Meta scale
 Meta scale. INTP ISFP. MBTI шкалы. MBTI extraversion Introversion. INFP когнитивные функции.
Meta scale. INTP ISFP. MBTI шкалы. MBTI extraversion Introversion. INFP когнитивные функции.
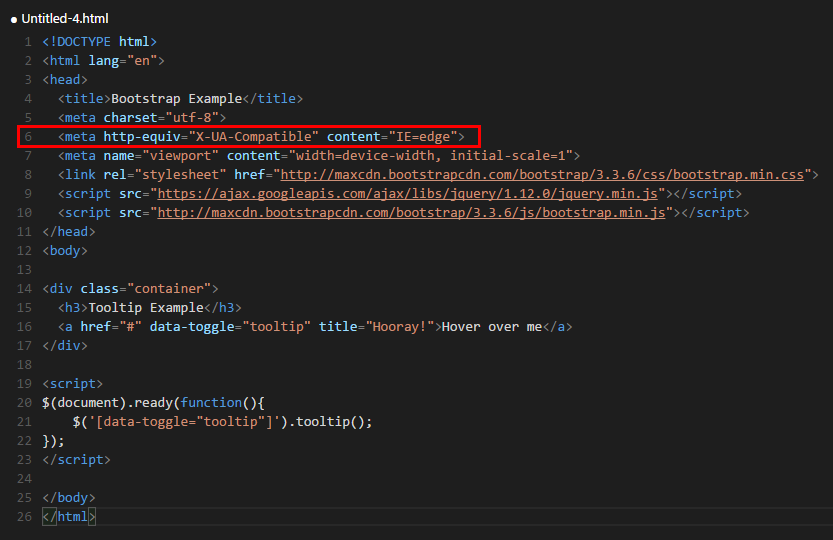
 Meta scale. Meta name. Meta name description content что это. Meta name keywords content что это. Meta content.
Meta scale. Meta name. Meta name description content что это. Meta name keywords content что это. Meta content.
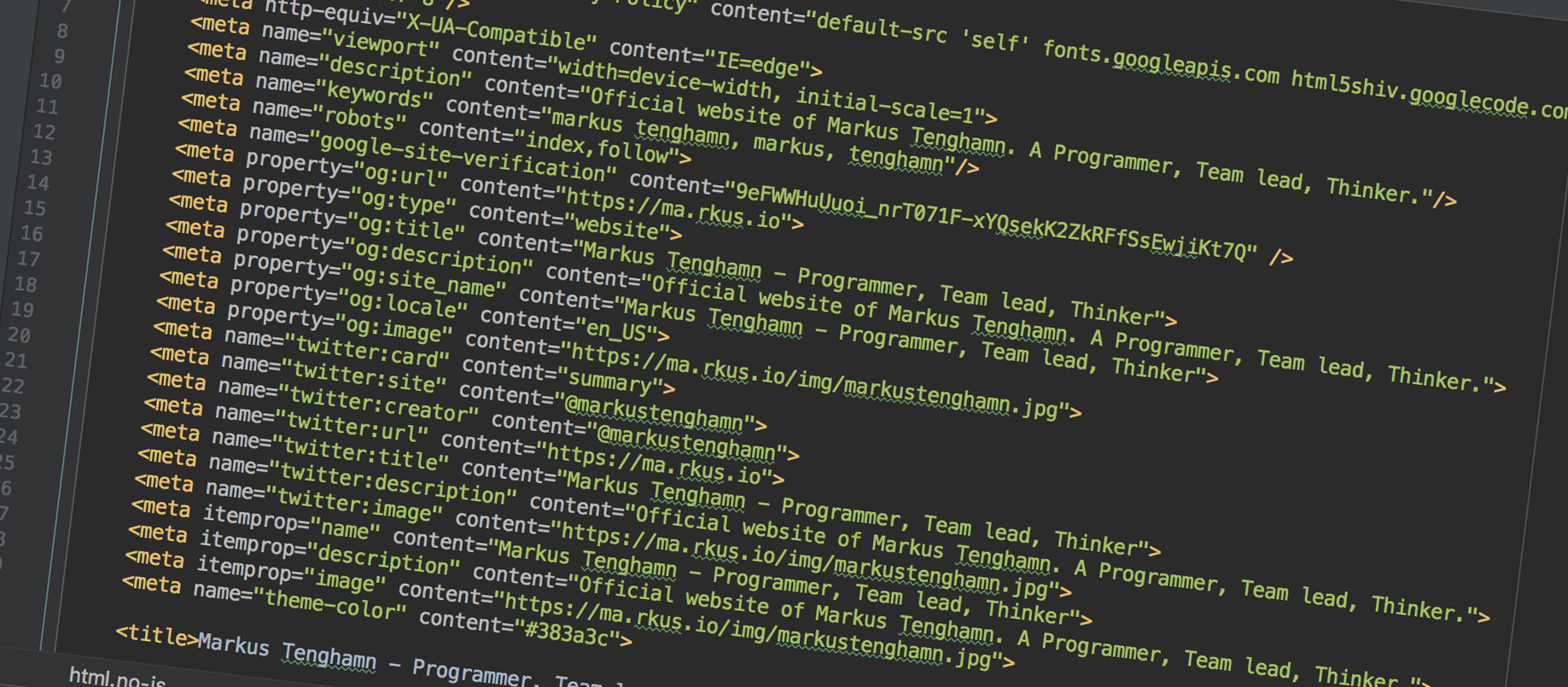
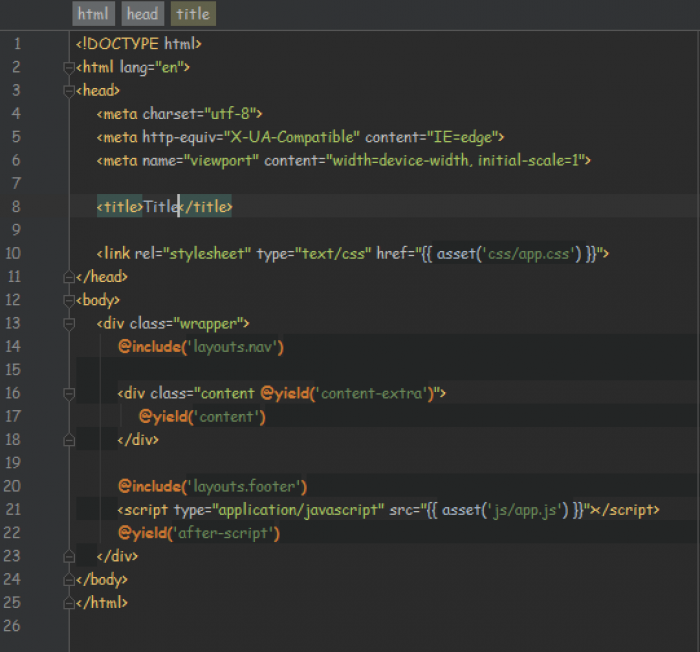
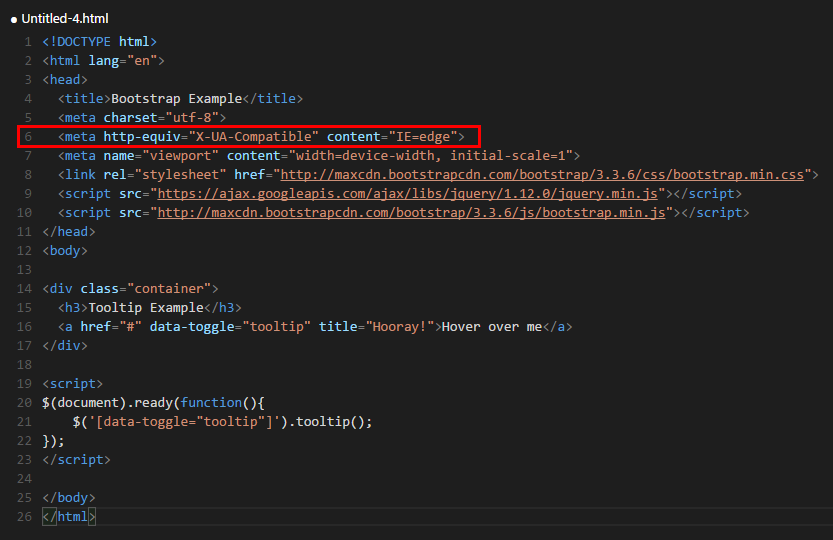
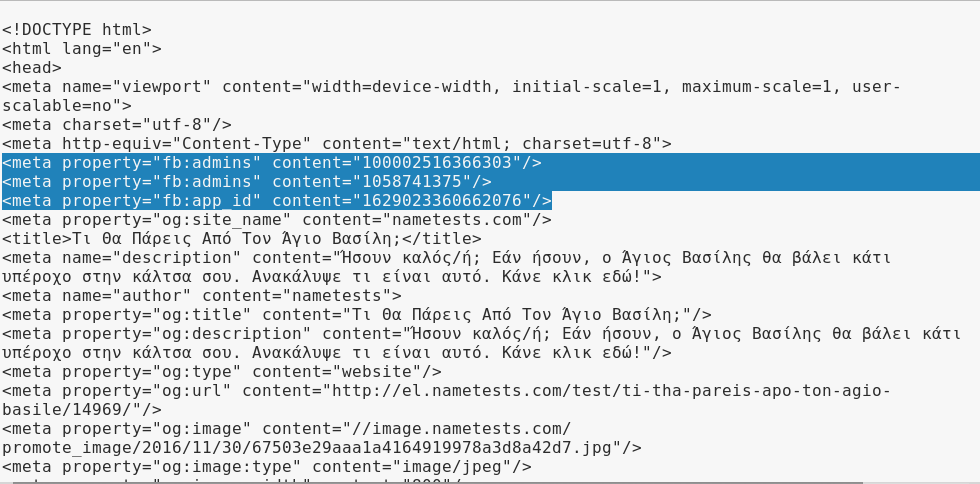
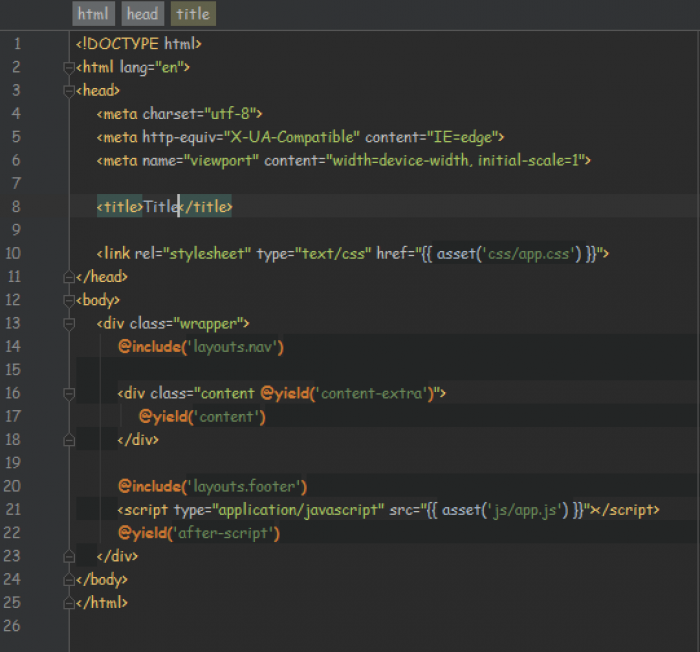
 Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width.
Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width.
![Meta scale. <Meta name=]() . Тег Scale. . Тег Scale.
Meta scale. Meta s интернет магазин. Мет.ру. Meta интернет. Href как использовать.
. Тег Scale. . Тег Scale.
Meta scale. Meta s интернет магазин. Мет.ру. Meta интернет. Href как использовать.
 Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport".
Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport".
![Meta scale. <Meta name=]() . .
Meta scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств.
. .
Meta scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств.
 Meta scale
Meta scale
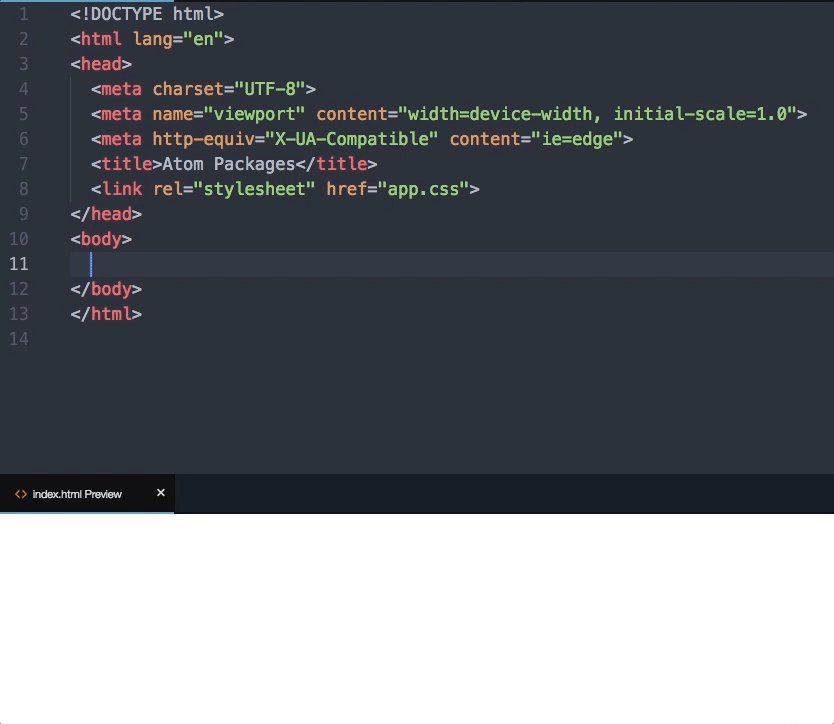
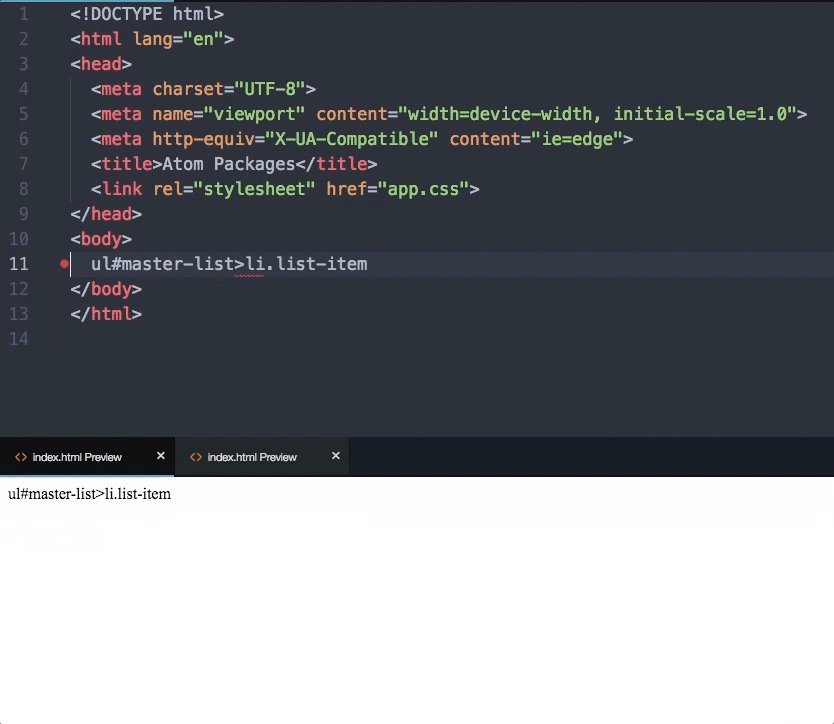
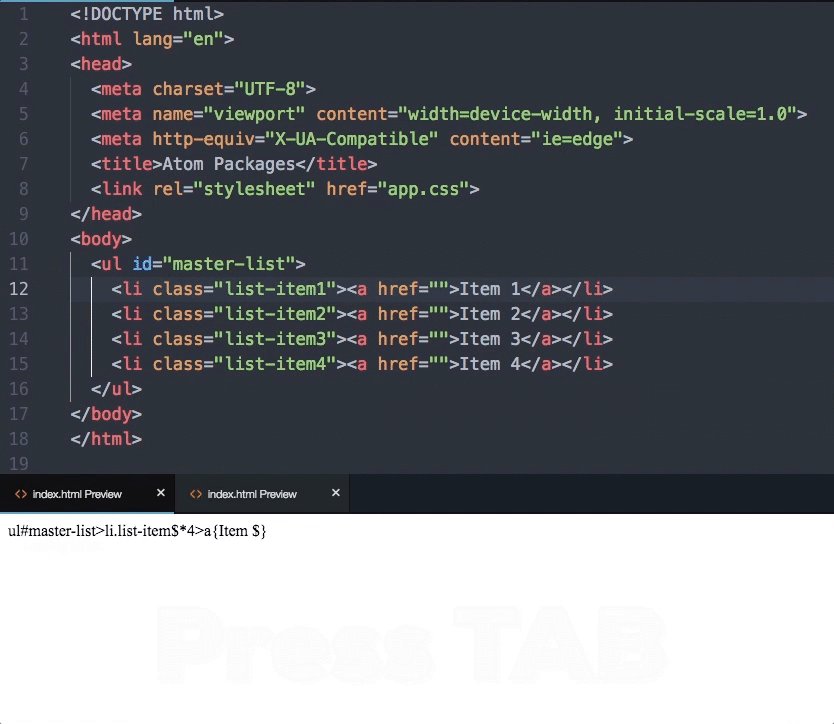
 Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде.
Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде.
![Meta scale. <Meta name=]() . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Meta scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">
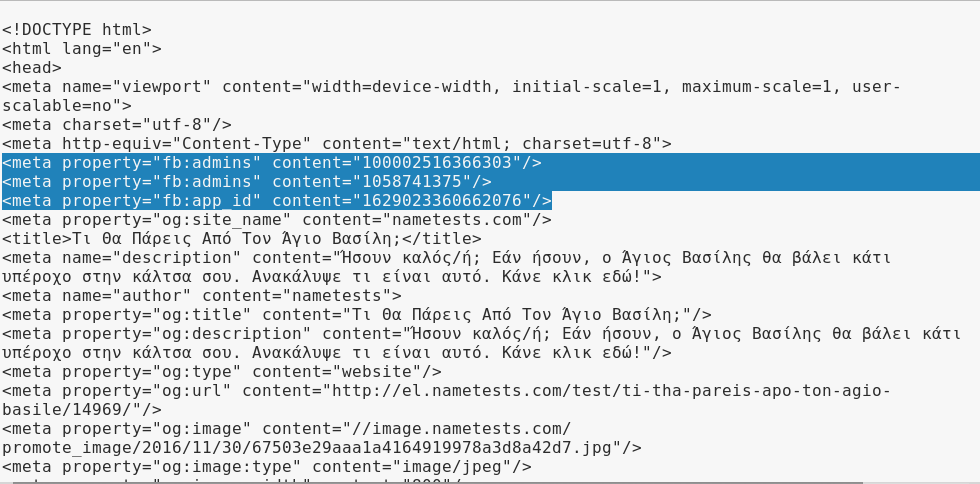
Meta scale. Meta Theme. Content title. Meta Theme Color html. <Meta http-equiv="keywords" content.
. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Meta scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">
Meta scale. Meta Theme. Content title. Meta Theme Color html. <Meta http-equiv="keywords" content.
 Meta scale
Meta scale
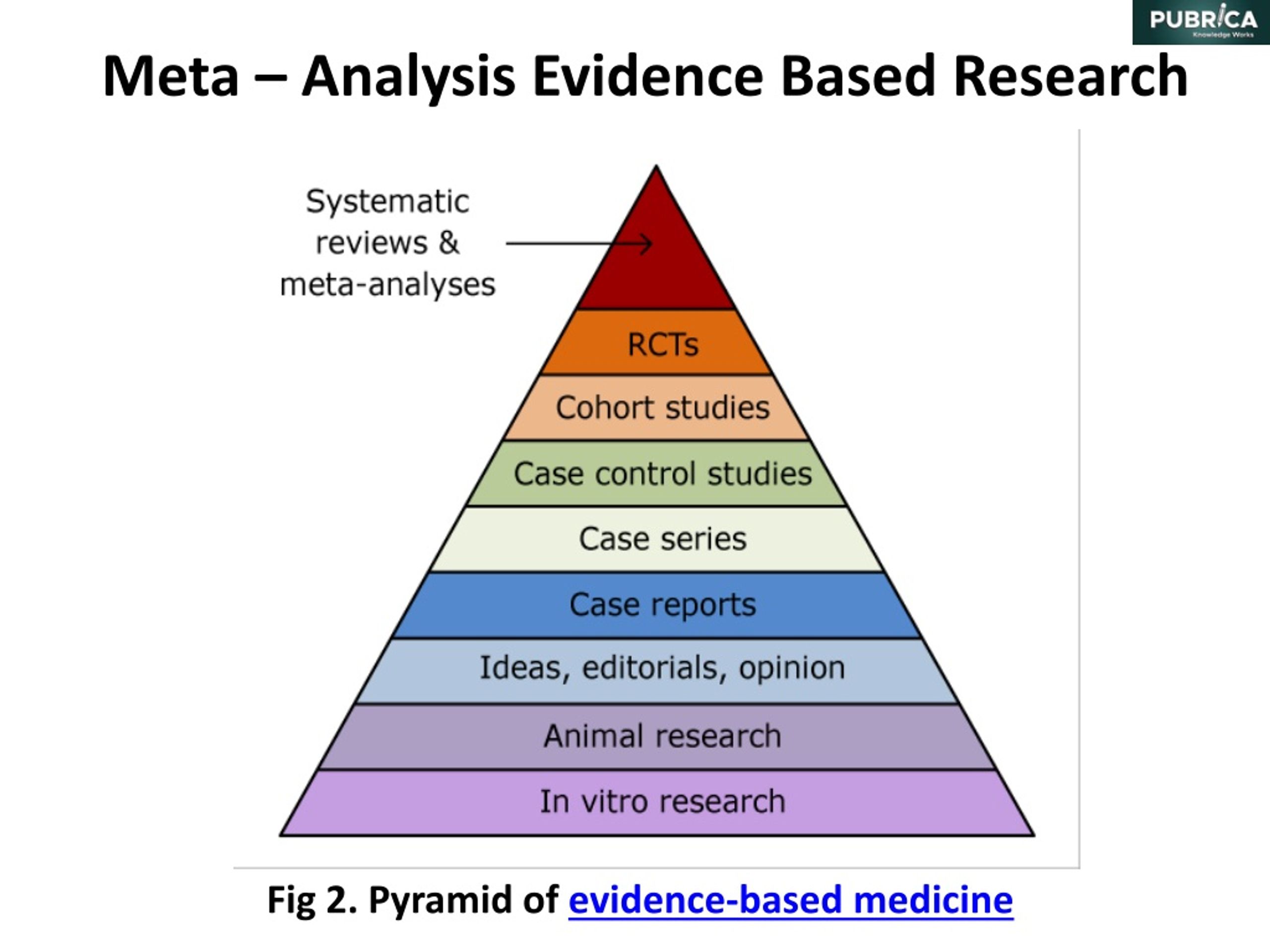
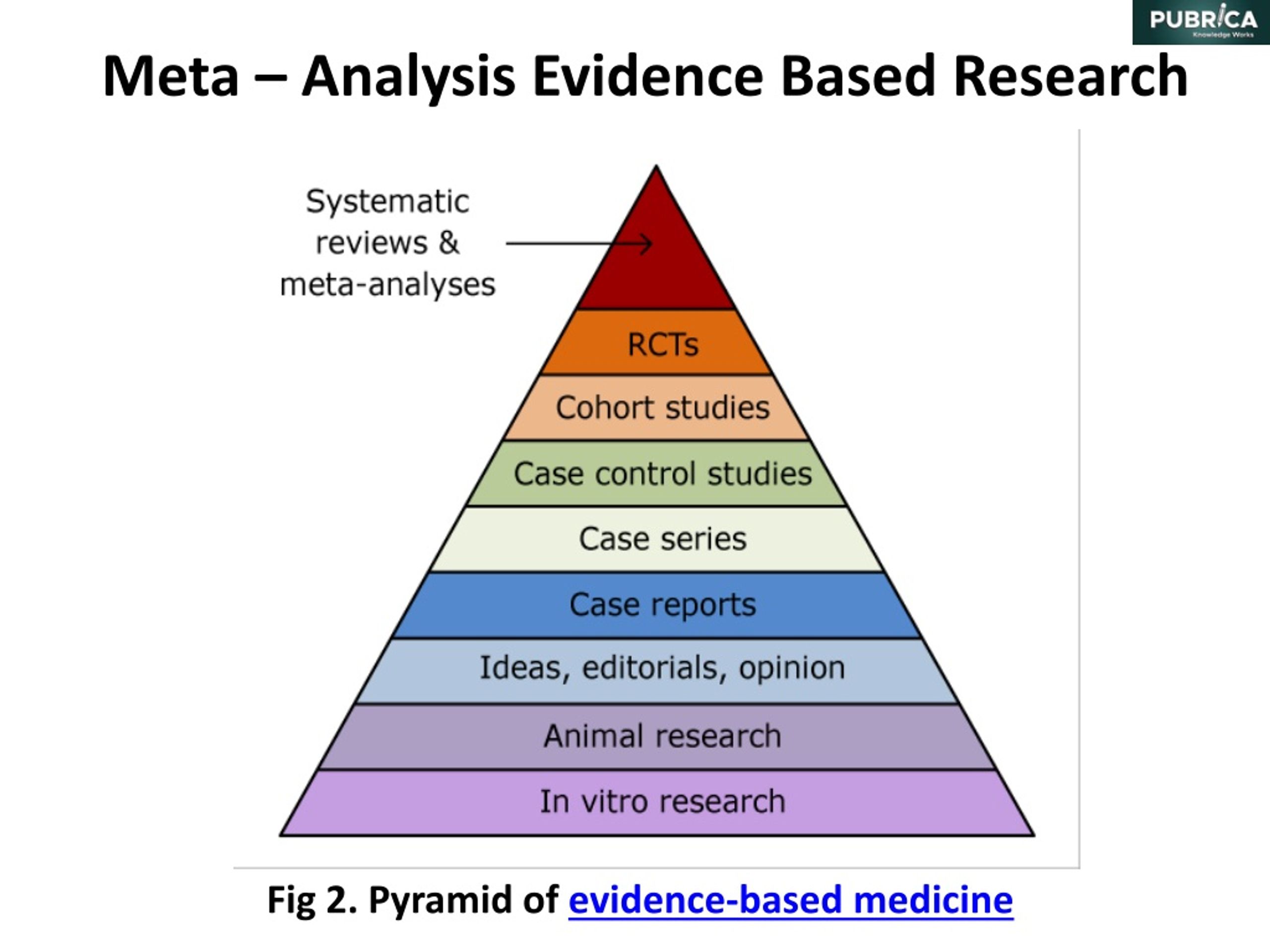
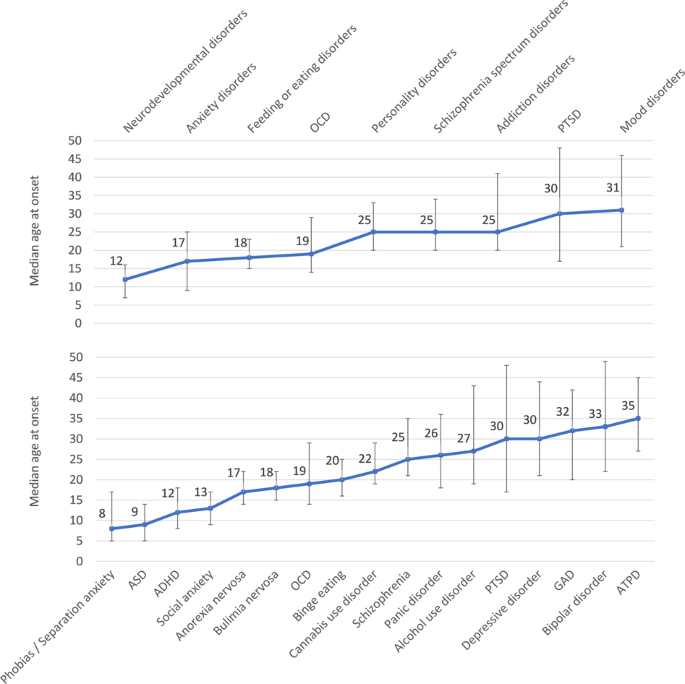
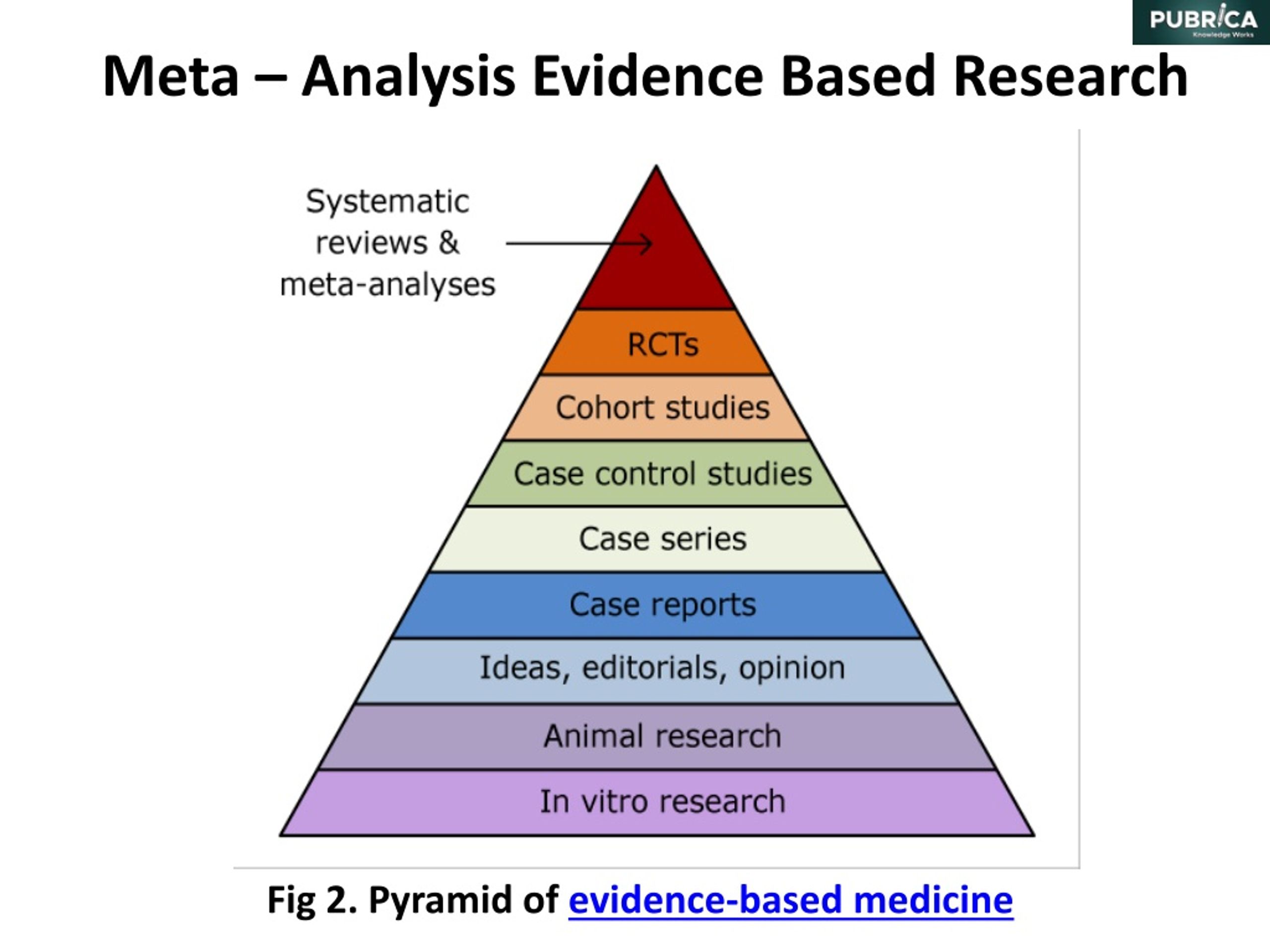
 Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems.
Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems.
 Meta scale. Html код. CSS код. Html CSS код. Хтмл код.
Meta scale. Html код. CSS код. Html CSS код. Хтмл код.
 Meta scale
Meta scale
 Meta scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width.
Meta scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width.
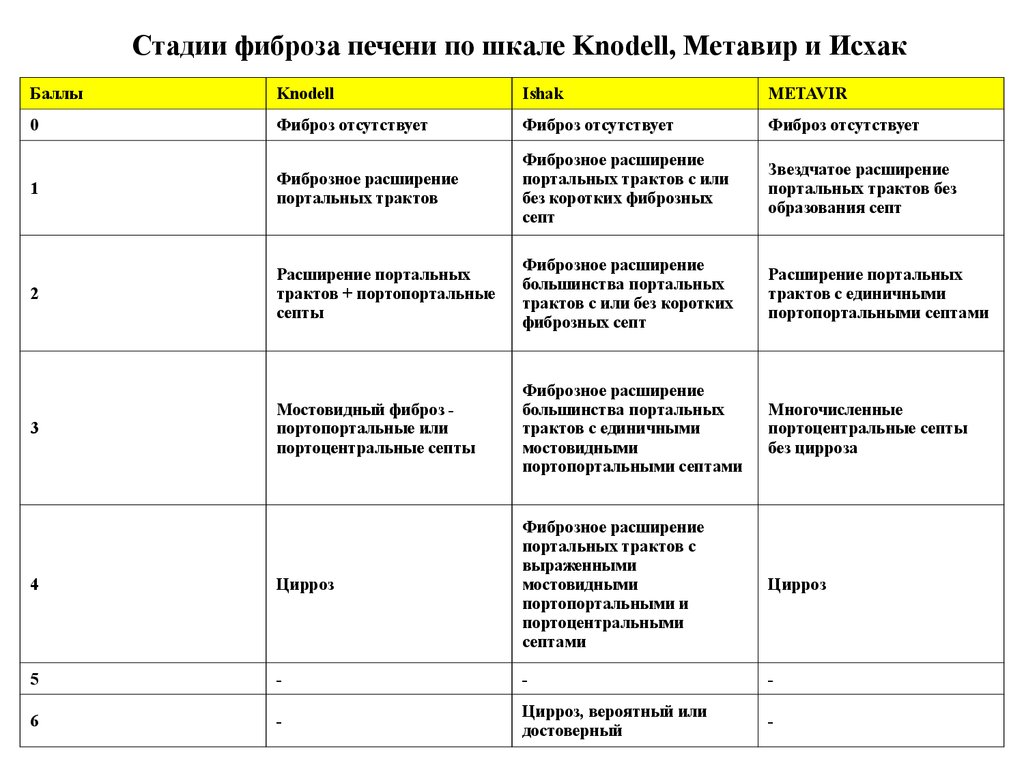
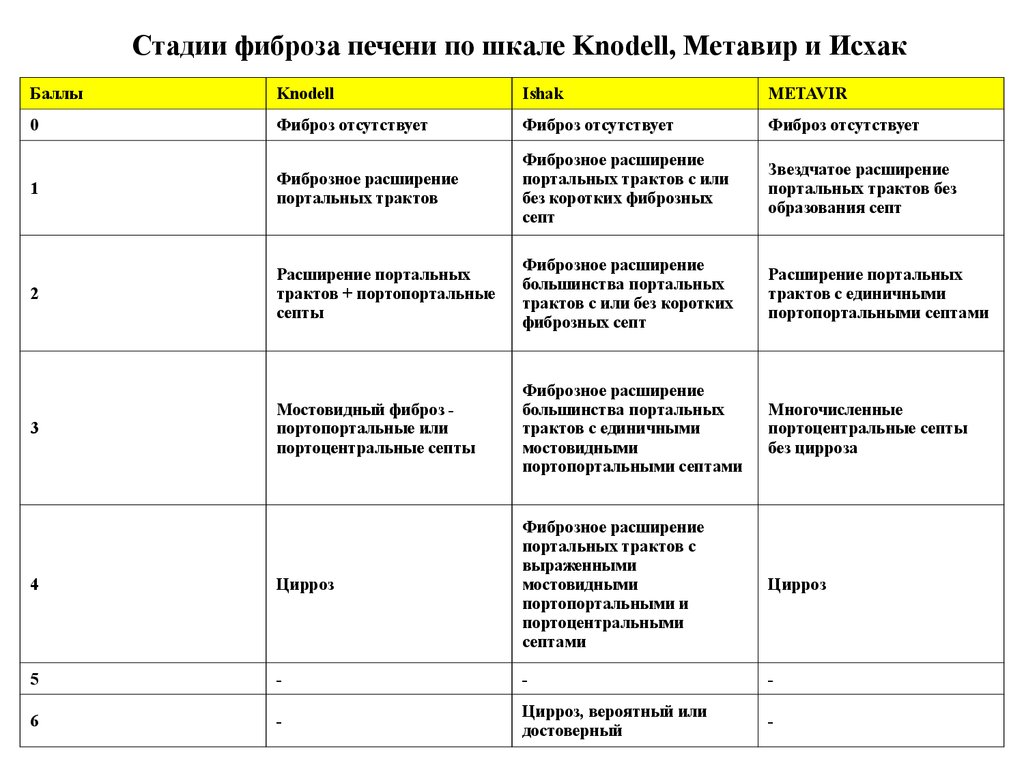
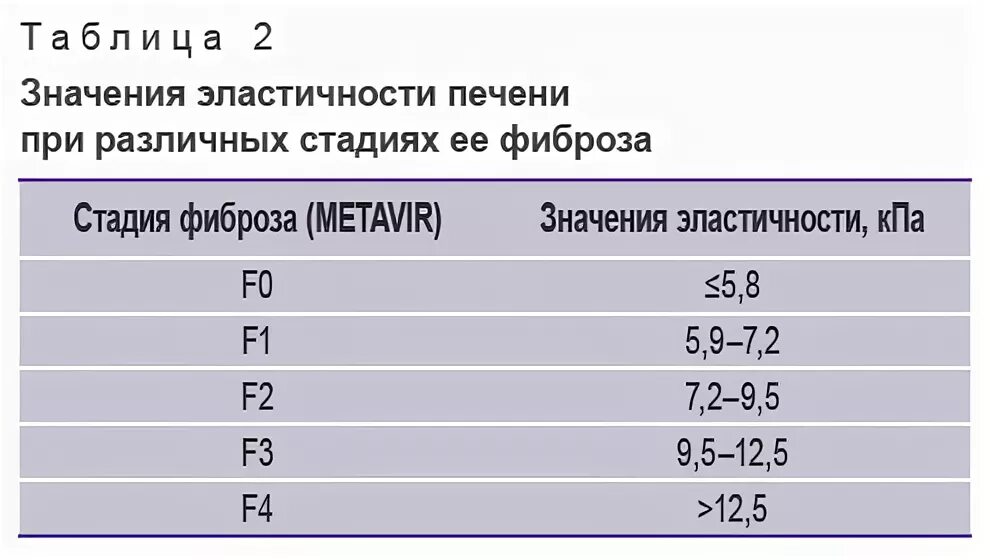
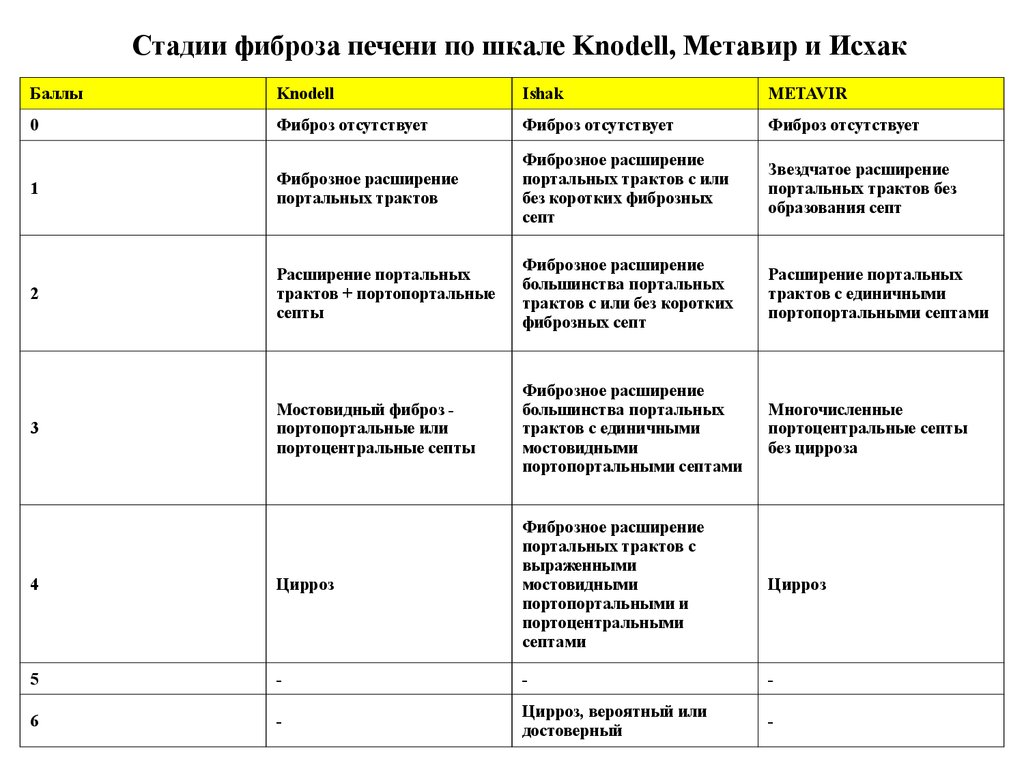
 Meta scale. Шкала метавир фиброза печени. Метавир классификация фиброза печени. Показатели эластометрии печени по шкале метавир. Фиброз печени шкала метавир фиброза печени.
Meta scale. Шкала метавир фиброза печени. Метавир классификация фиброза печени. Показатели эластометрии печени по шкале метавир. Фиброз печени шкала метавир фиброза печени.
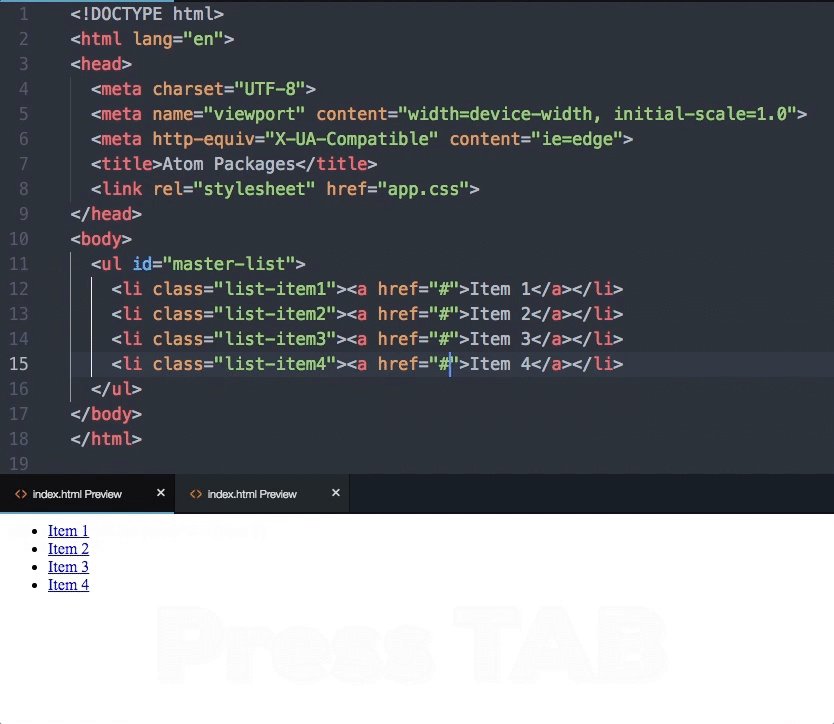
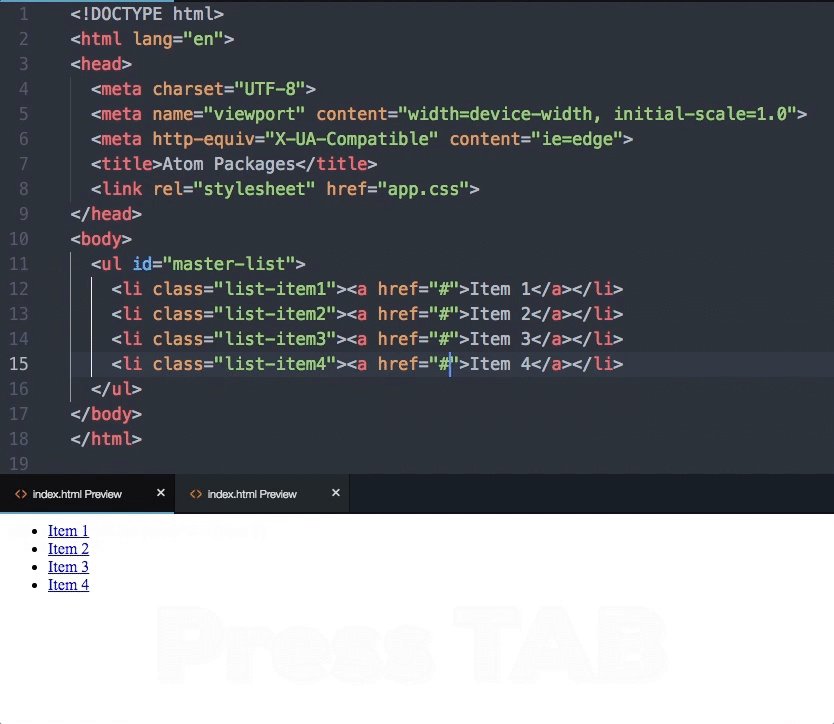
 Meta scale. Width=device-width, initial-Scale=1.0. Device width height. Position initial CSS. DOCTYPE html> <html lang="ru" class="Theme Theme_Color_default Theme_root_default"> <meta charset="UTF-8"> <meta name="viewport".
Meta scale. Width=device-width, initial-Scale=1.0. Device width height. Position initial CSS. DOCTYPE html> <html lang="ru" class="Theme Theme_Color_default Theme_root_default"> <meta charset="UTF-8"> <meta name="viewport".
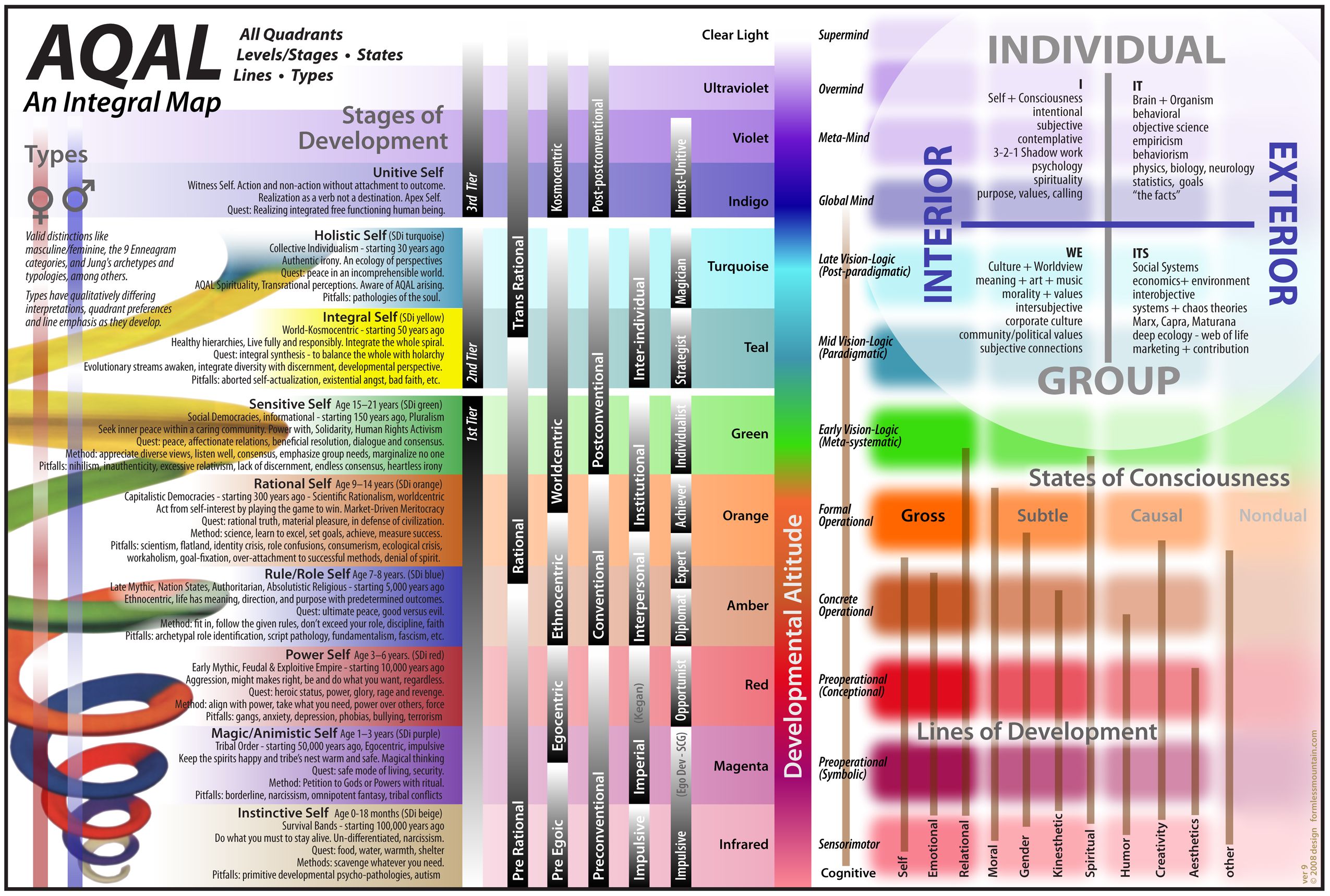
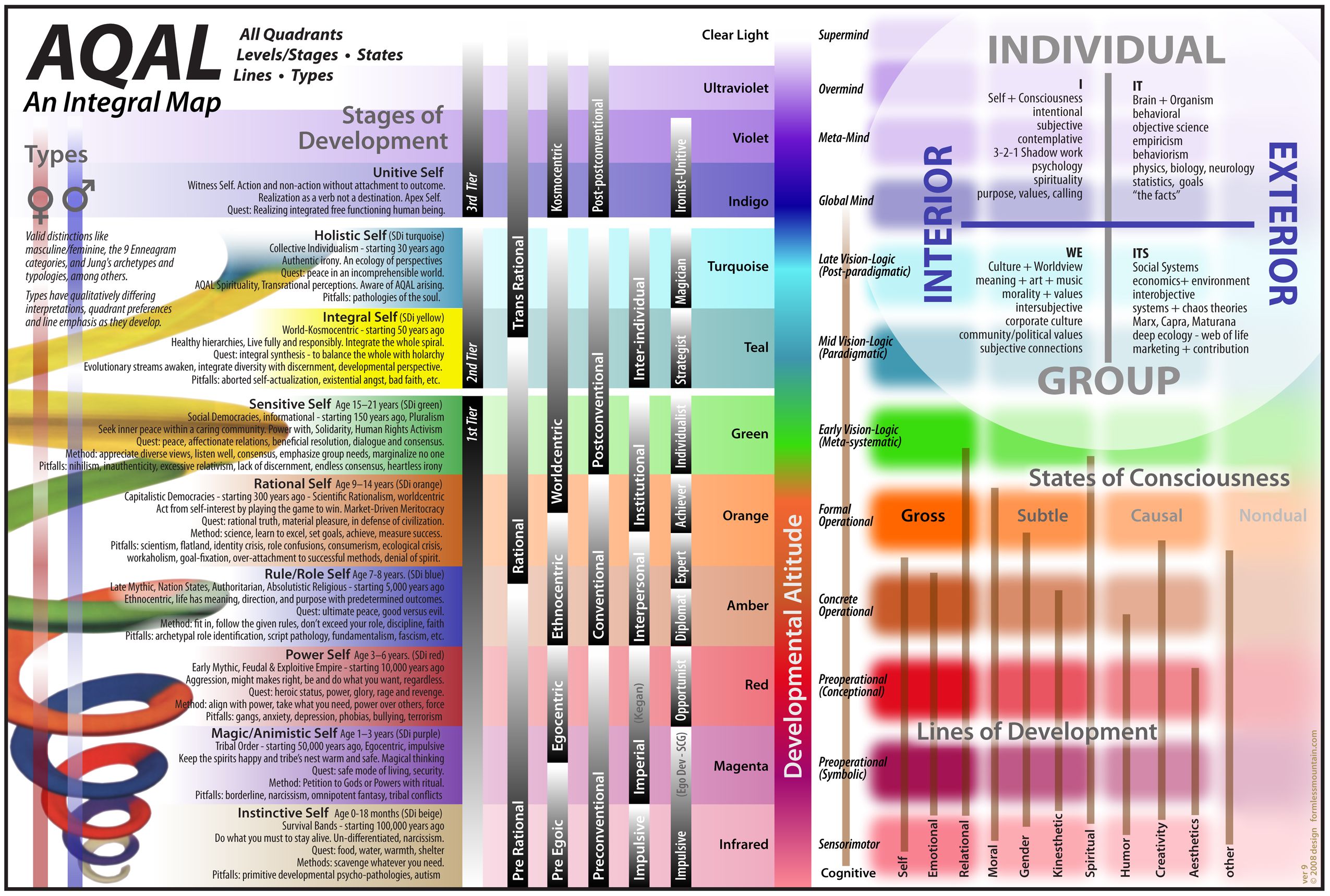
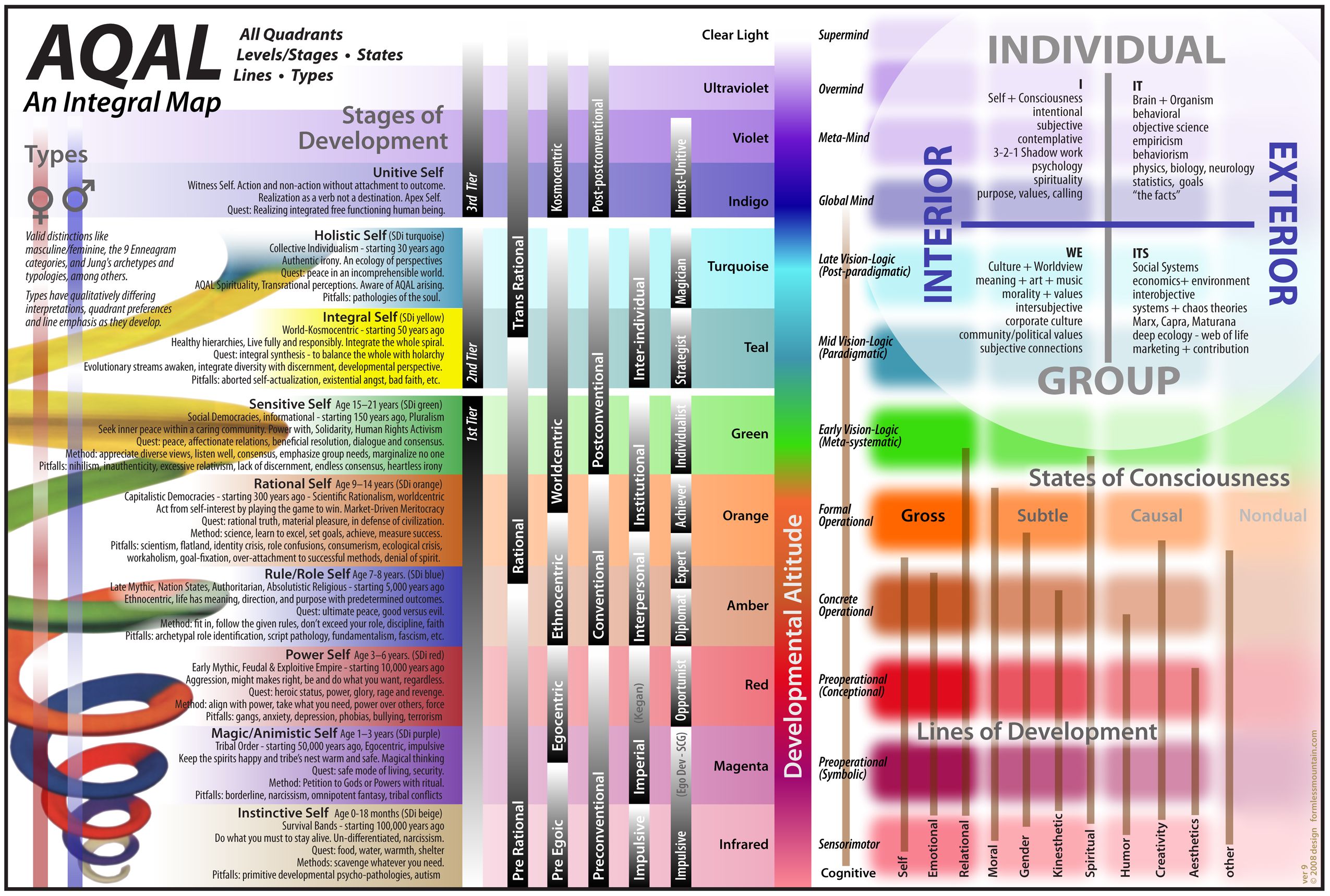
![Meta scale. Width=device-width, initial-Scale=1.0. Device width height. Position initial CSS. DOCTYPE html> <html lang=]() Meta scale. Aqal интегральная карта Кена Уилбера. Спиральная динамика Кен Уилбер. Уровни Кена Уилбера. Кен Уилбер уровни сознания.
Meta scale. Aqal интегральная карта Кена Уилбера. Спиральная динамика Кен Уилбер. Уровни Кена Уилбера. Кен Уилбер уровни сознания.
 Meta scale
Meta scale
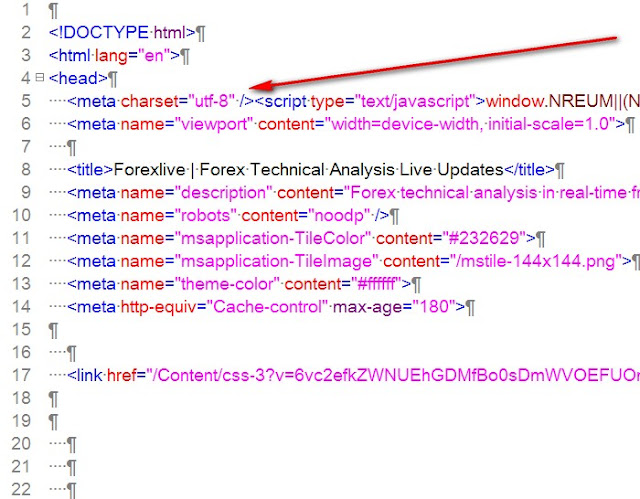
 Meta scale. Html. Title html. Заголовок в html title. Кодировка html UTF-8.
Meta scale. Html. Title html. Заголовок в html title. Кодировка html UTF-8.
 Meta scale. PH Scale. Acid PH. Шкала PH на прозрачном фоне. Шкала PH на английском.
Meta scale. PH Scale. Acid PH. Шкала PH на прозрачном фоне. Шкала PH на английском.
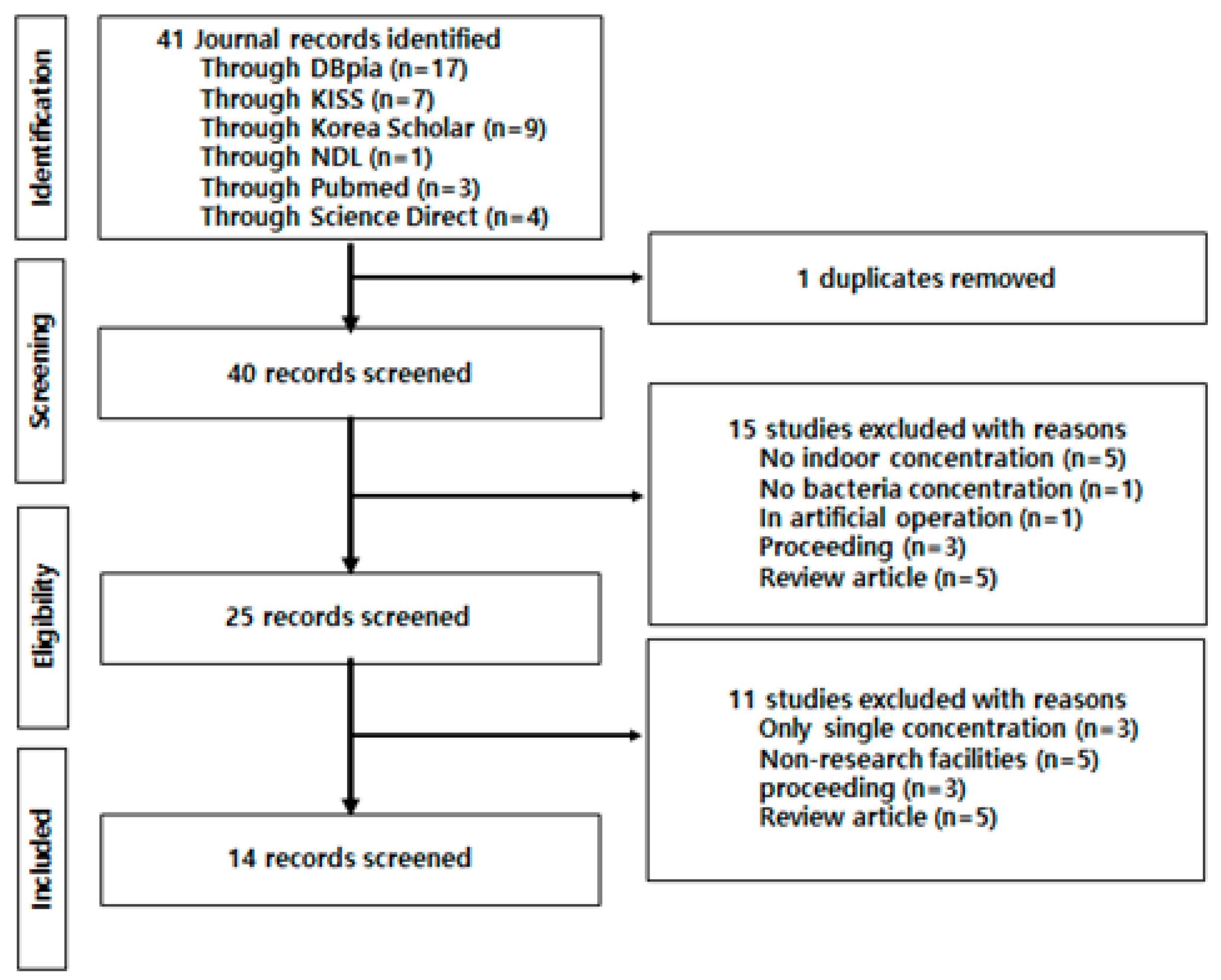
 Meta scale. Evidence based Medicine пирамида. Systematic Review meta-Analysis. Evidence Centered Design в образование. Systematic Scientific Analysis.
Meta scale. Evidence based Medicine пирамида. Systematic Review meta-Analysis. Evidence Centered Design в образование. Systematic Scientific Analysis.
 Meta scale. Тег DOCTYPE В html. Класс в html. Тег html lang=ru. Meta CSS.
Meta scale. Тег DOCTYPE В html. Класс в html. Тег html lang=ru. Meta CSS.
 Meta scale. Шкала фиброза печени по метавир. Оценка степени фиброза печени. Метавир классификация фиброза печени. Шкалы оценки фиброза печени.
Meta scale. Шкала фиброза печени по метавир. Оценка степени фиброза печени. Метавир классификация фиброза печени. Шкалы оценки фиброза печени.
 Meta scale. Пирамида доказательств в доказательной медицине. Иерархия доказательств в доказательной медицине. Пирамида исследовательские работы. Уровни пирамиды доказательности.
Meta scale. Пирамида доказательств в доказательной медицине. Иерархия доказательств в доказательной медицине. Пирамида исследовательские работы. Уровни пирамиды доказательности.
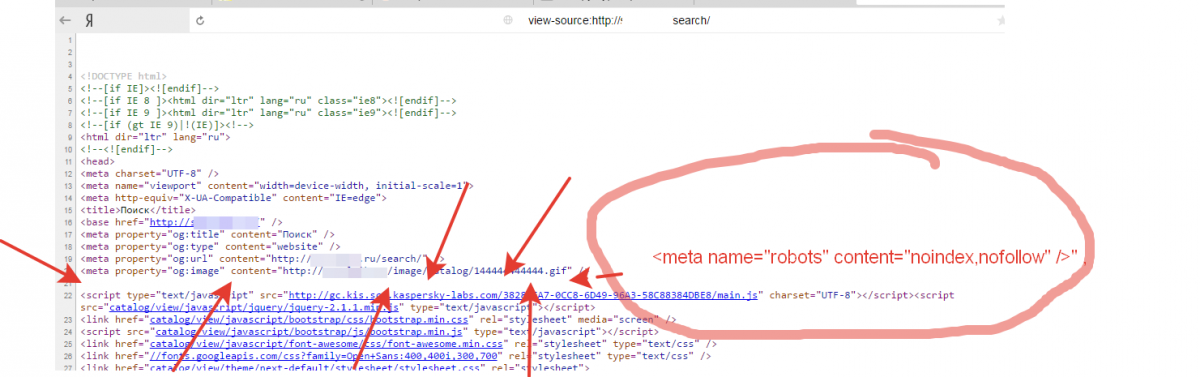
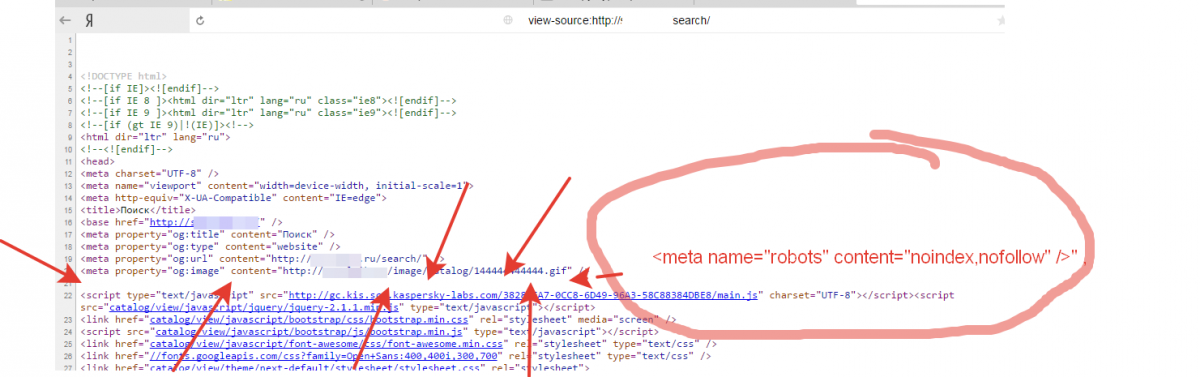
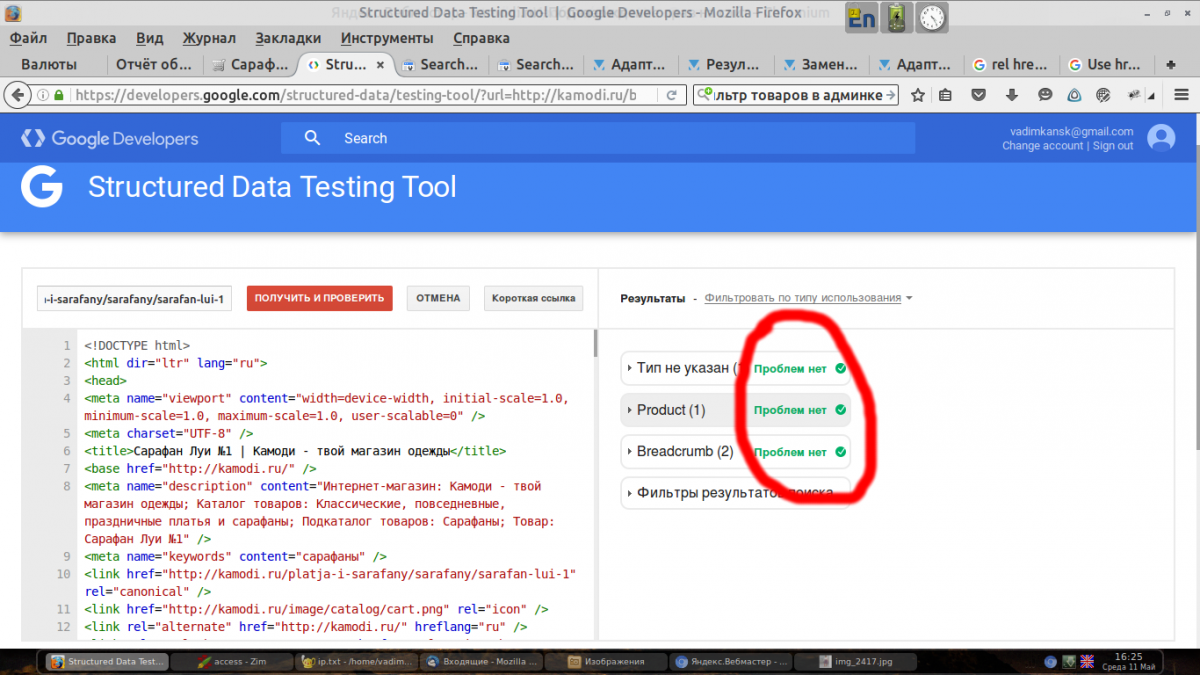
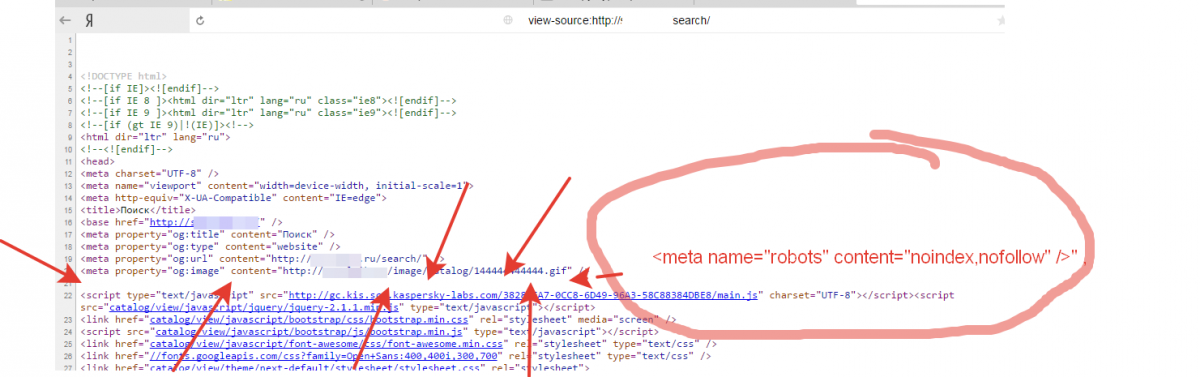
 Meta scale. Метатег Robots с директивой noindex. Html head meta name Robots content noarchive. Content="width=device-width. Dir ltr в html.
Meta scale. Метатег Robots с директивой noindex. Html head meta name Robots content noarchive. Content="width=device-width. Dir ltr в html.
 Meta scale. Таксономия Блума на уроках английского. Таксономия на английском. Bloom's taxonomy of Educational objectives. Bloom Taksonomisi.
Meta scale. Таксономия Блума на уроках английского. Таксономия на английском. Bloom's taxonomy of Educational objectives. Bloom Taksonomisi.
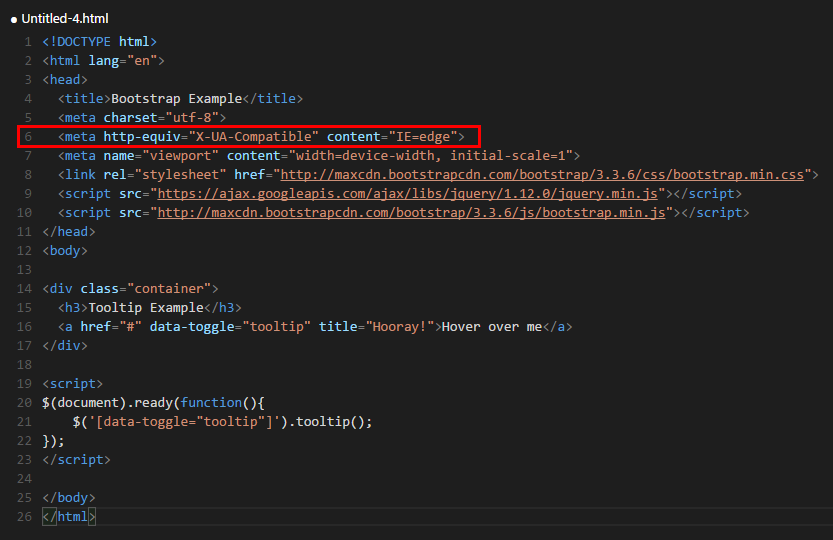
 Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Content="width=device-width. <Meta name="viewport" content="width=device-width,initial-Scale=1,user-scalable=no">. Meta name viewport content width device-width, initial-Scale 1 как работает.
Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Content="width=device-width. <Meta name="viewport" content="width=device-width,initial-Scale=1,user-scalable=no">. Meta name viewport content width device-width, initial-Scale 1 как работает.
![Meta scale. <Meta name=]() . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Meta scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
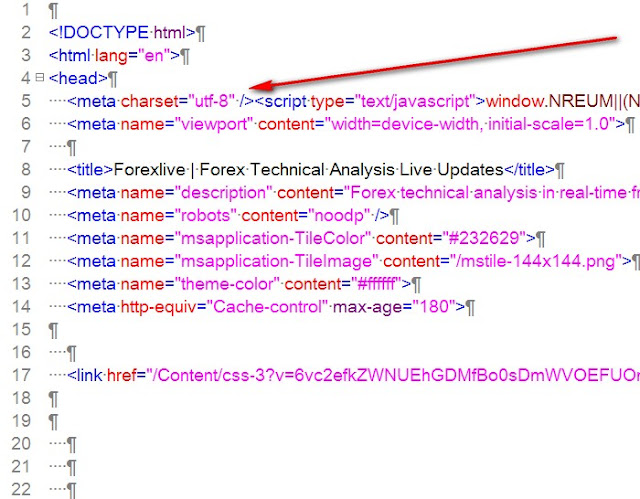
Meta scale. Кодировка html. UTF-8 html. Тег meta charset="UTF-8". Кодировка страницы html.
. Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Meta scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
Meta scale. Кодировка html. UTF-8 html. Тег meta charset="UTF-8". Кодировка страницы html.
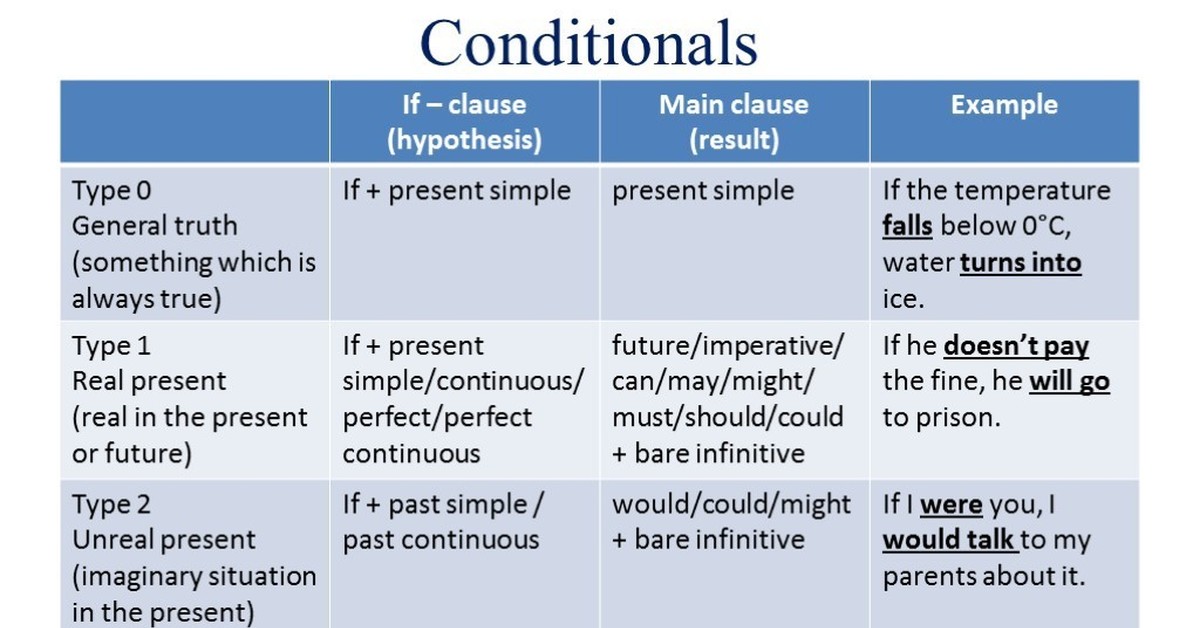
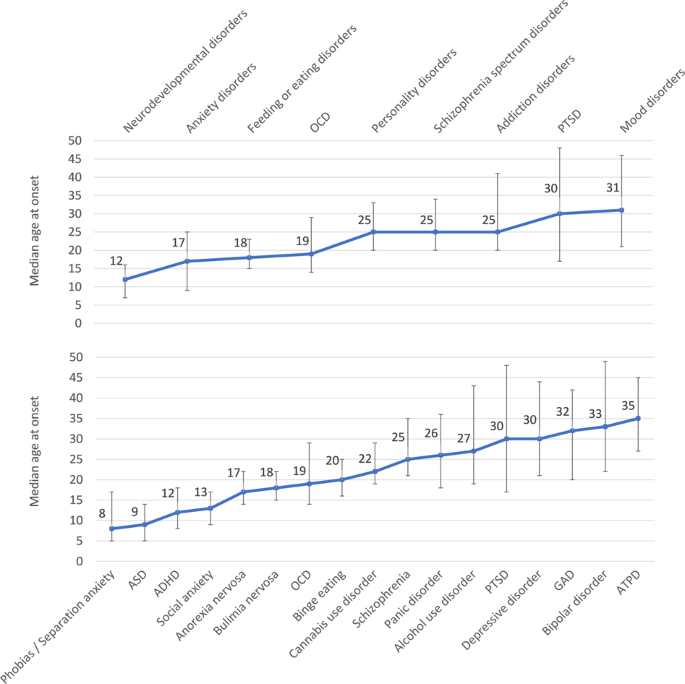
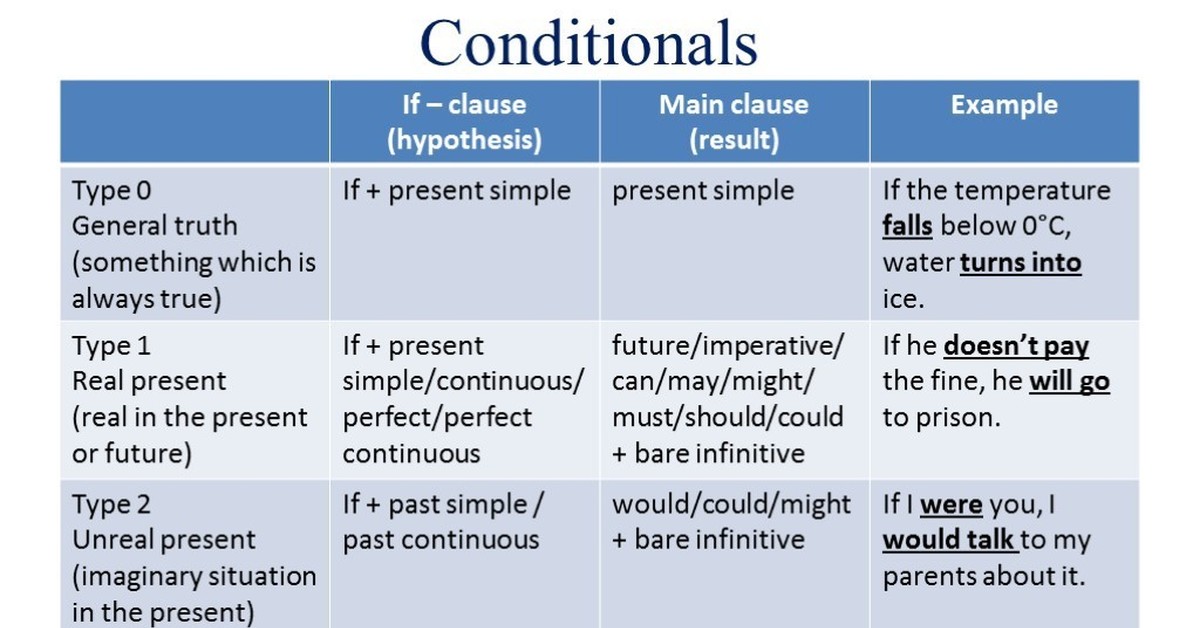
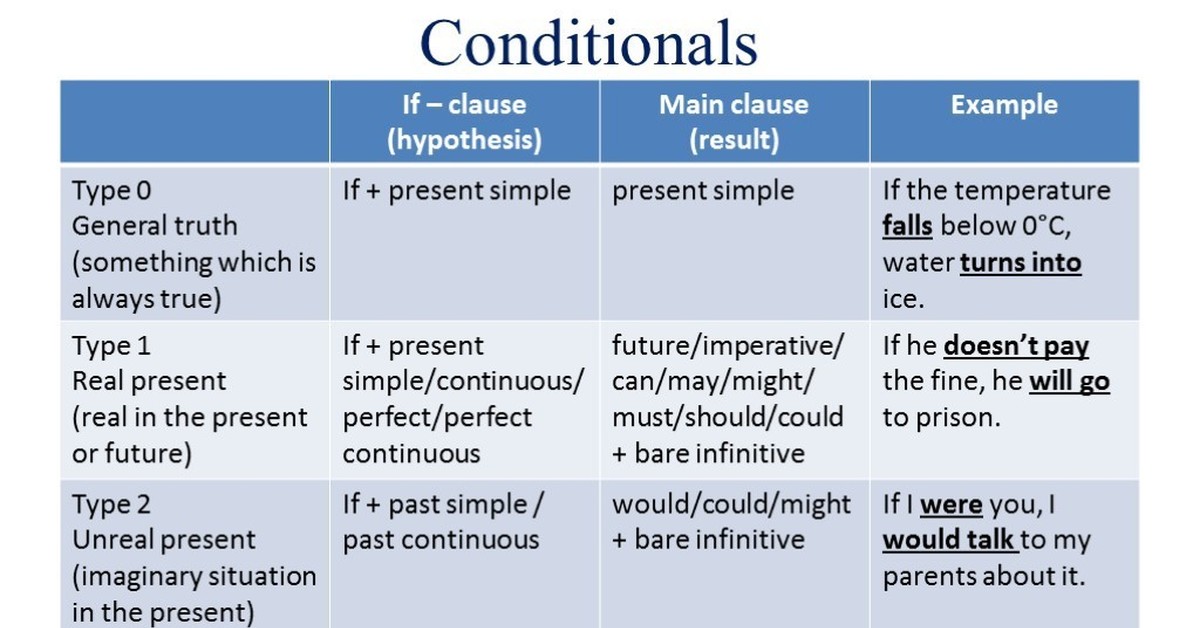
 Meta scale. Types of conditionals таблица. Шкала Апгар оценка асфиксии новорожденных. Оценка степени тяжести асфиксии по шкале Апгар. При тяжелой асфиксии оценка по шкале Апгар.
Meta scale. Types of conditionals таблица. Шкала Апгар оценка асфиксии новорожденных. Оценка степени тяжести асфиксии по шкале Апгар. При тяжелой асфиксии оценка по шкале Апгар.
 Meta scale. Графический масштаб. Графическая шкала. Масштабная шкала Графика. Как построить графическую шкалу.
Meta scale. Графический масштаб. Графическая шкала. Масштабная шкала Графика. Как построить графическую шкалу.
 Meta scale
Meta scale
 Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width.
Meta scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width.
![Meta scale. <Meta name=]() . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Meta scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
Meta scale. Pain Scale. Pain intensity Scale. Шкала боли Смита. Pain Assessment Scale.
. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Meta scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
Meta scale. Pain Scale. Pain intensity Scale. Шкала боли Смита. Pain Assessment Scale.
 Meta scale. Высота миниатюр Warhammer 40000. Размер фигурок Warhammer 40000. Размеры миниатюр Warhammer 40000. Размеры миниатюр вархаммер 40000.
Meta scale. Высота миниатюр Warhammer 40000. Размер фигурок Warhammer 40000. Размеры миниатюр Warhammer 40000. Размеры миниатюр вархаммер 40000.
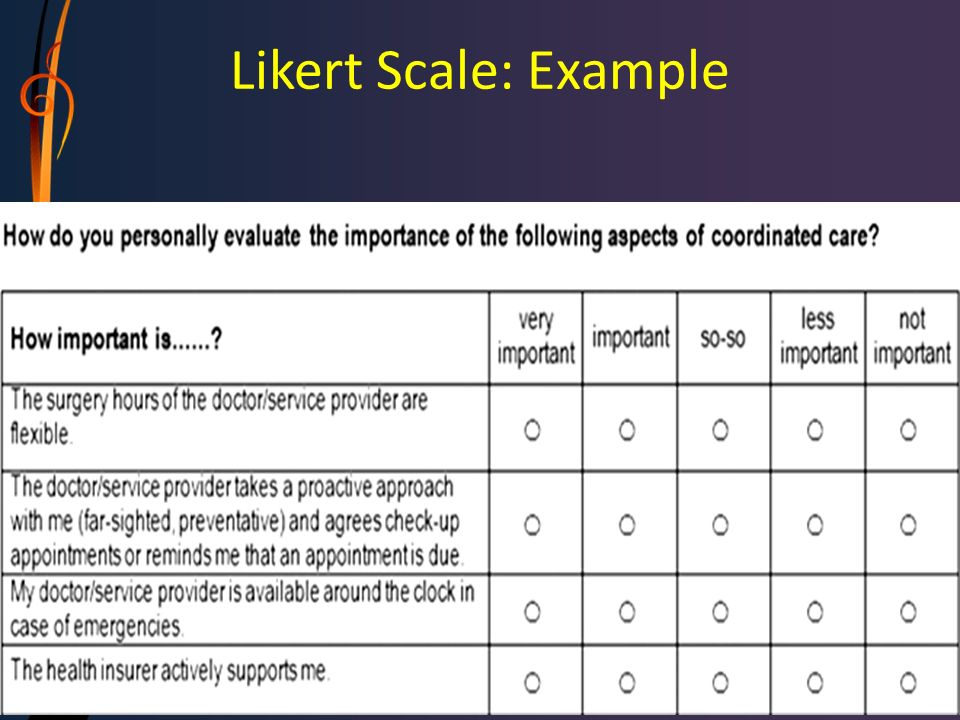
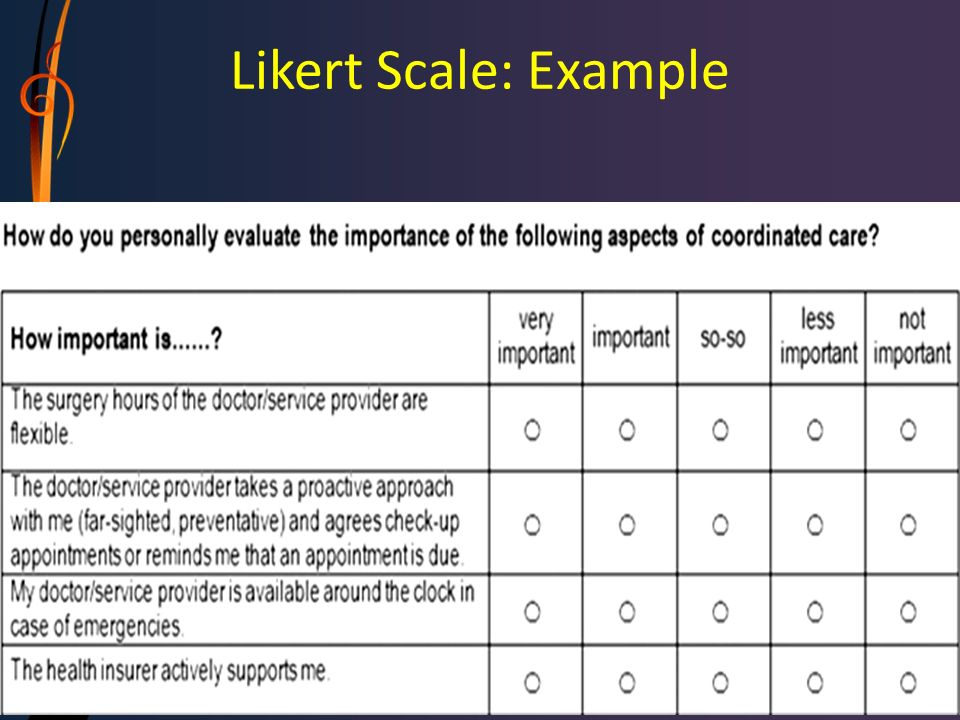
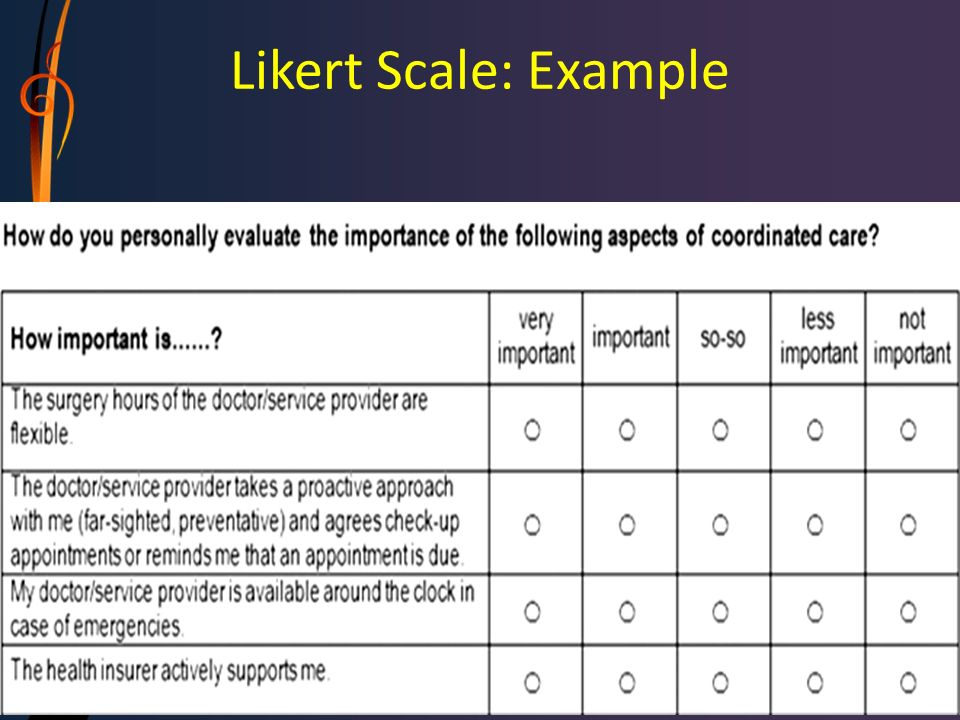
 Meta scale. Шкала Лайкерта. Likert Scale example. Likert Type Scale.
Meta scale. Шкала Лайкерта. Likert Scale example. Likert Type Scale.
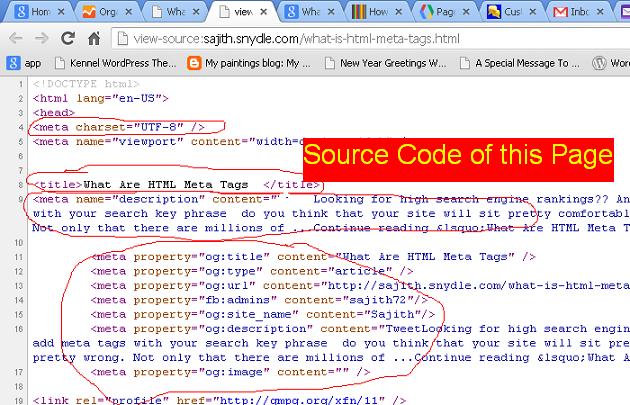
 Meta scale. Meta name description. Meta name description content что это. <Meta name="keywords" content="keywords">. Meta name keywords.
Meta scale. Meta name description. Meta name description content что это. <Meta name="keywords" content="keywords">. Meta name keywords.
![Meta scale. Meta name description. Meta name description content что это. <Meta name=]() . Meta name keywords."
title="Meta scale. Meta name description. Meta name description content что это. . Meta name keywords."
data-src="https://avatars.mds.yandex.net/i?id=b960f519d47af8dfa979c347c492e32e_l-5236434-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/pbs.twimg.com/media/DMb5Y-dWAAAWALf.jpg">
Meta scale. Шкала Trl. Уровни Trl. Уровень технологической готовности Trl. Стадии Trl.
. Meta name keywords."
title="Meta scale. Meta name description. Meta name description content что это. . Meta name keywords."
data-src="https://avatars.mds.yandex.net/i?id=b960f519d47af8dfa979c347c492e32e_l-5236434-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/pbs.twimg.com/media/DMb5Y-dWAAAWALf.jpg">
Meta scale. Шкала Trl. Уровни Trl. Уровень технологической готовности Trl. Стадии Trl.
 Meta scale
Meta scale
 Meta scale
Meta scale
 Meta scale. Таблица Шарьера для катетеров. Шкала Шарьера для катетеров. Размер катетера шкала Шарьера. Шкала Шарьера Ch/fr.
Meta scale. Таблица Шарьера для катетеров. Шкала Шарьера для катетеров. Размер катетера шкала Шарьера. Шкала Шарьера Ch/fr.
 Meta scale
Meta scale
 Meta scale. Нормальные показатели эластометрии печени. Фиброэластометрия печени показатели. Фиброз печени 4 степени по шкале метавир. Степени фиброза печени по шкале метавир.
Meta scale. Нормальные показатели эластометрии печени. Фиброэластометрия печени показатели. Фиброз печени 4 степени по шкале метавир. Степени фиброза печени по шкале метавир.
 Meta scale. Evidence based Pyramid. Meta-Analysis. Pyramid of evidence-based Medicine. Systematic Review meta-Analysis.
Meta scale. Evidence based Pyramid. Meta-Analysis. Pyramid of evidence-based Medicine. Systematic Review meta-Analysis.
 Meta scale
Meta scale
 Meta scale. Types of Scales. Nominal Ordinal Interval and ratio discrete and Continuous. Type scaling таблица. Ratio and Interval разница.
Meta scale. Types of Scales. Nominal Ordinal Interval and ratio discrete and Continuous. Type scaling таблица. Ratio and Interval разница.
 Meta scale
Meta scale
 Meta scale. Пирамида доказательств в доказательной медицине. Иерархия научных доказательств. Иерархия доказательной медицины. Пирамида друащательномти.
Meta scale. Пирамида доказательств в доказательной медицине. Иерархия научных доказательств. Иерархия доказательной медицины. Пирамида друащательномти.
 Meta scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский.
Meta scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский.
 Meta scale. Шкала суммарного риска по Wilson 1993. Прогностические шкалы. Шкала оценки в медицине. Шкалы оценки дыхательных путей.
Meta scale. Шкала суммарного риска по Wilson 1993. Прогностические шкалы. Шкала оценки в медицине. Шкалы оценки дыхательных путей.
 Meta scale
Meta scale
 Meta scale
Meta scale
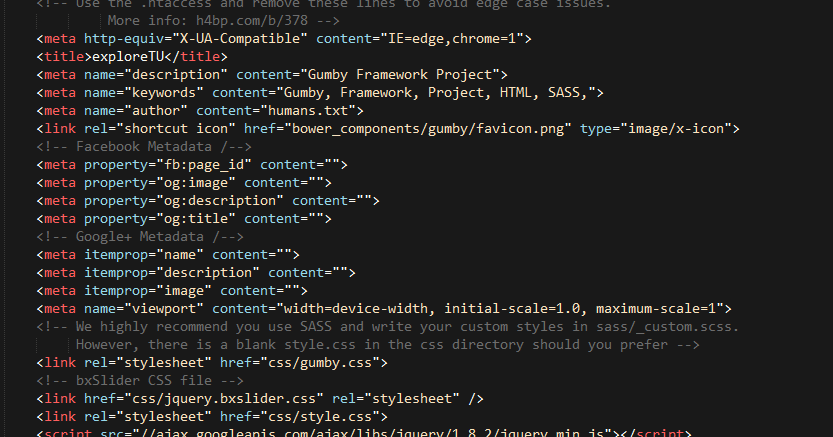
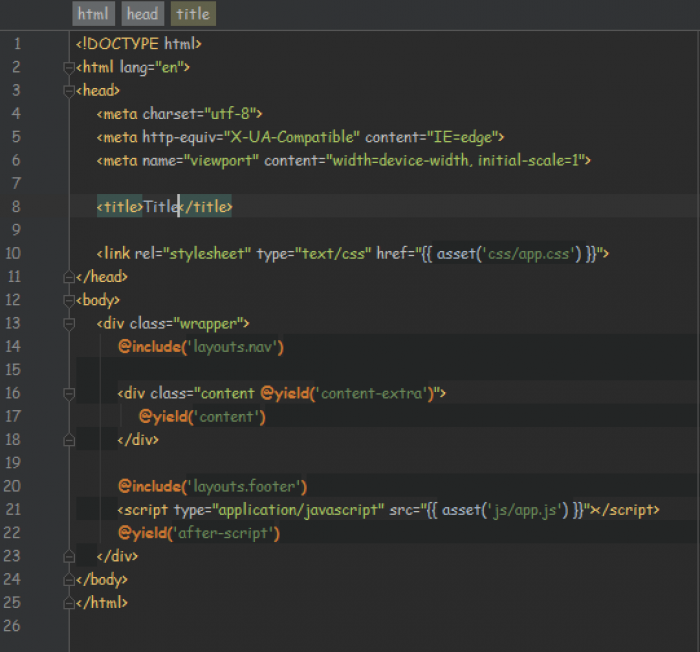
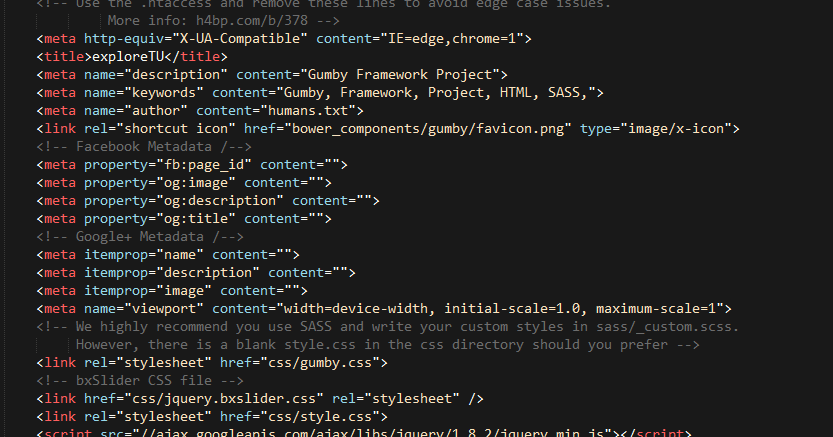
 Meta scale. <Meta name="description" content="описание страницы" />. Шаблонизатор html. Шаблонизатор Kit для html. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">.
Meta scale. <Meta name="description" content="описание страницы" />. Шаблонизатор html. Шаблонизатор Kit для html. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">.
![Meta scale. <Meta name=]() . Шаблонизатор html. Шаблонизатор Kit для html. ."
title="Meta scale. . Шаблонизатор html. Шаблонизатор Kit для html. ."
src="https://www.obuka.org/contents/videos_screenshots/2000/2441/preview.jpg">
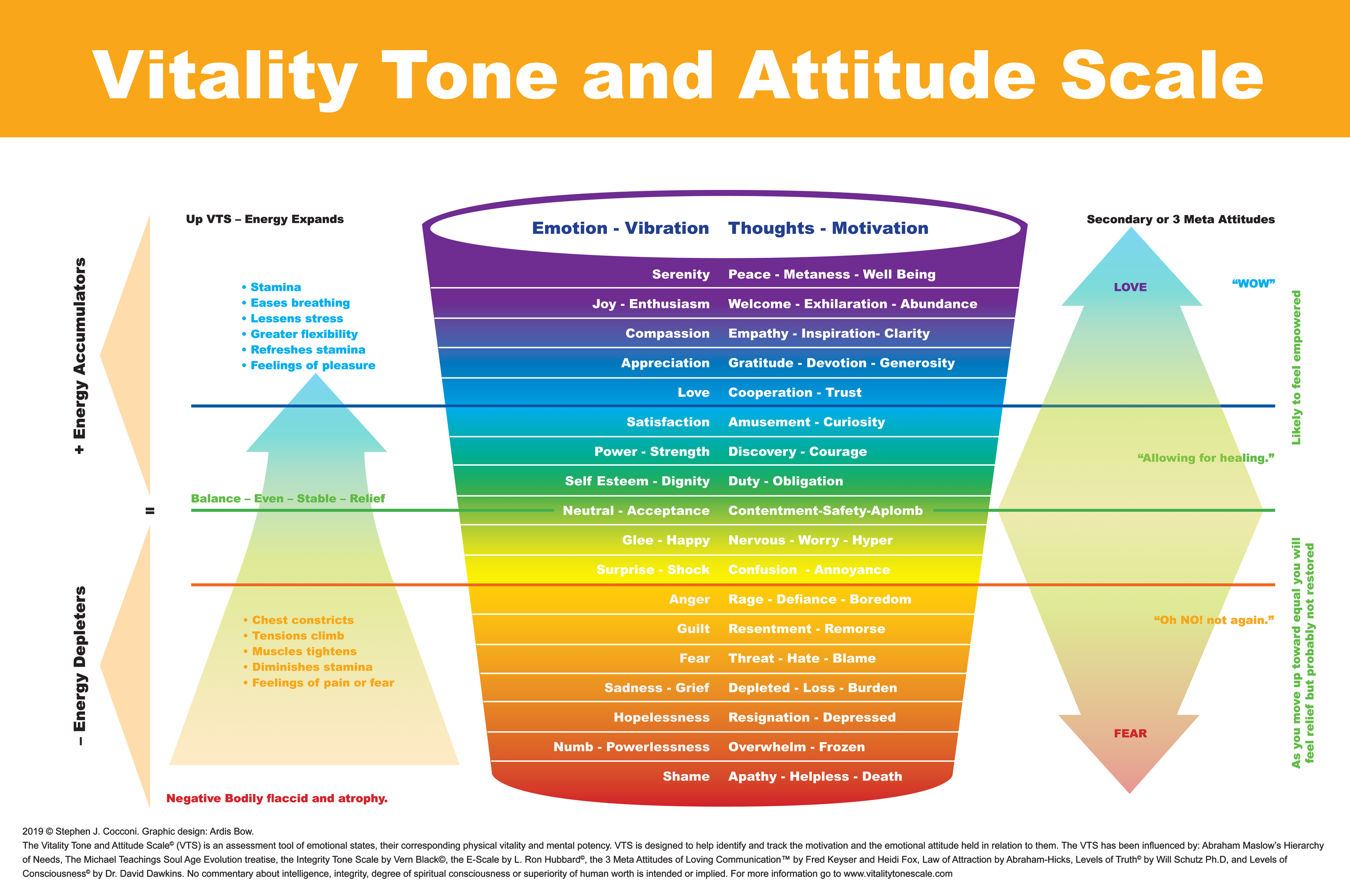
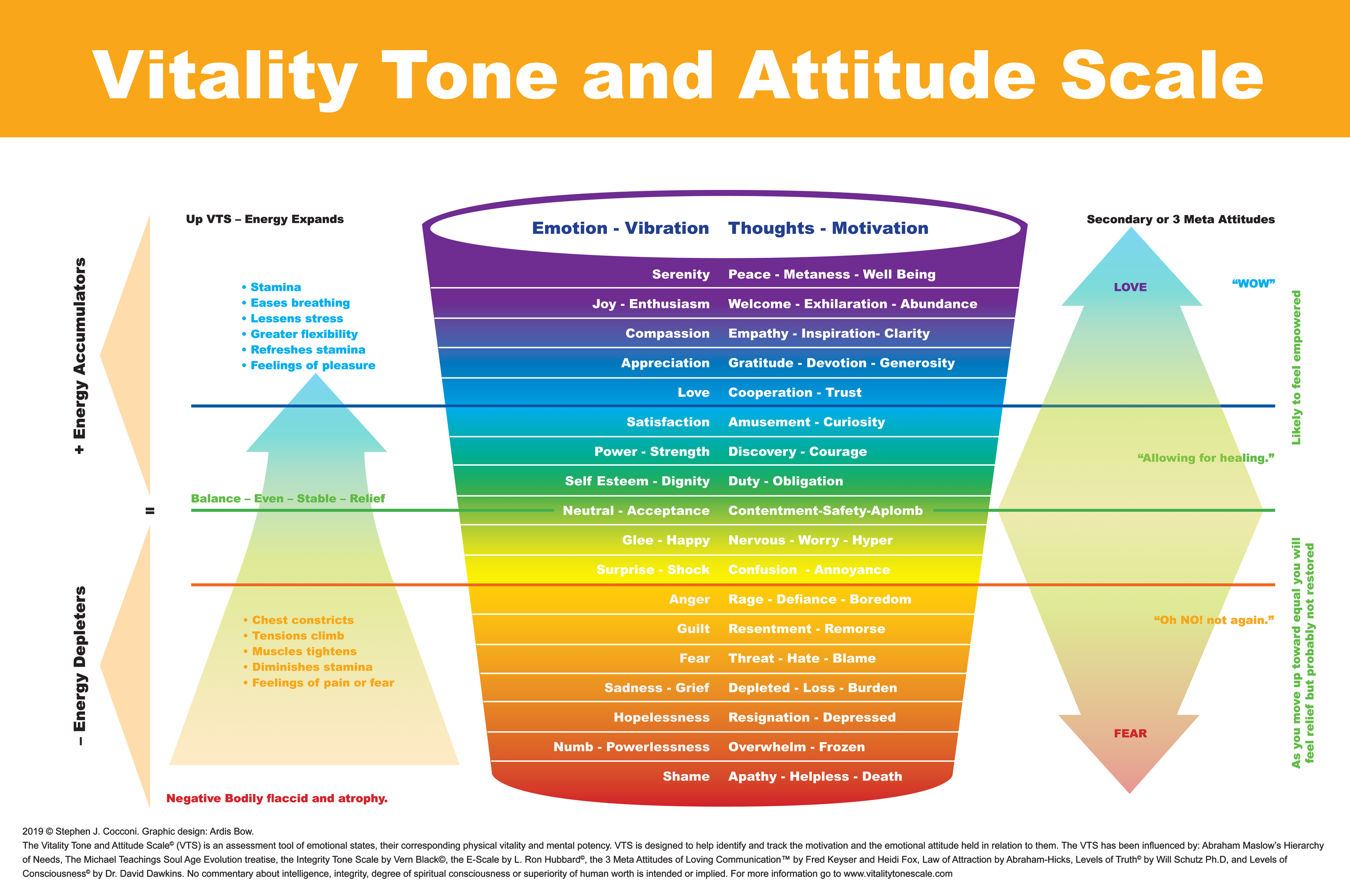
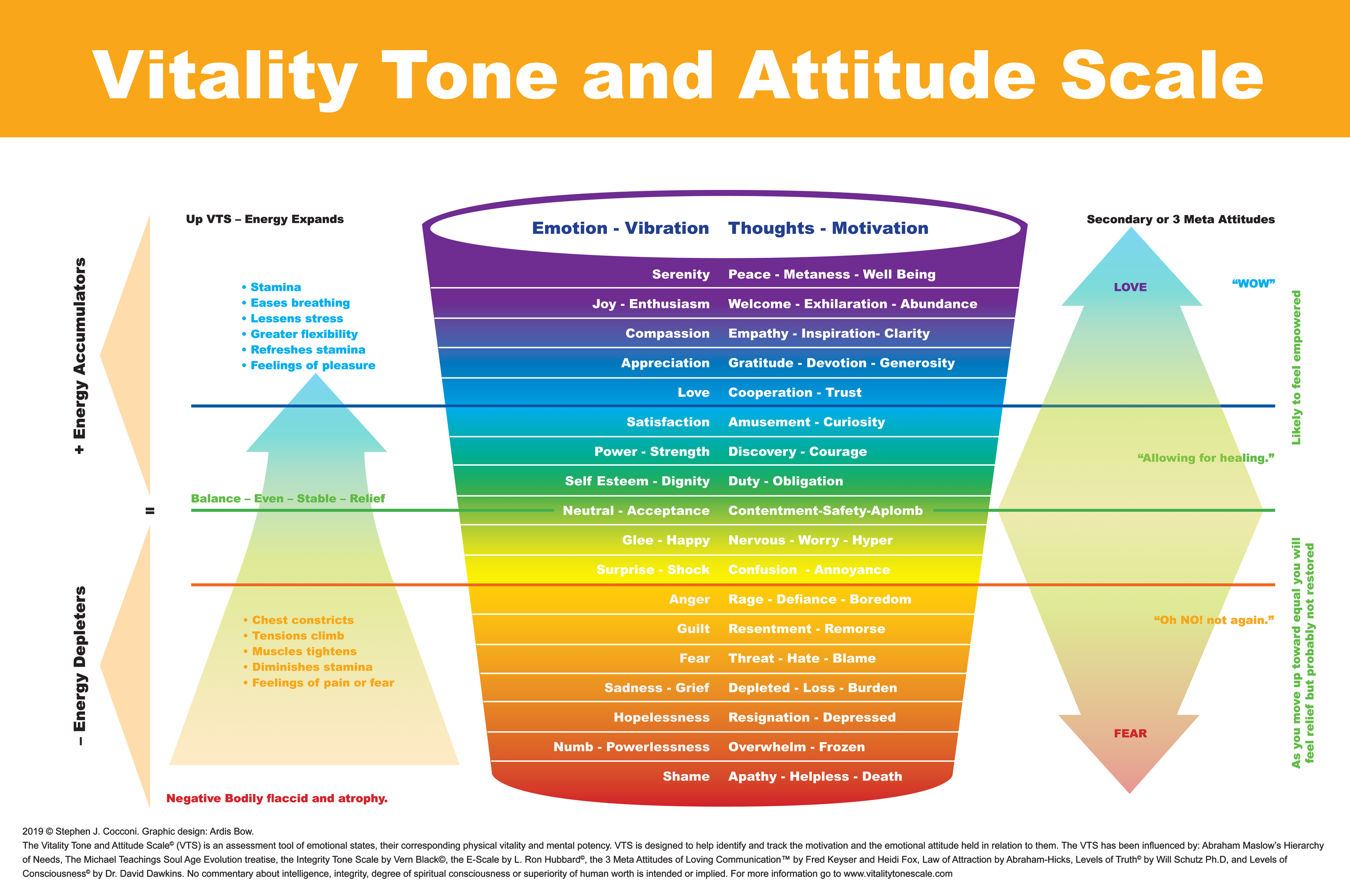
Meta scale. Эмоциональная шкала. Шкала эмоций Хаббарда и Хокинса. Шкала Абрахам Хикс. Шкала вибраций Хикс.
. Шаблонизатор html. Шаблонизатор Kit для html. ."
title="Meta scale. . Шаблонизатор html. Шаблонизатор Kit для html. ."
src="https://www.obuka.org/contents/videos_screenshots/2000/2441/preview.jpg">
Meta scale. Эмоциональная шкала. Шкала эмоций Хаббарда и Хокинса. Шкала Абрахам Хикс. Шкала вибраций Хикс.
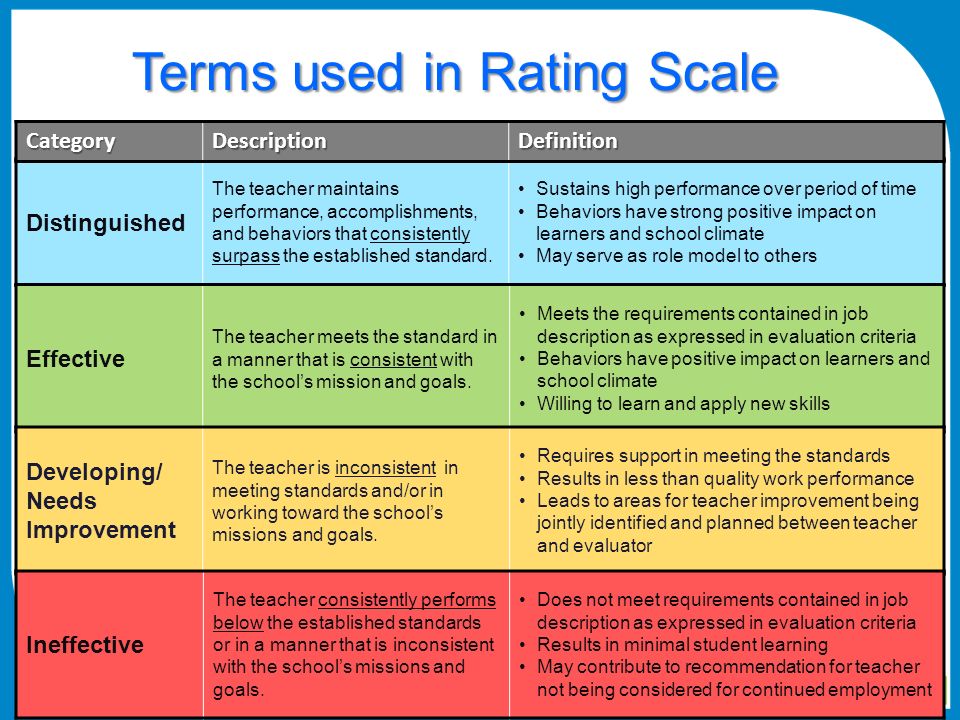
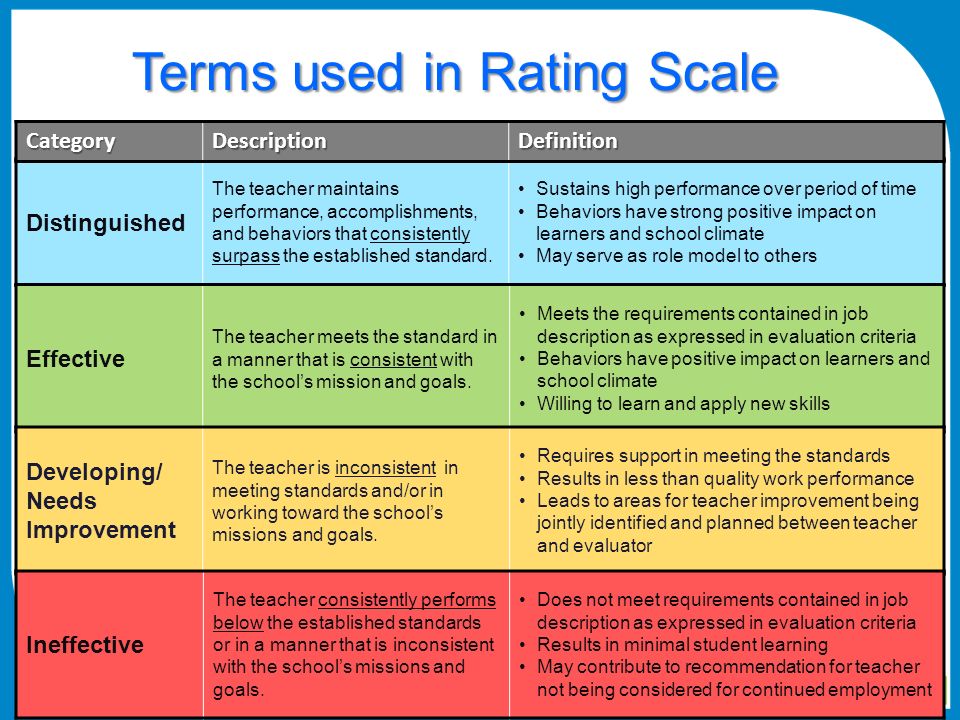
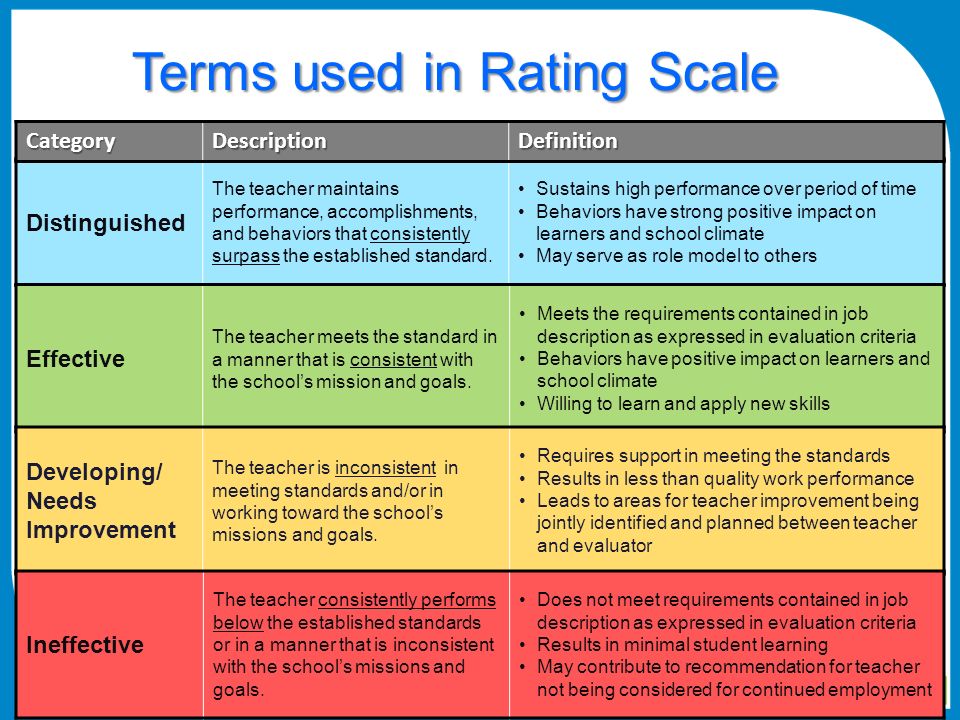
 Meta scale. Qualities of effective teacher. Анкор ассессмент. Outcome rating Scale, session rating Scale.. Speaking Scale Criteria is.
Meta scale. Qualities of effective teacher. Анкор ассессмент. Outcome rating Scale, session rating Scale.. Speaking Scale Criteria is.
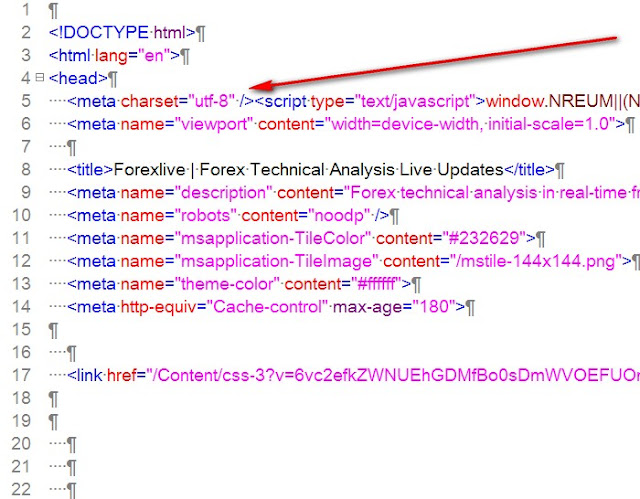
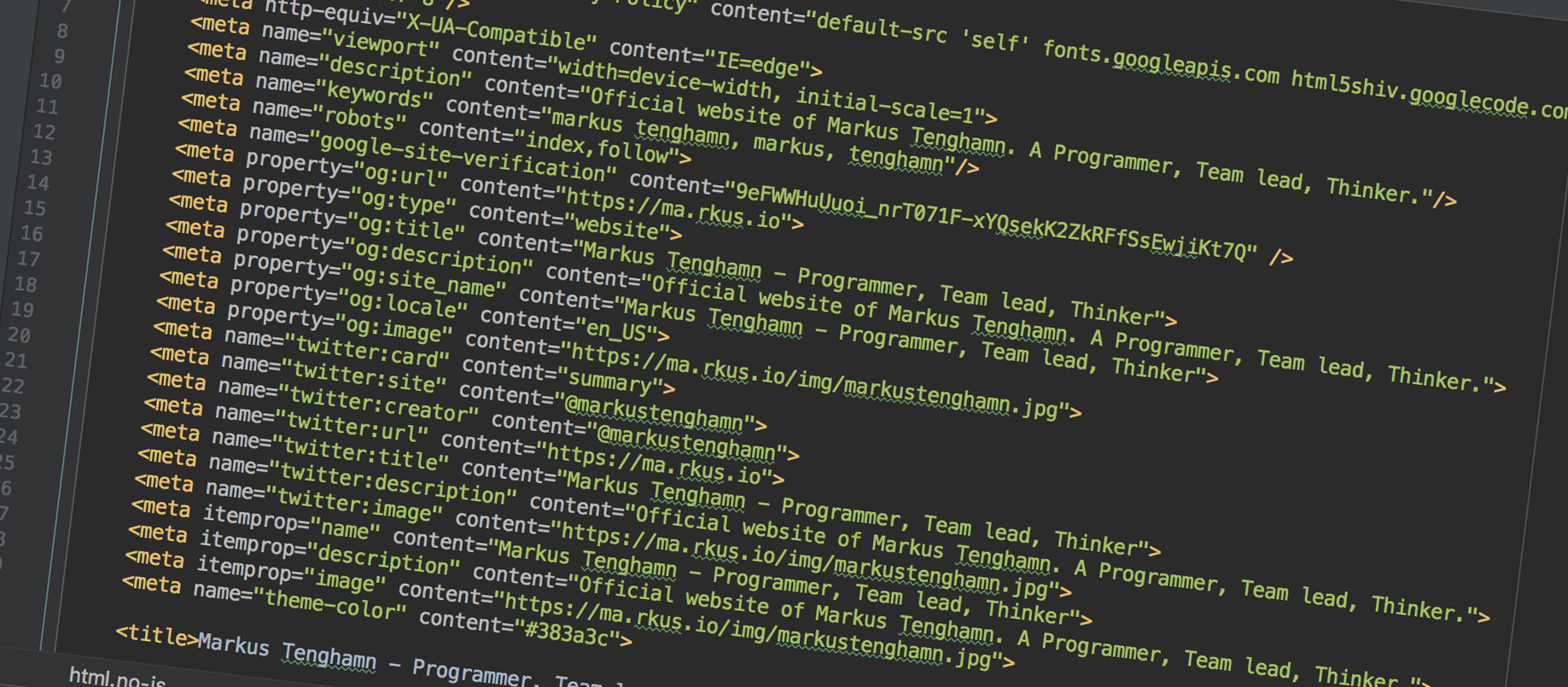
 Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">.
Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">.
![Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv=]() ."
title="Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. ."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png">
Meta scale
."
title="Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. ."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png">
Meta scale
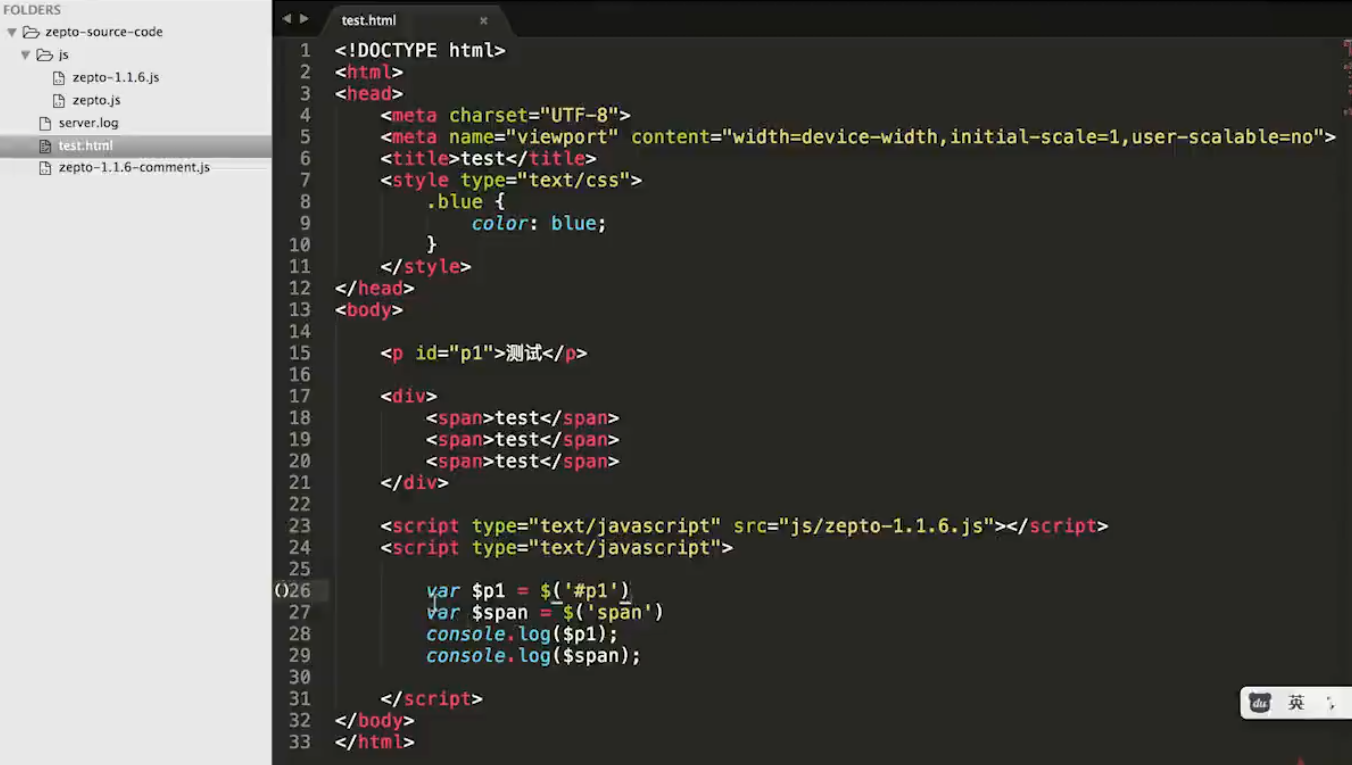
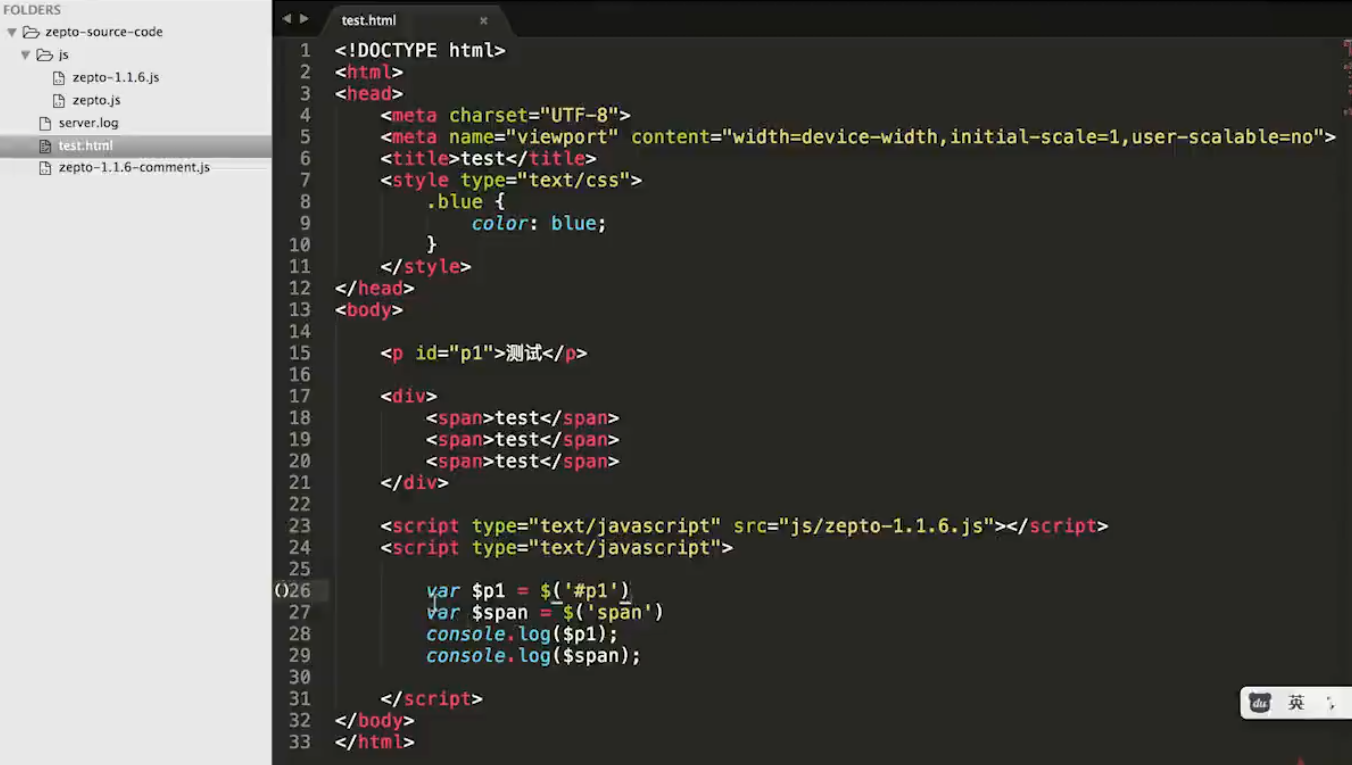
 Meta scale. Js 0.1+0.2. Стиль с помощью js. Go код программы. Meta в JAVASCRIPT.
Meta scale. Js 0.1+0.2. Стиль с помощью js. Go код программы. Meta в JAVASCRIPT.
 Meta scale
Meta scale
 Meta scale. Оценка развития пролежней по шкале Ватерлоу. Риск развития пролежней по шкале Ватерлоу. Оценка риска пролежней по шкале Ватерлоу. Оценка риска развития пролежней по шкале Ватерлоу.
Meta scale. Оценка развития пролежней по шкале Ватерлоу. Риск развития пролежней по шкале Ватерлоу. Оценка риска пролежней по шкале Ватерлоу. Оценка риска развития пролежней по шкале Ватерлоу.
 Meta scale
Meta scale
 Meta scale. Показатели WHR. WHR. Waist Hip ratio. WHR нормы.
Meta scale. Показатели WHR. WHR. Waist Hip ratio. WHR нормы.
 Meta scale
Meta scale
 Meta scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода.
Meta scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода.
 Meta scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример.
Meta scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример.
 Meta scale
Meta scale
 Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне.
Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне.
 Meta scale. Рембрандт поклонение Пастухов 1646. Лебедка запасного колеса 090.016.00.EC. Лу Ферриньо Мистер Олимпия 1992. JB-8055m реле.
Meta scale. Рембрандт поклонение Пастухов 1646. Лебедка запасного колеса 090.016.00.EC. Лу Ферриньо Мистер Олимпия 1992. JB-8055m реле.
 Meta scale. Весы правосудия. Символ справедливости. Символ правосудия. Весы Фемиды.
Meta scale. Весы правосудия. Символ справедливости. Символ правосудия. Весы Фемиды.
 Meta scale. Measurement Scale. Nominal Ordinal Interval and ratio. Ordinal Nominal Scale. Nominal Scale of measurement.
Meta scale. Measurement Scale. Nominal Ordinal Interval and ratio. Ordinal Nominal Scale. Nominal Scale of measurement.
 Meta scale. Шкала Ликерта. Likert Scale. Шкала Ликерта вопросы. Шкала р. Ликерта.
Meta scale. Шкала Ликерта. Likert Scale. Шкала Ликерта вопросы. Шкала р. Ликерта.
 Meta scale. Meta html. МЕТА Теги html. Тег meta в html. Keywords МЕТА тег html.
Meta scale. Meta html. МЕТА Теги html. Тег meta в html. Keywords МЕТА тег html.
 Meta scale
Meta scale
 Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Meta scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Meta scale"
title="Meta scale"
src="https://www.seoptimer.com/storage/images/2018/09/image2-1.png">
</picture>
</figure>
<figure id="image76">
<figcaption>Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR."
title="Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR."
src="https://www.cambridgebarakaldo.com/wp-content/uploads/2015/07/Niveles-Cambridge.png">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
. Фото <!DOCTYPE html."
title="Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Meta scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Meta scale"
title="Meta scale"
src="https://www.seoptimer.com/storage/images/2018/09/image2-1.png">
</picture>
</figure>
<figure id="image76">
<figcaption>Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR."
title="Meta scale. Кембриджская шкала уровней английского языка. Уровни владения английским языком Кембридж. Уровни Кембриджских экзаменов английского. Шкала владения иностранным языком CEFR."
src="https://www.cambridgebarakaldo.com/wp-content/uploads/2015/07/Niveles-Cambridge.png">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>