширина в html. Ширина в html width. Изображение в html width."
data-src="https://avatars.mds.yandex.net/i?id=15db88db8b679fde3915a7938d86f58b_l-5233210-images-thumbs&n=13"
src="https://i.ytimg.com/vi/gvx4rUJGjCs/maxresdefault.jpg">
</picture>
</figure>
<figure id="image20">
<figcaption>Img width html. Ширина в CSS. CSS Размеры от родителя.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в CSS. CSS Размеры от родителя."
title="Img width html. Ширина в CSS. CSS Размеры от родителя."
src="https://i.ytimg.com/vi/dIRWgaSnq1g/maxresdefault.jpg">
</picture>
</figure>
<figure id="image21">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=380f069ef7f33600933f43c874c442af_l-10304277-images-thumbs&n=13"
src="https://smartshop124.ru/wp-content/uploads/8/0/4/804410b5f178ad1b87ddd68a1adac440.jpeg">
</picture>
</figure>
<figure id="image22">
<figcaption>Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля."
title="Img width html. CSS язык. Язык программирования html с нуля. Язык html и CSS. Основы html и CSS С нуля."
data-src="https://avatars.mds.yandex.net/i?id=6764d20d3ed63182c6902e34145e69d5_l-5312143-images-thumbs&n=13"
src="https://i.ytimg.com/vi/BHFu8s5KDB4/maxresdefault.jpg">
</picture>
</figure>
<figure id="image23">
<figcaption>Img width html. CSS Max height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS Max height."
title="Img width html. CSS Max height."
src="https://i.imgur.com/VAcz7P9.png">
</picture>
</figure>
<figure id="image24">
<figcaption>Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php."
title="Img width html. Text вход html CSS. Как в консоли разработчика посмотреть +длину текста html. Html ка поменять шрифт h1,h2,h3,h4,h5,h6 { font-Family: roboto; font-Weight:Medium; line-height: inherit; }. Heip link net Section 13 id13669 php."
data-src="https://avatars.mds.yandex.net/i?id=b22ed19488b73b278add2073cf0a5d24_l-9231415-images-thumbs&n=13"
src="https://steemitimages.com/p/8DAuGnTQCLpunQuGfHnXTmxWbRQScCVGspXNWFwLo18oT3dx2RBbaymxeNR1y3nC4CyfqGoDoT1LhN1jtjXbQ1D5faNG9QyfBvs5Hc8NvSPjvoKEnzhbmuqJm45czArYr1EW8KwZiDb75eDP5GKJPDCEpTPkbvCAjodj7AftVXt?format=match&mode=fit&width=640">
</picture>
</figure>
<figure id="image25">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=ef6824da22fab7623f12ef8c149acc54_l-4820979-images-thumbs&n=13"
src="https://images.slideplayer.com/12/3384246/slides/slide_27.jpg">
</picture>
</figure>
<figure id="image26">
<figcaption>Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице."
title="Img width html. Фрейм пример. Фреймы в html. Что такое фреймовая структура web-страницы. Фрейм на веб-странице."
src="https://fsd.kopilkaurokov.ru/uploads/user_file_54bc3e6c39bda/img_user_file_54bc3e6c39bda_0_6.jpg">
</picture>
</figure>
<figure id="image27">
<figcaption>Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS."
title="Img width html. Width CSS. Размер фона html. Ширина изображения в CSS. Ширина в CSS."
src="https://avatars.mds.yandex.net/i?id=a089e3aa11d5b29c007181307db9b981_l-5486213-images-thumbs&n=13">
</picture>
</figure>
<figure id="image28">
<figcaption>Img width html. Html изображение URL. Html Test. Тест html. Web Page html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html изображение URL. Html Test. Тест html. Web Page html."
title="Img width html. Html изображение URL. Html Test. Тест html. Web Page html."
data-src="https://avatars.mds.yandex.net/i?id=55e904440f8a9ff3b4e70af0f2292fa3_l-5089089-images-thumbs&n=13"
src="https://i.pinimg.com/736x/1f/ea/e1/1feae1995b16f6dfb84d1806793f9f58--simple.jpg">
</picture>
</figure>
<figure id="image29">
<figcaption>Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок."
title="Img width html. Тег head в html. Html head title таблица. Html head title пример 2 title head body. Html код Заголовок."
data-src="https://avatars.mds.yandex.net/i?id=08db165ecdc0ba092b627652f4bbe1c8_l-5327407-images-thumbs&n=13"
src="https://myslide.ru/documents_3/beaad5c8865a849afa897ce9f2373d19/img24.jpg">
</picture>
</figure>
<figure id="image30">
<figcaption>Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width."
title="Img width html. Max-width and min-width. Min width CSS. Max-width CSS. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=bc43c43e1ed07a563e8b9f80da65b9b1_l-5351568-images-thumbs&n=13"
src="https://i.ytimg.com/vi/8OG0PJkd6-w/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image31">
<figcaption>Img width html. Width в html. Width height html. Div width = height. Ширина в html width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Width height html. Div width = height. Ширина в html width."
title="Img width html. Width в html. Width height html. Div width = height. Ширина в html width."
src="https://media.geeksforgeeks.org/wp-content/uploads/20200203180324/width_height.png">
</picture>
</figure>
<figure id="image32">
<figcaption>Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html."
title="Img width html. Html Виджет. Width в html. Атрибут Style в html. Ширина текста в html."
src="https://i2.wp.com/schtirlitz.ru/800/600/https/user-images.githubusercontent.com/168568/29147743-f8d10d72-7d36-11e7-93bb-8243639bb4db.png">
</picture>
</figure>
<figure id="image33">
<figcaption>Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height."
title="Img width html. Height width CSS. CSS уроки. Ширина в CSS. Width height."
data-src="https://avatars.mds.yandex.net/i?id=d7354837f92183704173009d1e0a039a_l-5345438-images-thumbs&n=13"
src="https://i.ytimg.com/vi/VRLkmQ0XOWY/maxresdefault.jpg">
</picture>
</figure>
<figure id="image34">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=4bd3e9687d5afeffee2ff268d307a9ff_l-5208099-images-thumbs&n=13"
src="https://myslide.ru/documents_3/55115e7af885eb80384e9072f66ff1d2/img47.jpg">
</picture>
</figure>
<figure id="image35">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://www.wikihow.com/images/thumb/5/5f/4427341-12.jpg/aid4427341-v4-1200px-4427341-12.jpg">
</picture>
</figure>
<figure id="image36">
<figcaption>Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Img width html. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13">
</picture>
</figure>
<figure id="image37">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://mypresentation.ru/documents_6/feec1883b880e7d0cc74a575068bcc58/img41.jpg">
</picture>
</figure>
<figure id="image38">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/RtpJJ.jpg">
</picture>
</figure>
<figure id="image39">
<figcaption>Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр."
title="Img width html. Текст в центре html. Атрибут align в html. Тег центр в html. CSS текст центр."
data-src="https://avatars.mds.yandex.net/i?id=e7fa691e7f996fe821818d237025589c_l-4560598-images-thumbs&n=13"
src="https://itmedia.pl/wp-content/uploads/2019/07/szkolenie_html_css_poczatki.png">
</picture>
</figure>
<figure id="image40">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/9a8b4d9b-00b7-4482-97ce-f859f47dcbe7/02-no-layout-shift-after-image-loads.png">
</picture>
</figure>
<figure id="image41">
<figcaption>Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут."
title="Img width html. Тег DOCTYPE В html. Атрибут title в html. Тег скрипт атрибуты. Script атрибут."
data-src="https://avatars.mds.yandex.net/i?id=7121b288e1b4905471445aeb5040d547_l-5235074-images-thumbs&n=13"
src="https://www.wikitechy.com/step-by-step-html-tutorials/attributes/img/attributes-images/code-explanation-onerror-attribute-in-html.png">
</picture>
</figure>
<figure id="image42">
<figcaption>Img width html. Welcome to Startup код CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Welcome to Startup код CSS."
title="Img width html. Welcome to Startup код CSS."
src="https://webformyself.com/wp-content/uploads/2021/31/1.webp">
</picture>
</figure>
<figure id="image43">
<figcaption>Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования."
title="Img width html. Ксс программирование. CSS html язык программирования. CSC язык программирования. Html СSS язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=2ccf27040b1d52306867f936fd175780_l-5232983-images-thumbs&n=13"
src="https://1agenstvo.ru/800/600/https/i.ytimg.com/vi/NYqrkfmgneM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image44">
<figcaption>Img width html. Width height. Width height html. Высота в html. Height width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width height. Width height html. Высота в html. Height width CSS."
title="Img width html. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg">
</picture>
</figure>
<figure id="image45">
<figcaption>Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS."
title="Img width html. Flex контейнер CSS. Флекс боксы на CSS. Align CSS. Flex сетка CSS."
src="https://i.pinimg.com/originals/25/9d/ed/259ded297c27ac237cebb22f4beda041.gif">
</picture>
</figure>
<figure id="image46">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://lesson-web.ru/ckeditor_assets/pictures/63/content_2017-05-08_12_22_55.png">
</picture>
</figure>
<figure id="image47">
<figcaption>Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height."
title="Img width html. Тег webkit. Style="font-Size: 24px;". Тег header в html. CSS font-Size, font-Family, line-height."
src="https://opencartforum.com/storage/attachment/monthly_2019_07/Screenshot_76.png.04fdbfc6ca1064c5b7a0d7ac70a54a13.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html."
title="Img width html. Атрибуты изображения html. Атрибуты тегов изображения. Атрибуты height и width. Атрибут картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=fc1ee7d97bf7b6d4666c4a9e37bab9a0_l-5284759-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/b/e/9/be9b3672841ff284c8c09bc2e35c9cf3.jpeg">
</picture>
</figure>
<figure id="image49">
<figcaption>Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?."
title="Img width html. <IMG> html примеры. Div class="Card". IMG[attributes Style]. Как в <div class="Card"> картинки в строчку добавить ?."
src="https://i.stack.imgur.com/T0tay.png">
</picture>
</figure>
<figure id="image50">
<figcaption>Img width html. Html код. CSS код. Html CSS код. Изображение в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html код. CSS код. Html CSS код. Изображение в html."
title="Img width html. Html код. CSS код. Html CSS код. Изображение в html."
data-src="https://avatars.mds.yandex.net/i?id=6a864faa212eaf24dbf2676170dc4b7a_l-5266851-images-thumbs&n=13"
src="https://www.wikitechy.com/html/img/slideshow-html/slideshow-in-html.png">
</picture>
</figure>
<figure id="image51">
<figcaption>Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html."
title="Img width html. Html картинка. Хтмл рисунок. Атрибут картинки в html. Тег Marquee в html."
data-src="https://avatars.mds.yandex.net/i?id=7bf942ee0d8bc2292acf0a5f3feb3865_l-5252250-images-thumbs&n=13"
src="https://i.ytimg.com/vi/VBAVtjLZ59c/maxresdefault.jpg">
</picture>
</figure>
<figure id="image52">
<figcaption>Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html."
title="Img width html. Ширина и высота в html. Ширина изображения в CSS. Ширина таблицы html. Ширина картинки html."
data-src="https://avatars.mds.yandex.net/i?id=d54dbca684001a6c1c8e139455017405_l-5217977-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/4/5/d/45da64a1beb151e526ebef3fe430255e.png">
</picture>
</figure>
<figure id="image53">
<figcaption>Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width."
title="Img width html. Media min width Max width. Max and min width CSS. Min width and Max width CSS. @Media CSS min-width Max-width."
data-src="https://avatars.mds.yandex.net/i?id=29f687f0ea2e6bb05d889dfff8f28ecb_l-4055793-images-thumbs&n=13"
src="https://www.puskomedia.id/blog/wp-content/uploads/2017/09/css-custom-tema-divi.png">
</picture>
</figure>
<figure id="image54">
<figcaption>Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html."
title="Img width html. Таблица html. Ширина и высота в html. Ширина таблицы html. Размер таблицы в html."
data-src="https://avatars.mds.yandex.net/i?id=b9f4f60f98a861343651ec68a50f04fa_l-5219255-images-thumbs&n=13"
src="https://thepresentation.ru/img/tmb/2/182780/79bf4b7b37b7bbd3583c05b71027d9ab-800x.jpg">
</picture>
</figure>
<figure id="image55">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://3.bp.blogspot.com/-xRI_cL5Y2QQ/VweYMIcQG7I/AAAAAAAAARA/TTNpXv8JWj0g9nq8FShgDj26uu1ImHGgw/s1600/article1-split_editing.png">
</picture>
</figure>
<figure id="image56">
<figcaption>Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS."
title="Img width html. Width в html. Стили текста в html. Стили текста в html таблица. Стили текста CSS."
data-src="https://avatars.mds.yandex.net/i?id=ff3015224fa44983ebe9885117a711d4_l-5235569-images-thumbs&n=13"
src="https://stuyhsdesign.files.wordpress.com/2016/02/table-width.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
title="Img width html. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
data-src="https://avatars.mds.yandex.net/i?id=063033ae2a391475a4864914d1746caa_l-5211841-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/0/f/3/0f389cb571adae683730c1b60406916d.jpeg">
</picture>
</figure>
<figure id="image58">
<figcaption>Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают."
title="Img width html. <Div class="Block">…</div>. Div ID пример. <Div class="1">. Div class какие бывают."
src="https://i.stack.imgur.com/F57IC.png">
</picture>
</figure>
<figure id="image59">
<figcaption>Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS."
title="Img width html. Ячейка таблицы html. Атрибут rowspan. Colspan rowspan в html. Таблица html CSS."
data-src="https://avatars.mds.yandex.net/i?id=4e707ee91ee4299378482dfd8b0516e4_l-8567615-images-thumbs&n=13"
src="https://2sotki.ru/wp-content/uploads/f/f/1/ff13bcb8ed01aca542b9260ddc79ce0e.png">
</picture>
</figure>
<figure id="image60">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://techblog.sdstudio.top/wp-content/uploads/2020/03/image_1811.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://i.stack.imgur.com/UXYld.jpg">
</picture>
</figure>
<figure id="image62">
<figcaption>Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html."
title="Img width html. Обязательный атрибут тега <IMG>:. Тег для вставки картинки. Атрибуты тегов изображения. Атрибуты изображения html."
src="https://avatars.mds.yandex.net/i?id=3074590ef9086a2028a1a628600db30d_l-4903442-images-thumbs&n=13">
</picture>
</figure>
<figure id="image63">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://lh3.googleusercontent.com/-Ry-uoQMIRlc/YPPVyC0M7JI/AAAAAAAACiM/SltH2AdPjDQSb315VMqRuBXIHDOGSp8GwCLcBGAsYHQ/1.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS."
title="Img width html. CSS. Высота в html. CSS Max-width деление. Text Family CSS."
data-src="https://avatars.mds.yandex.net/i?id=52793fe4aceb8923d2d03a87859f43c8_l-5402592-images-thumbs&n=13"
src="https://www.m3aarf.com/storage/images/1-KeefCode-CSS-101-810x405_0.383995001541983233.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html."
title="Img width html. Основы CSS. Width CSS. Ширина в CSS. Width в html."
data-src="https://avatars.mds.yandex.net/i?id=6a664f61478222a25cc825448005f520_l-5380211-images-thumbs&n=13"
src="https://present5.com/presentation/38772186_244565339/image-10.jpg">
</picture>
</figure>
<figure id="image66">
<figcaption>Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:."
title="Img width html. Атрибуты тегов изображения. Укажите атрибуты тегов:. Теги и атрибуты html. Обязательный атрибут тега <IMG>:."
data-src="https://avatars.mds.yandex.net/i?id=ec19950a88c1077066eafb97a03a81e1_l-7051980-images-thumbs&n=13"
src="https://ylianova.ru/800/600/http/images.myshared.ru/17/1028301/slide_6.jpg">
</picture>
</figure>
<figure id="image67">
<figcaption>Img width html. How add background image in php.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. How add background image in php."
title="Img width html. How add background image in php."
src="https://1.bp.blogspot.com/-oDRVk9GQyBE/Xwl65CotbAI/AAAAAAAACWg/AtzrrYgQ-UMg1ZxRVoZH1bDDcNb78q7EACLcBGAsYHQ/d/Capture33.PNG">
</picture>
</figure>
<figure id="image68">
<figcaption>Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Img width html. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
<figure id="image69">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
data-src="https://avatars.mds.yandex.net/i?id=f483e2fd32c5f390a8d8a19746225114_l-4591219-images-thumbs&n=13"
src="https://yt3.ggpht.com/ytc/AKedOLSrBW_UCH3xE-VdBGyxPXLU9cJcYlmM2hwdxeubsQ=s900-c-k-c0x00ffffff-no-rj">
</picture>
</figure>
<figure id="image70">
<figcaption>Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры."
title="Img width html. Width CSS. Размеры блока в CSS. Ширина в CSS. CSS параметры."
data-src="https://avatars.mds.yandex.net/i?id=9aca2535e7340450c56a4d300f7b76ff_l-5233173-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/8/8/e/88e131d8574df688ef6dcc1e856492a2.jpeg">
</picture>
</figure>
<figure id="image71">
<figcaption>Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;."
title="Img width html. Margin-bottom: 0px;. Margin-bottom:8px;padding-bottom:15px;padding-Top:14px;. Display: Block; margin: 8px; margin-Top: 8px; margin-right: 8px; margin-bottom: 8px; margin-left: 8px;. Padding-Top: 0px;."
data-src="https://avatars.mds.yandex.net/i?id=a6faed3b50b7db5d8d16169b528cabe3_l-5220447-images-thumbs&n=13"
src="https://tse2.mm.bing.net/th?id=OIP.bzQ08aJEOip8tLf4lFzs6AHaDr&pid=15.1">
</picture>
</figure>
<figure id="image72">
<figcaption>Img width html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html"
title="Img width html"
src="https://avatars.mds.yandex.net/i?id=b1ccc88f82d5d786fb3a768a6ea137c8_l-7012004-images-thumbs&n=13">
</picture>
</figure>
<figure id="image73">
<figcaption>Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл."
title="Img width html. Ширина в html. Width в html. Атрибут width в html. Ширина в хтмл."
data-src="https://avatars.mds.yandex.net/i?id=0117b6de8da1aa5f1e268d633f0cbd60_l-5221937-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/31307010/33164162-a512c534-d06c-11e7-9ad8-57358c4e323b.png">
</picture>
</figure>
<figure id="image74">
<figcaption>Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
title="Img width html. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования."
data-src="https://avatars.mds.yandex.net/i?id=0c9d86234e862dc7b7a6e19f03ab10aa_l-5233666-images-thumbs&n=13"
src="https://cf2.ppt-online.org/files2/slide/x/xOjnCcXWvy8mNr56hRwIogf09e7FtpSJYLKHDa/slide-5.jpg">
</picture>
</figure>
<figure id="image75">
<figcaption>Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
title="Img width html. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
data-src="https://avatars.mds.yandex.net/i?id=6e2fd2a308c54e9ffd46355e205e2c4a_l-5221421-images-thumbs&n=13"
src="https://blog-prod-bucket.website.yandexcloud.net/uploads/2017/02/149.png">
</picture>
</figure>
<figure id="image76">
<figcaption>Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS."
title="Img width html. Max-width и Max-width. Min width CSS. Min width and Max width CSS. Минимальная ширина CSS."
data-src="https://avatars.mds.yandex.net/i?id=7b16f572f1cc76c06c15988cc7a1085a_l-5295477-images-thumbs&n=13"
src="https://miro.medium.com/v2/resize:fit:1400/format:png/0*VLZhXtJLcv2KZT_Y.png">
</picture>
</figure>
<figure id="image77">
<figcaption>Img width html. Height CSS. Ширина в html. Высота в html. Width height html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Height CSS. Ширина в html. Высота в html. Width height html."
title="Img width html. Height CSS. Ширина в html. Высота в html. Width height html."
src="https://avatars.mds.yandex.net/i?id=0b30ba1424567690d55bd5b60720cf25_l-6327735-images-thumbs&n=13">
</picture>
</figure>
<figure id="image78">
<figcaption>Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях."
title="Img width html. Атрибут Size. HR Size атрибут. Srcset Sizes. Размер экрана ноутбука в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=9b12d1ea502771c0566f1325217132fd_l-9068831-images-thumbs&n=13"
src="https://pbs.twimg.com/media/EWNVYDoXYAILK_I.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>