Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа.
 Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки.
Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки.
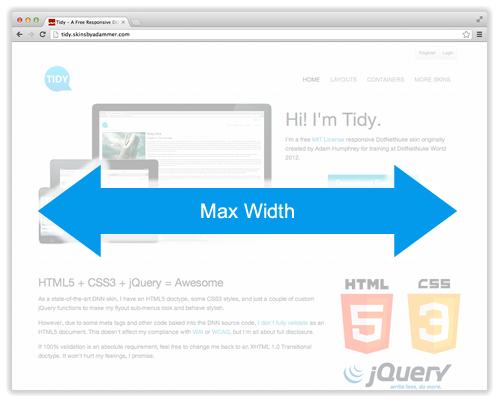
 Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602.
Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602.
 Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера.
Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера.
 Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы.
Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы.
 Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки.
Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки.
 Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS.
Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS.
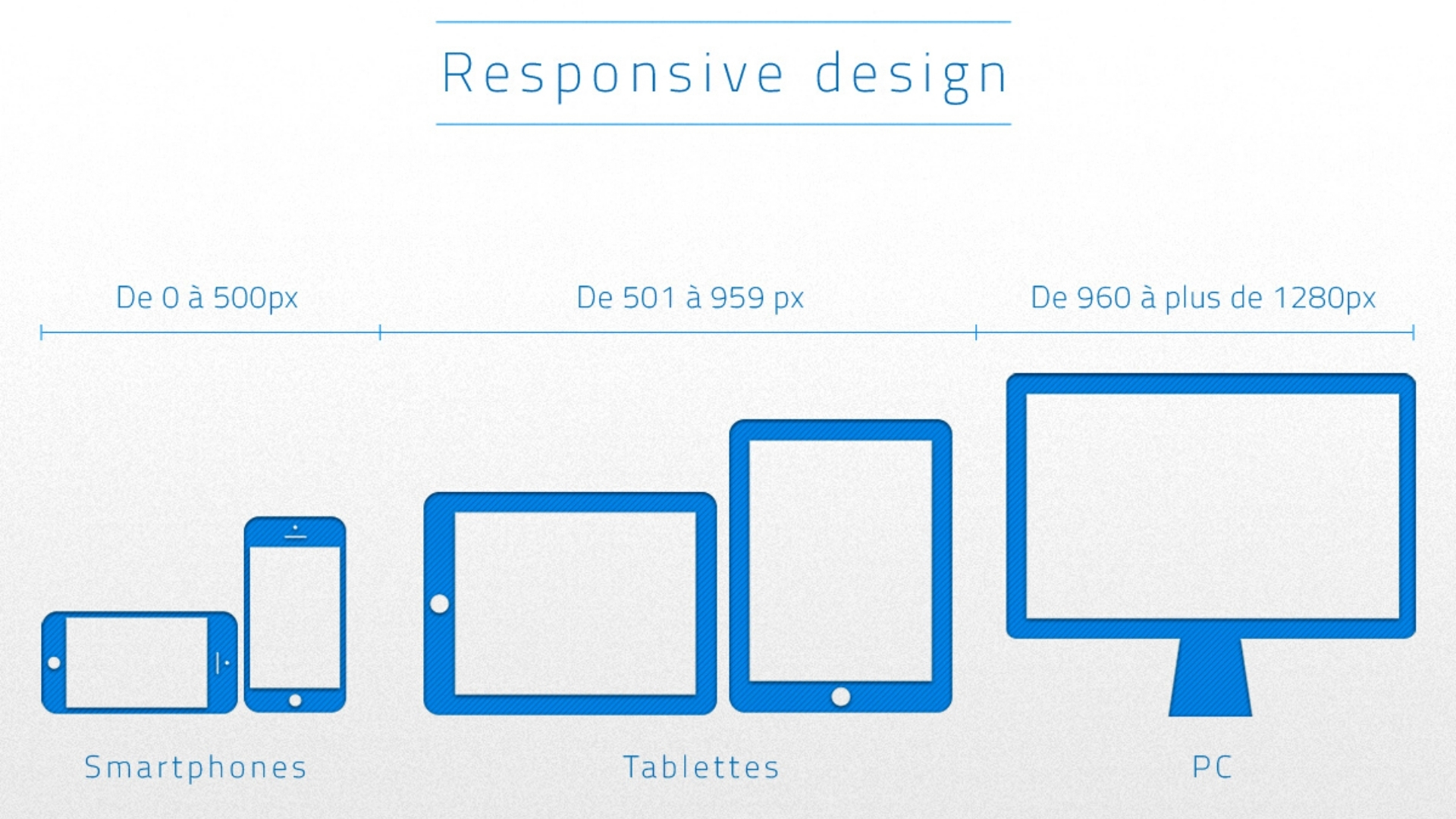
 Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Размер страницы сайта. Основные разрешения экранов для адаптивной верстки.
Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Размер страницы сайта. Основные разрешения экранов для адаптивной верстки.
 Web width
Web width
 Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width.
Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width.
 Web width. Селекторы CSS. CSS синтаксис. Основы синтаксиса CSS. CSS правило.
Web width. Селекторы CSS. CSS синтаксис. Основы синтаксиса CSS. CSS правило.
 Web width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam.
Web width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam.
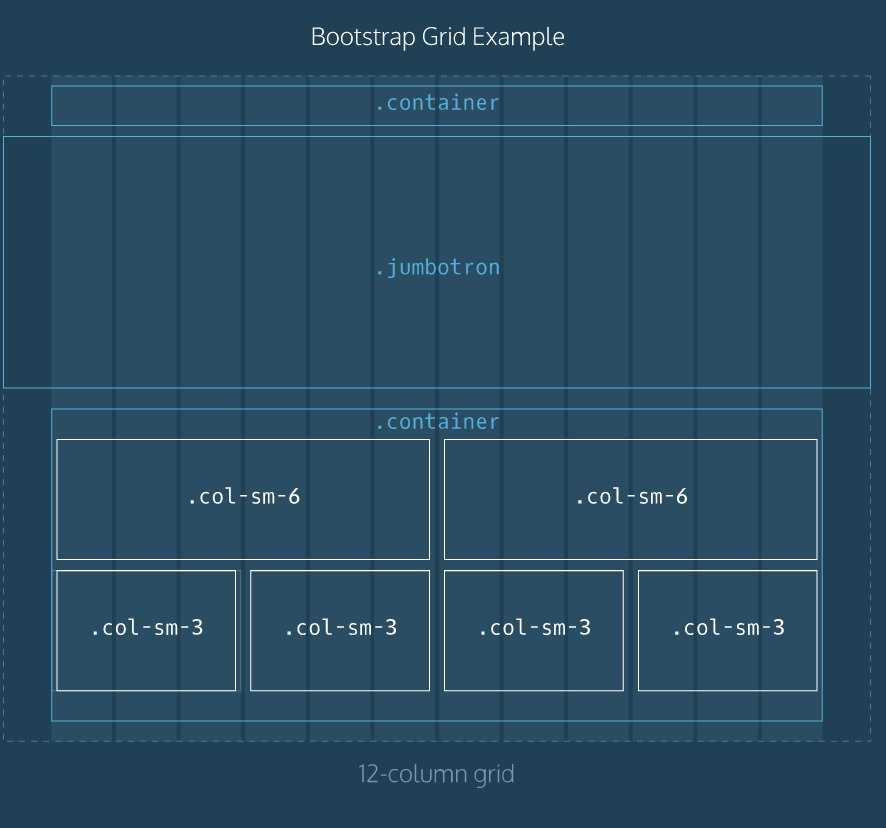
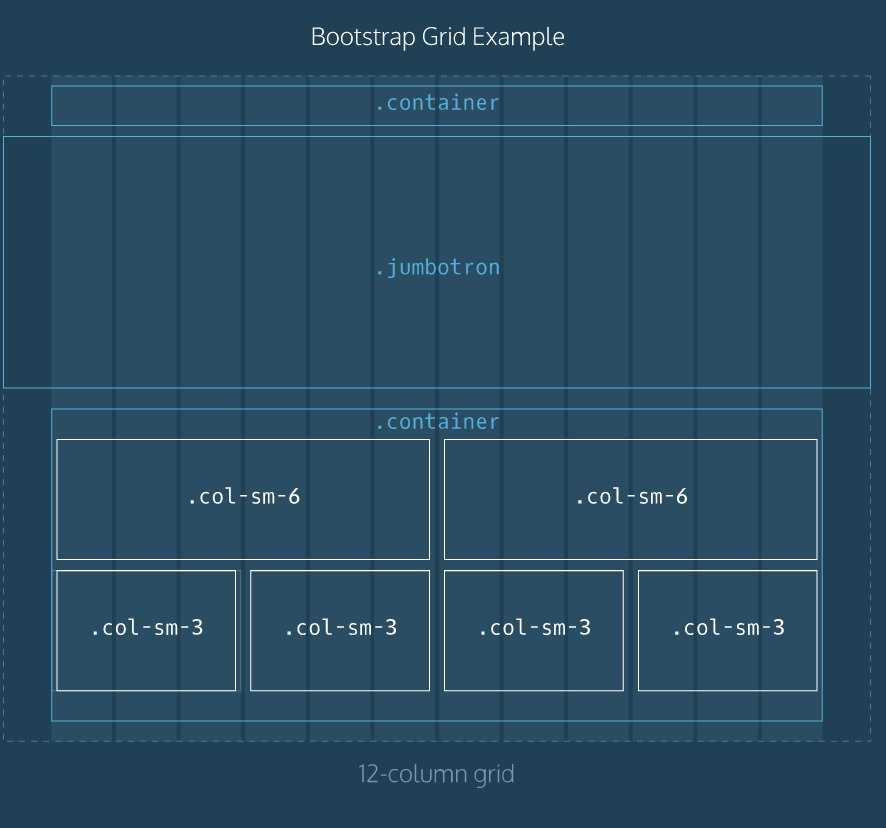
 Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры.
Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры.
 Web width. Дизайн мобильной версии сайта размер. Разрешение сайта. Размеры сайта для верстки. Размеры для веб дизайна сайта.
Web width. Дизайн мобильной версии сайта размер. Разрешение сайта. Размеры сайта для верстки. Размеры для веб дизайна сайта.
 Web width. Адаптивный дизайн Размеры экранов. Ширина экранов для адаптивной верстки. Размер сайта. Размер экрана для сайта.
Web width. Адаптивный дизайн Размеры экранов. Ширина экранов для адаптивной верстки. Размер сайта. Размер экрана для сайта.
 Web width. Width height. Width height html. Высота в html. Height width CSS.
Web width. Width height. Width height html. Высота в html. Height width CSS.
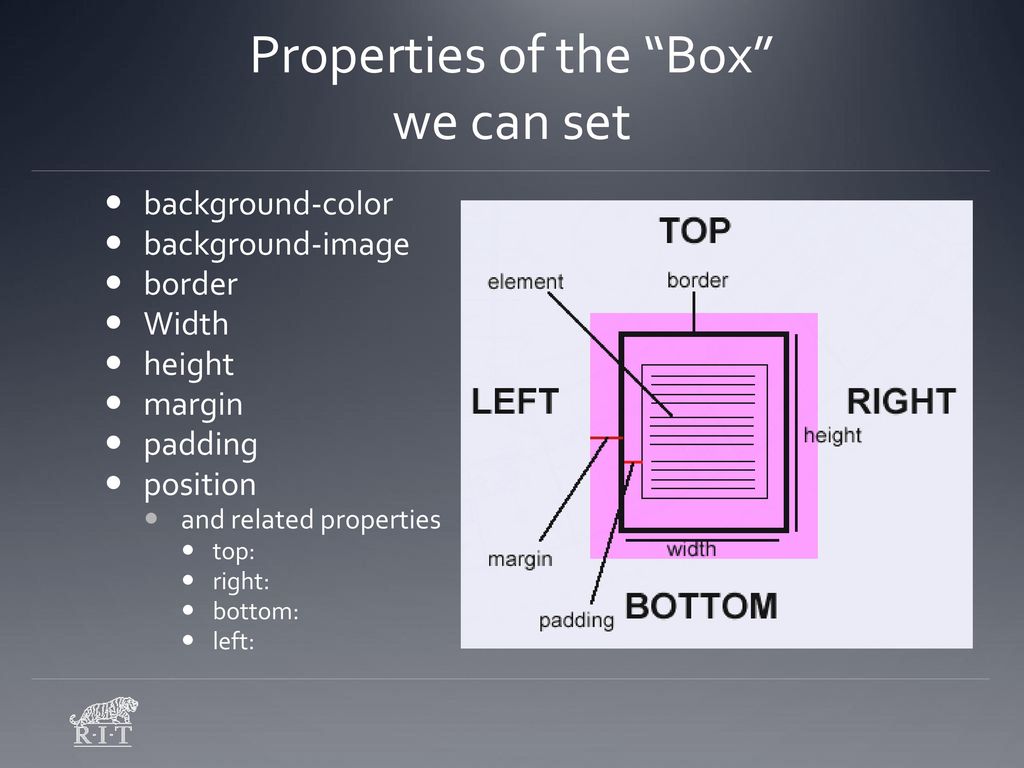
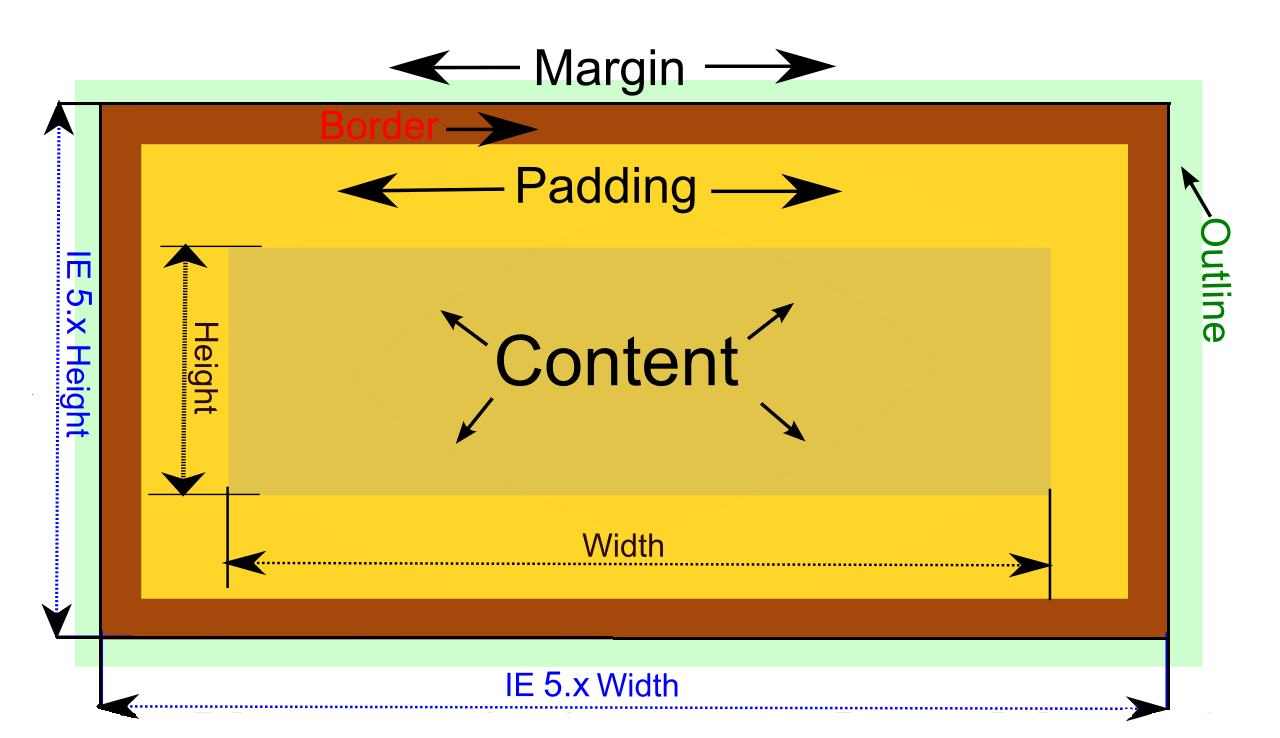
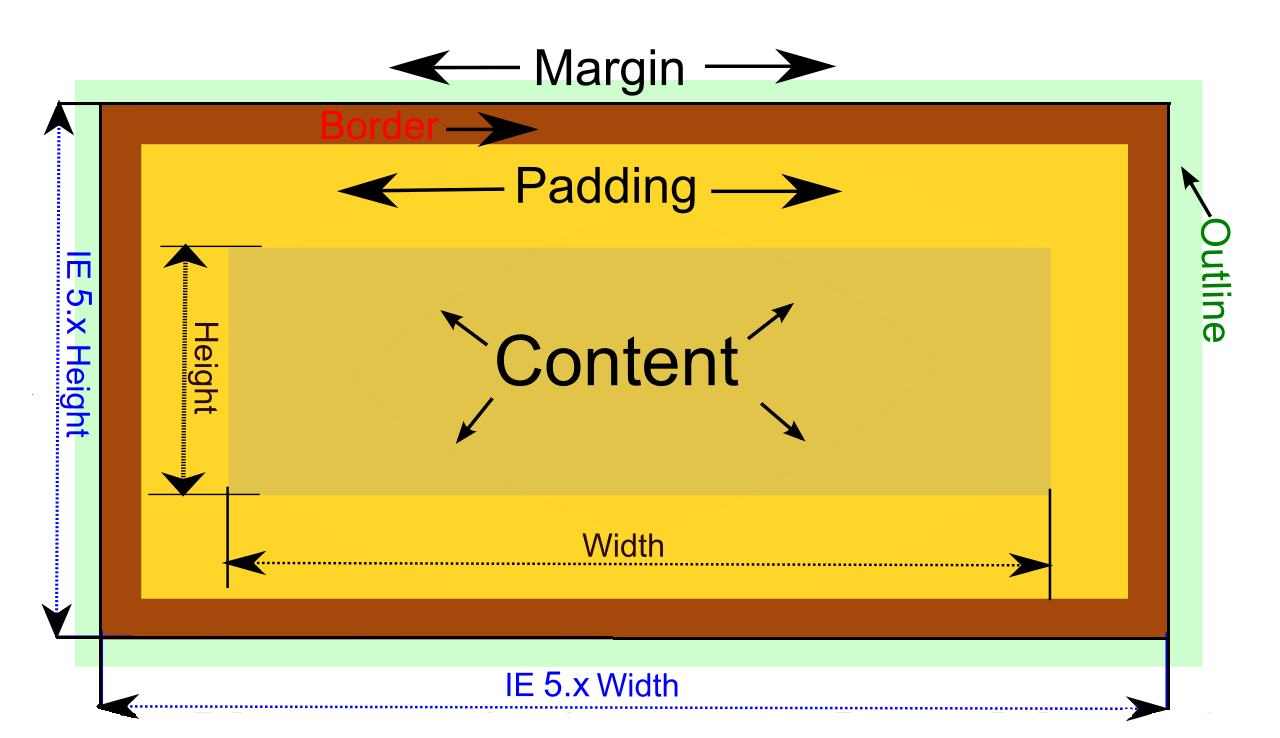
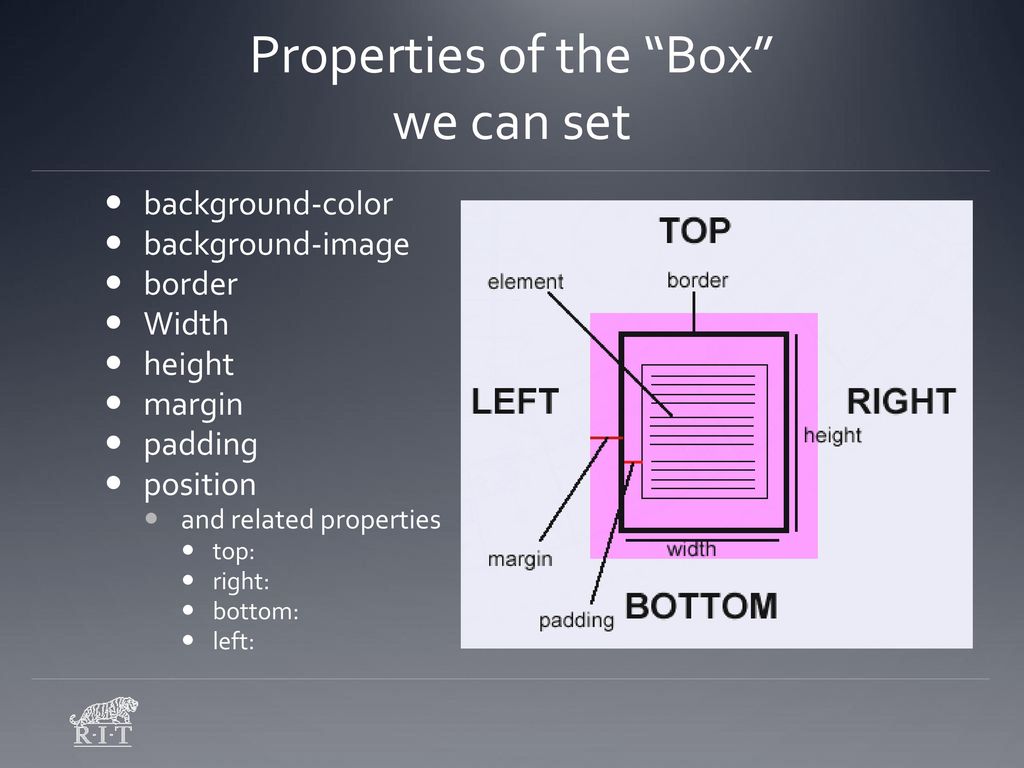
 Web width. Блочная модель CSS. Блочная модель документа. Блочная модель html. Padding CSS отступы.
Web width. Блочная модель CSS. Блочная модель документа. Блочная модель html. Padding CSS отступы.
 Web width
Web width
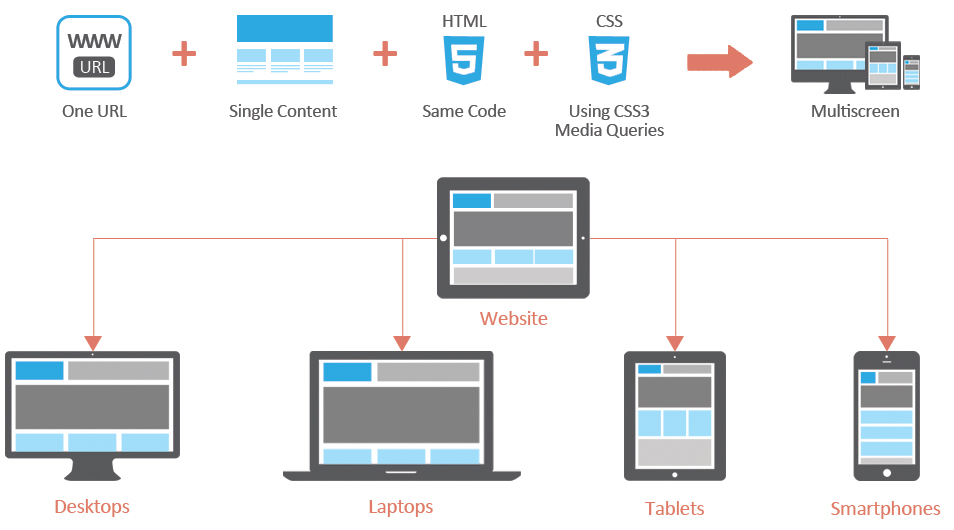
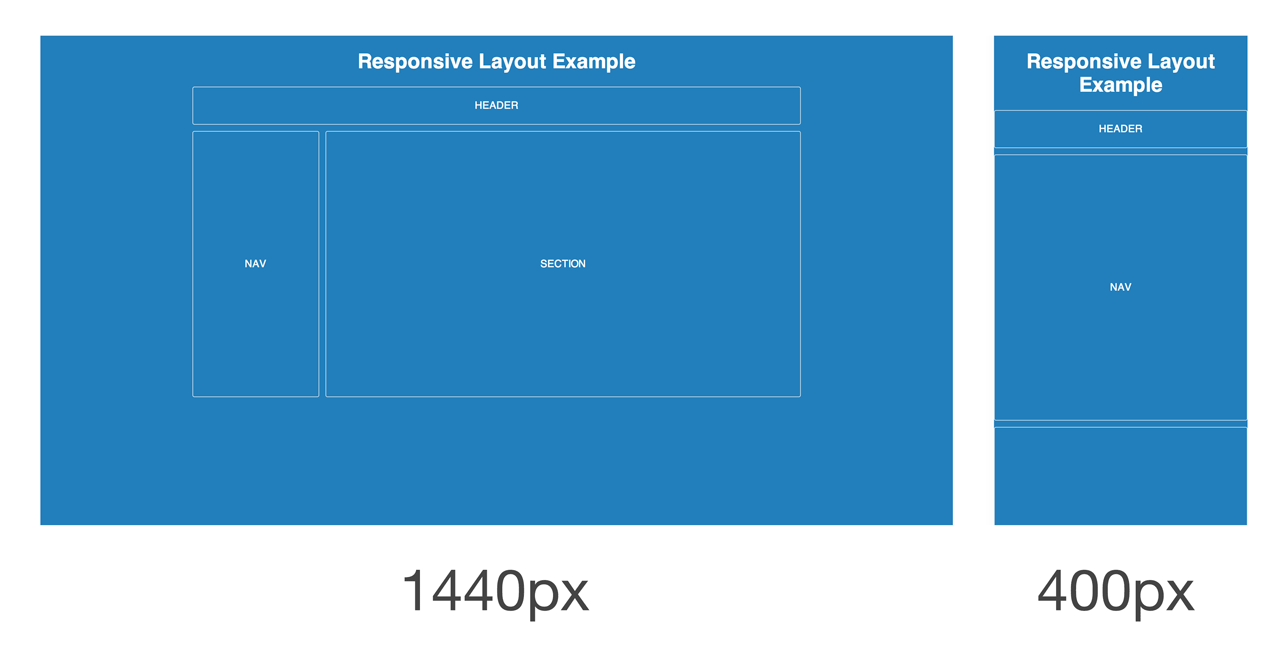
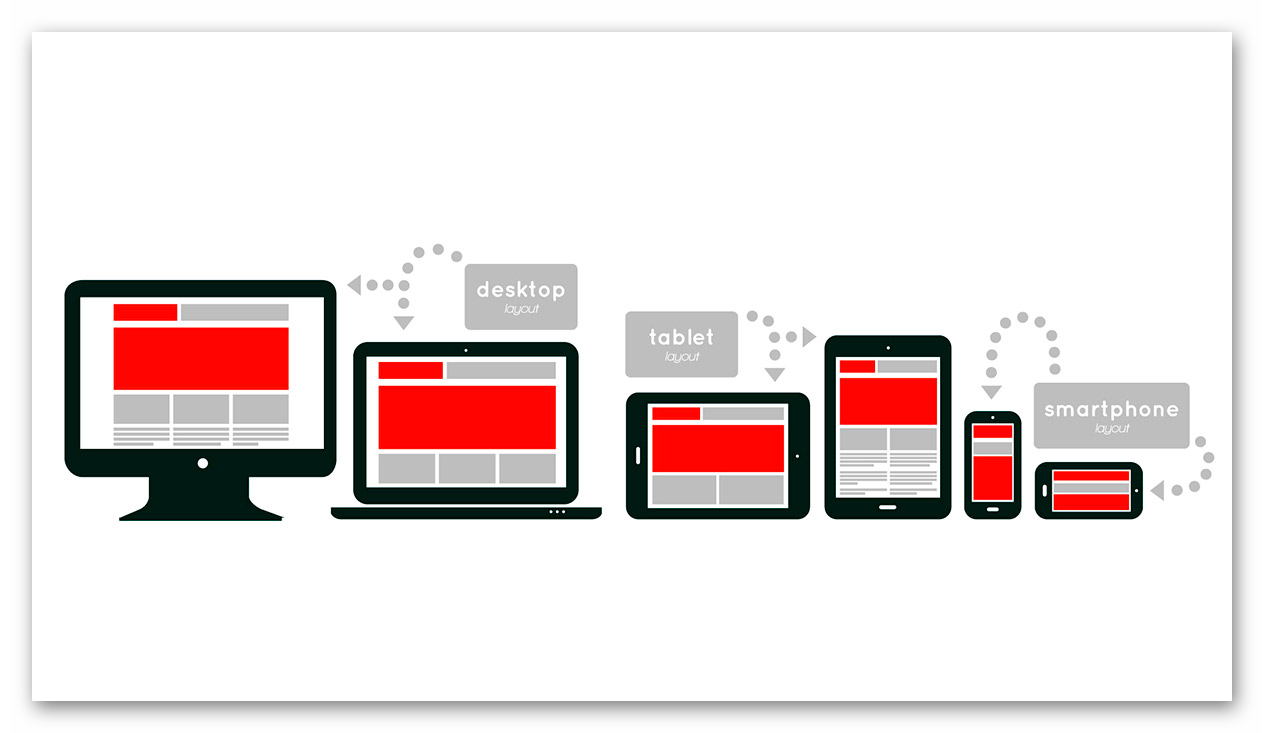
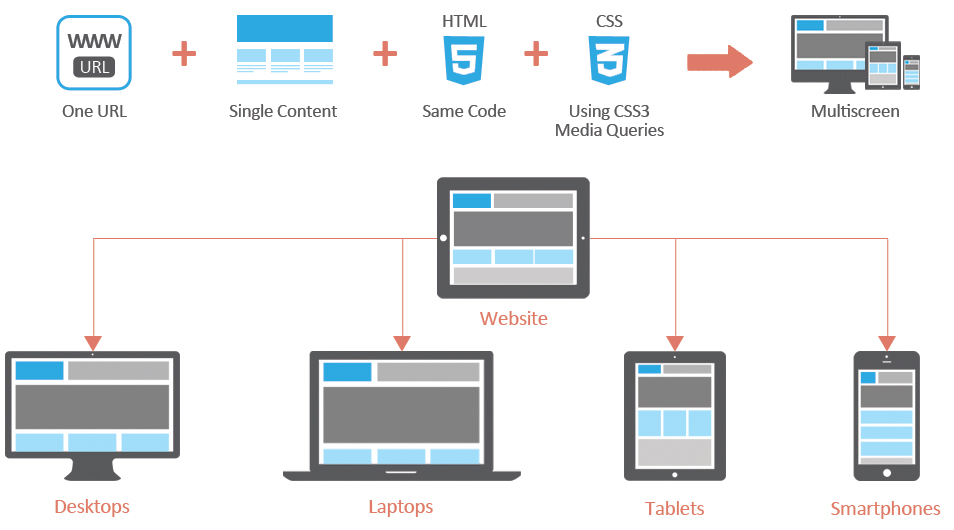
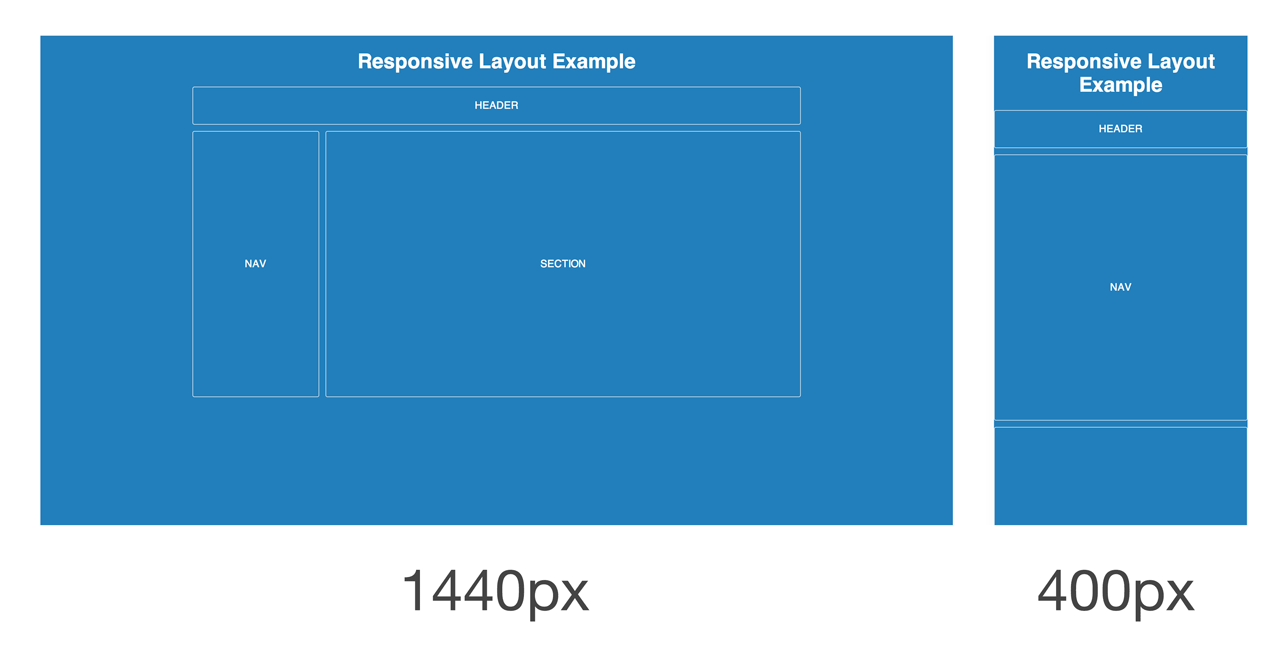
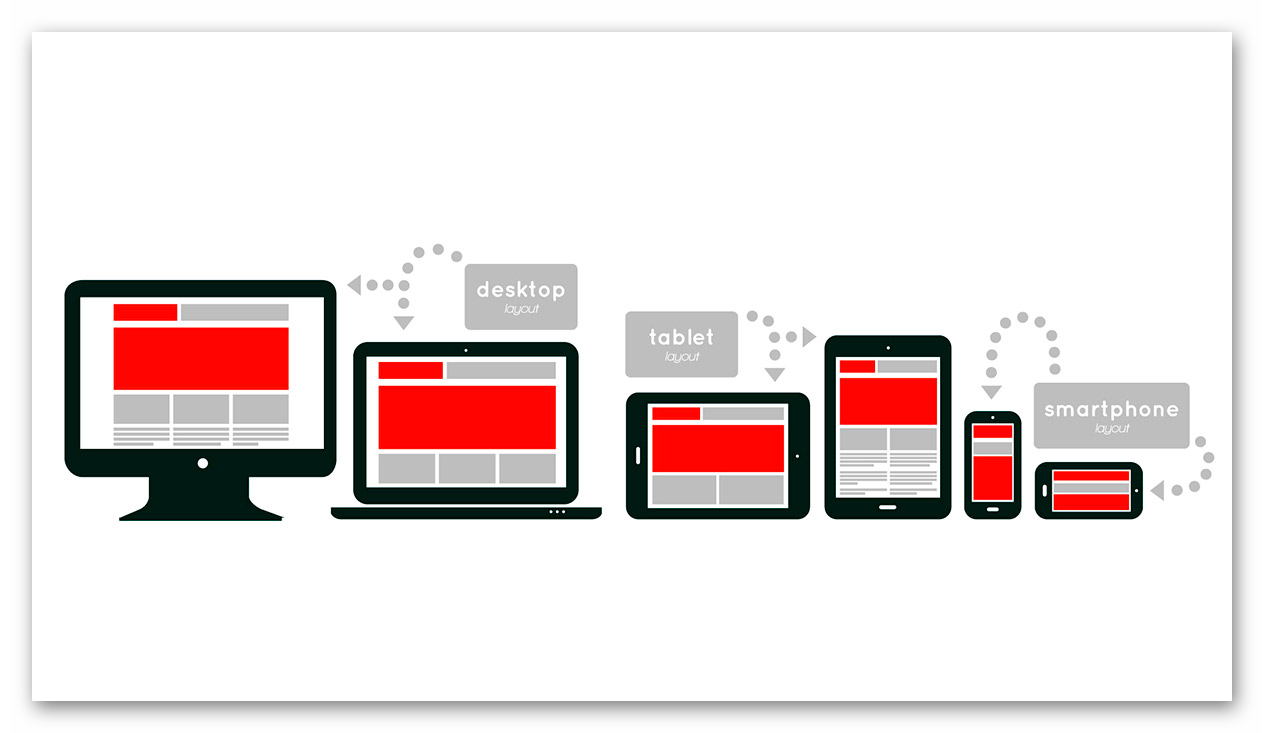
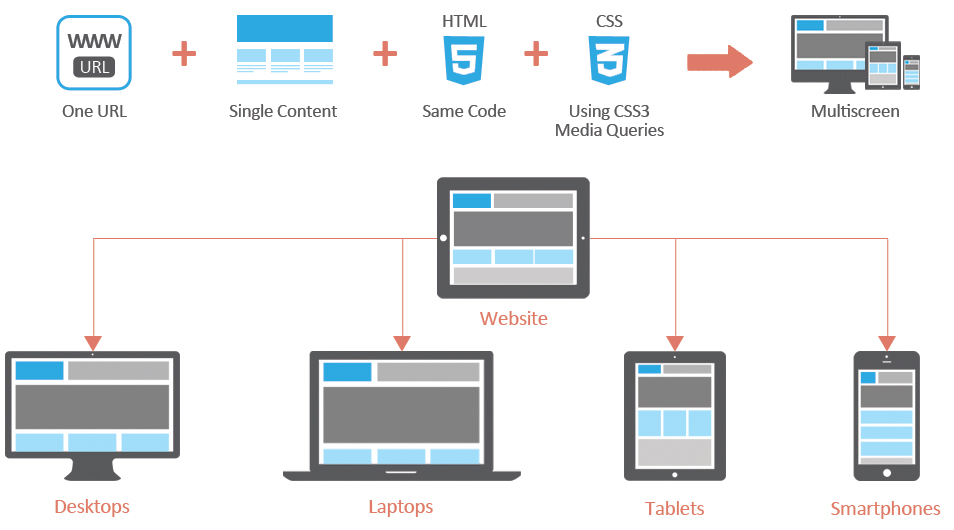
 Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта.
Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта.
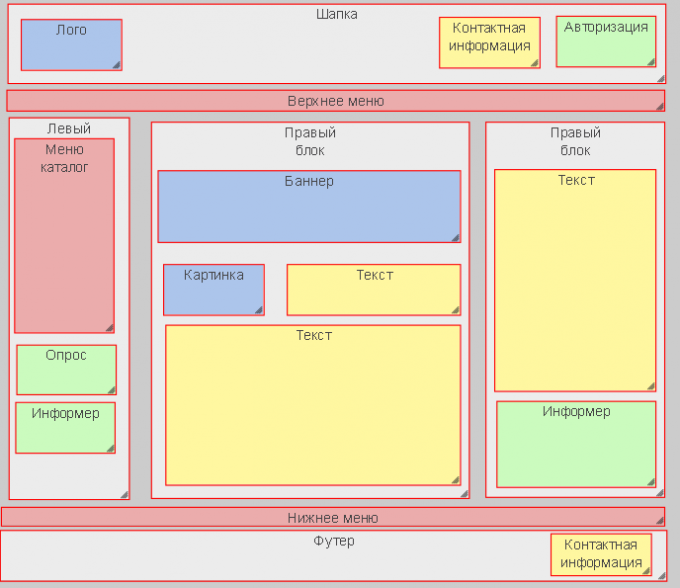
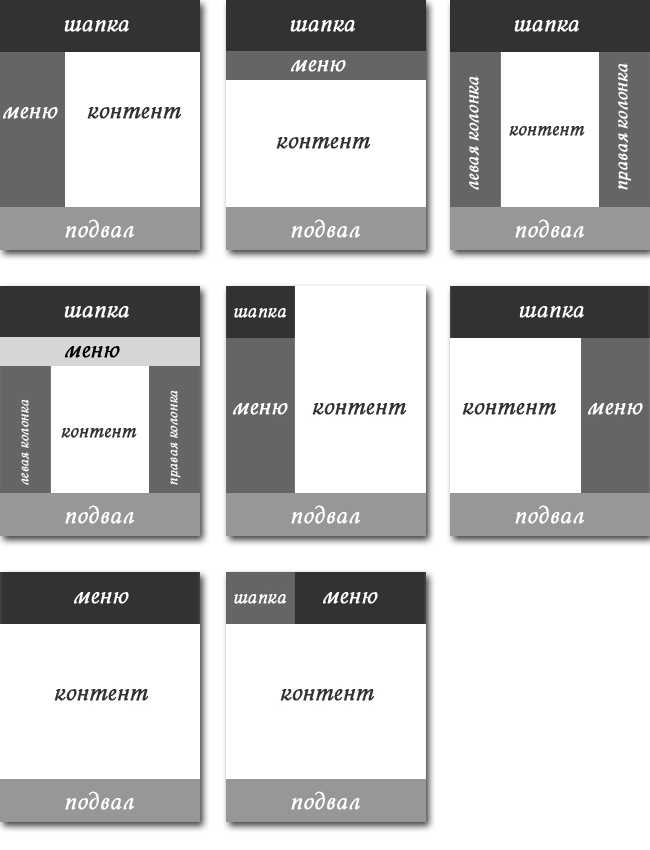
 Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта.
Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта.
 Web width. Sketch Интерфейс. Sketch дизайн интерфейсов приложений. Скетч программа Интерфейс. Скетч дизайна интерфейса.
Web width. Sketch Интерфейс. Sketch дизайн интерфейсов приложений. Скетч программа Интерфейс. Скетч дизайна интерфейса.
 Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS.
Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS.
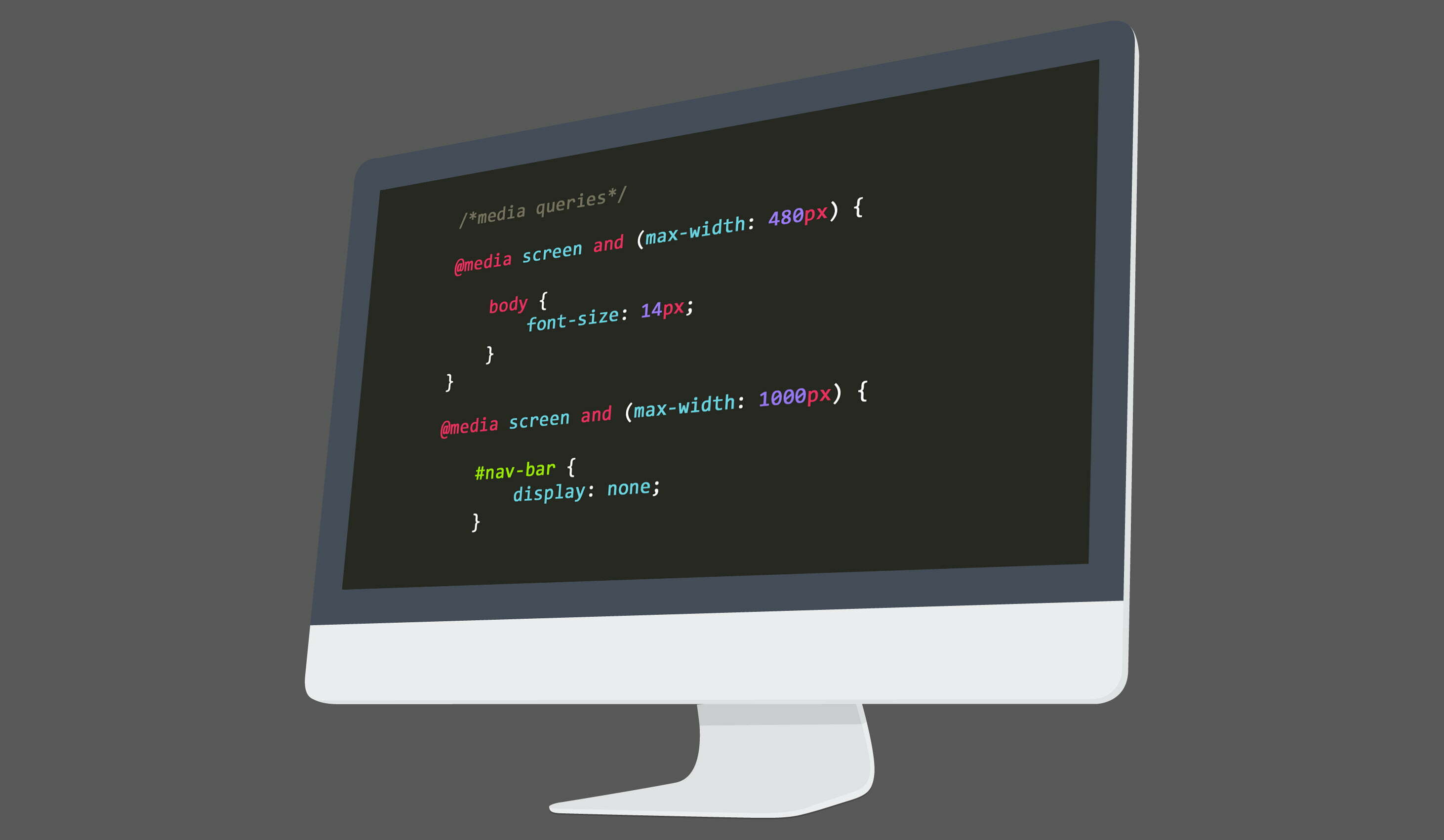
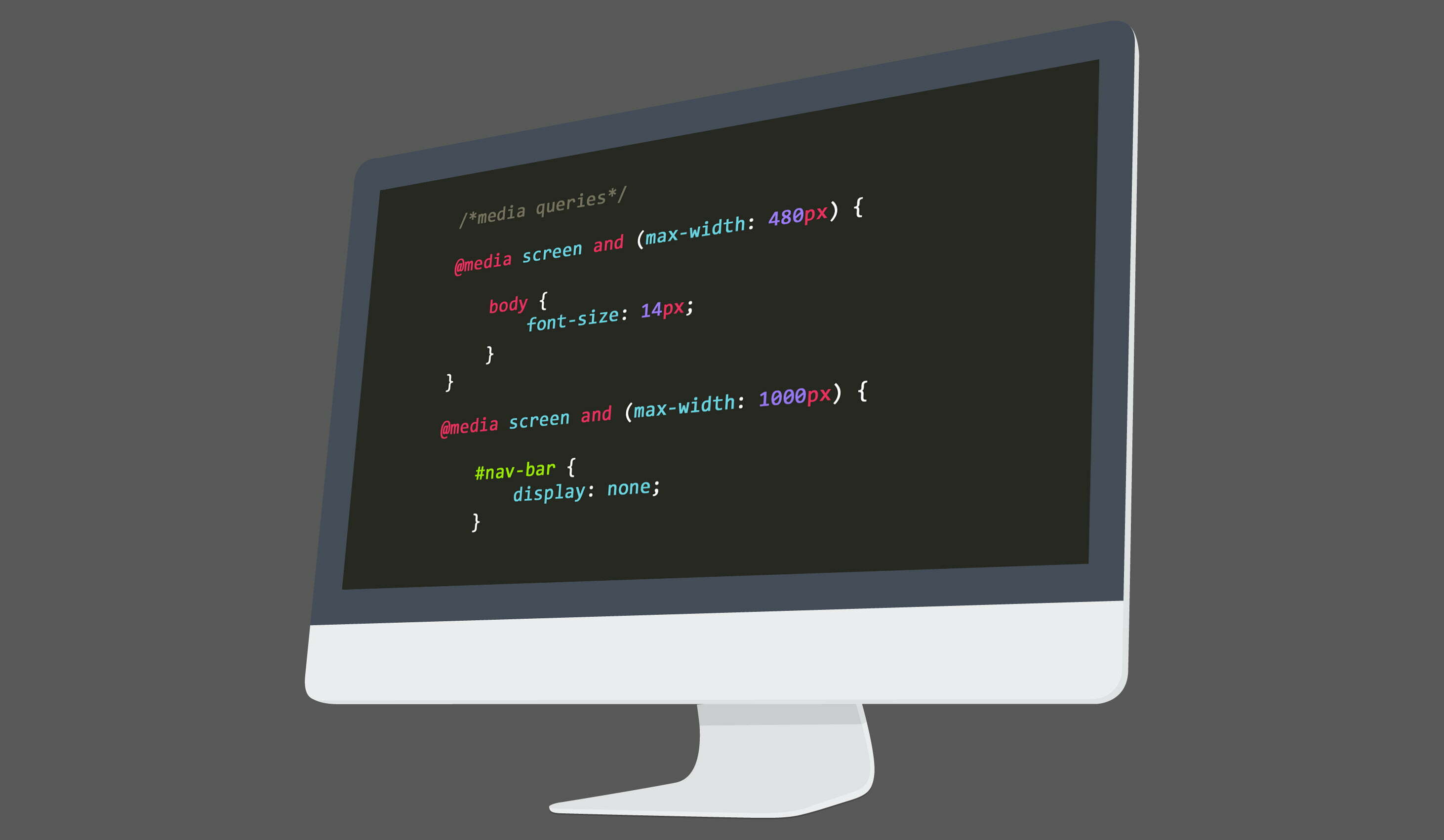
 Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media.
Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media.
 Web width
Web width
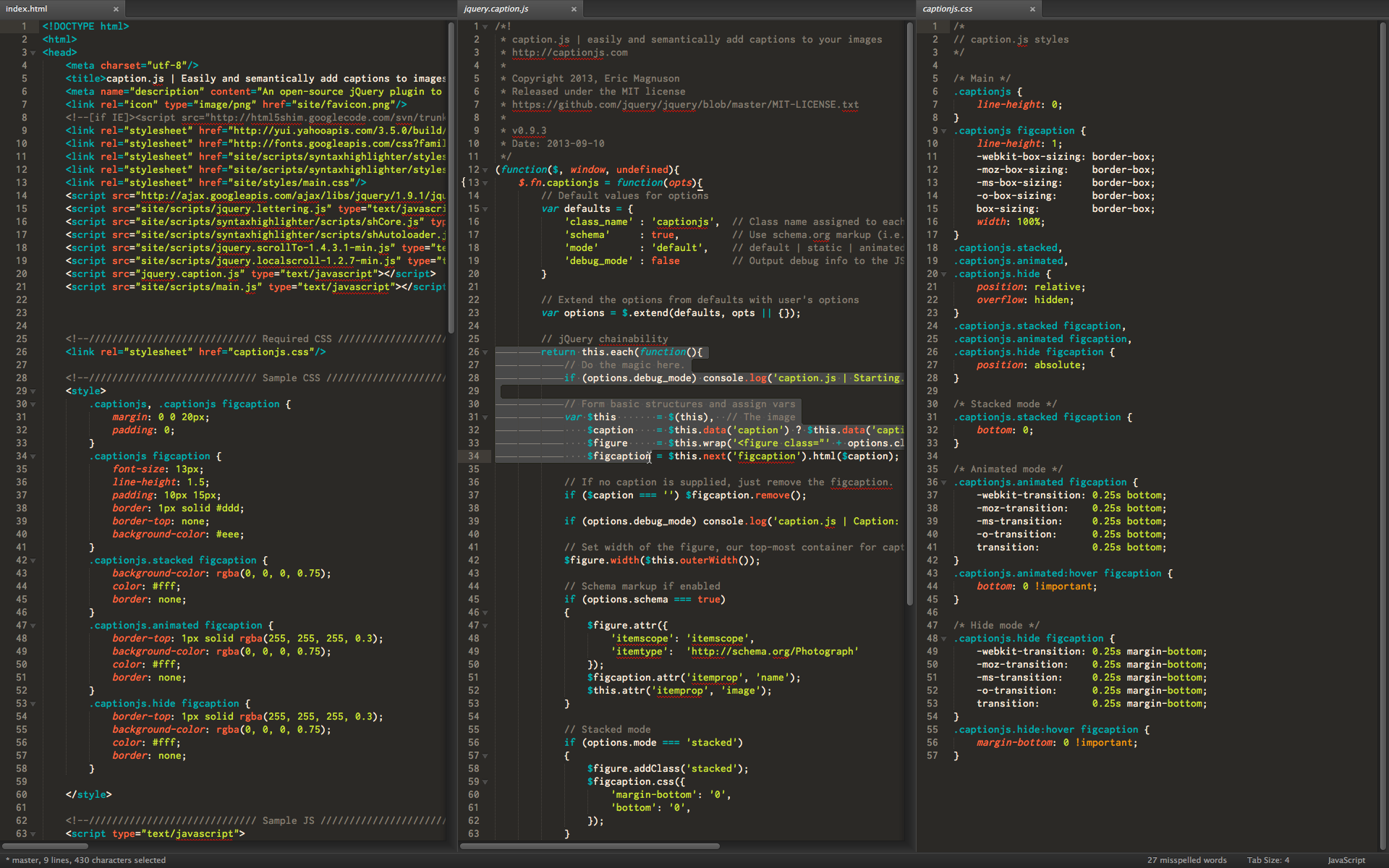
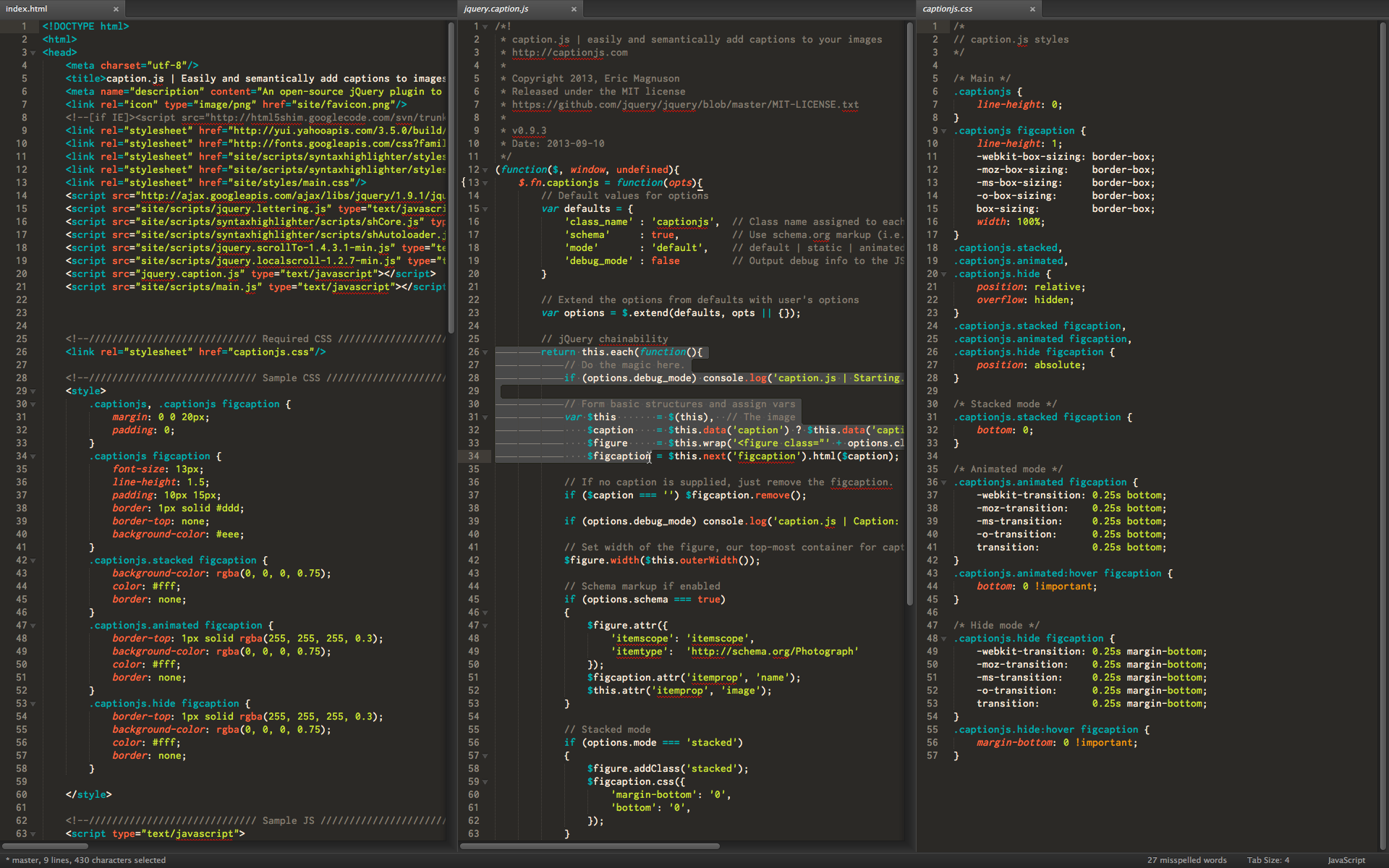
 Web width. Html код. Html CSS JAVASCRIPT код. Html CSS js коды. Джава скрипт.
Web width. Html код. Html CSS JAVASCRIPT код. Html CSS js коды. Джава скрипт.
 Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки.
Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки.
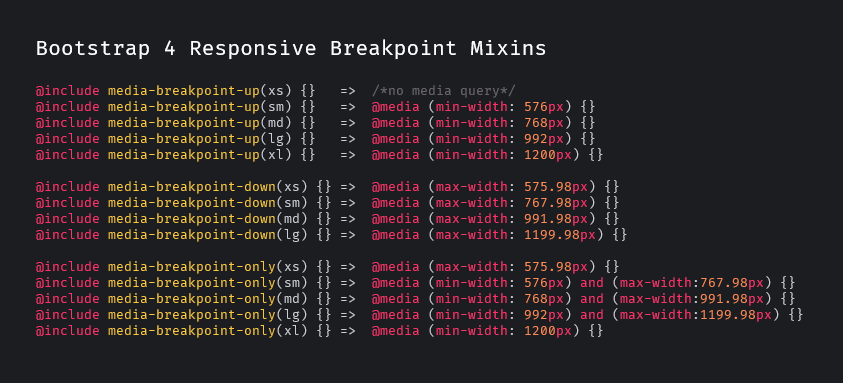
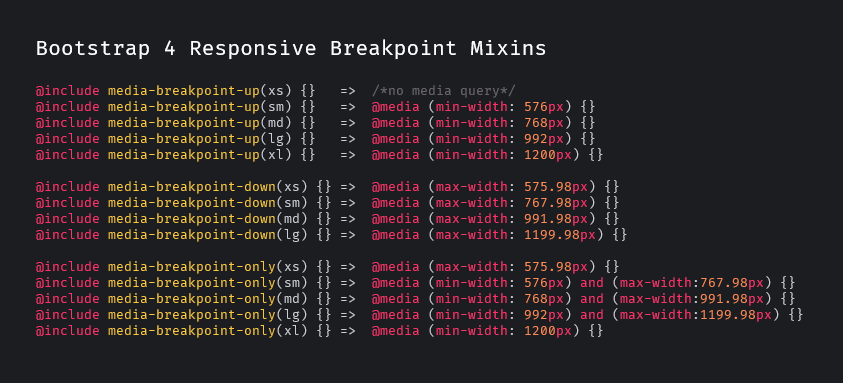
 Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen.
Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen.
 Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки.
Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки.
 Web width
Web width
 Web width
Web width
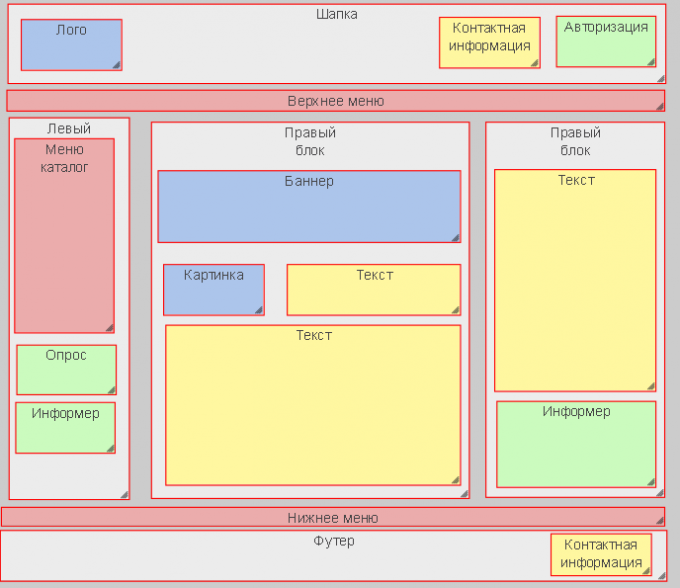
 Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта.
Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта.
 Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта.
Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта.
 Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.
Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.
 Web width. Min width CSS. Min-width. Width min-width. Max-width CSS.
Web width. Min width CSS. Min-width. Width min-width. Max-width CSS.
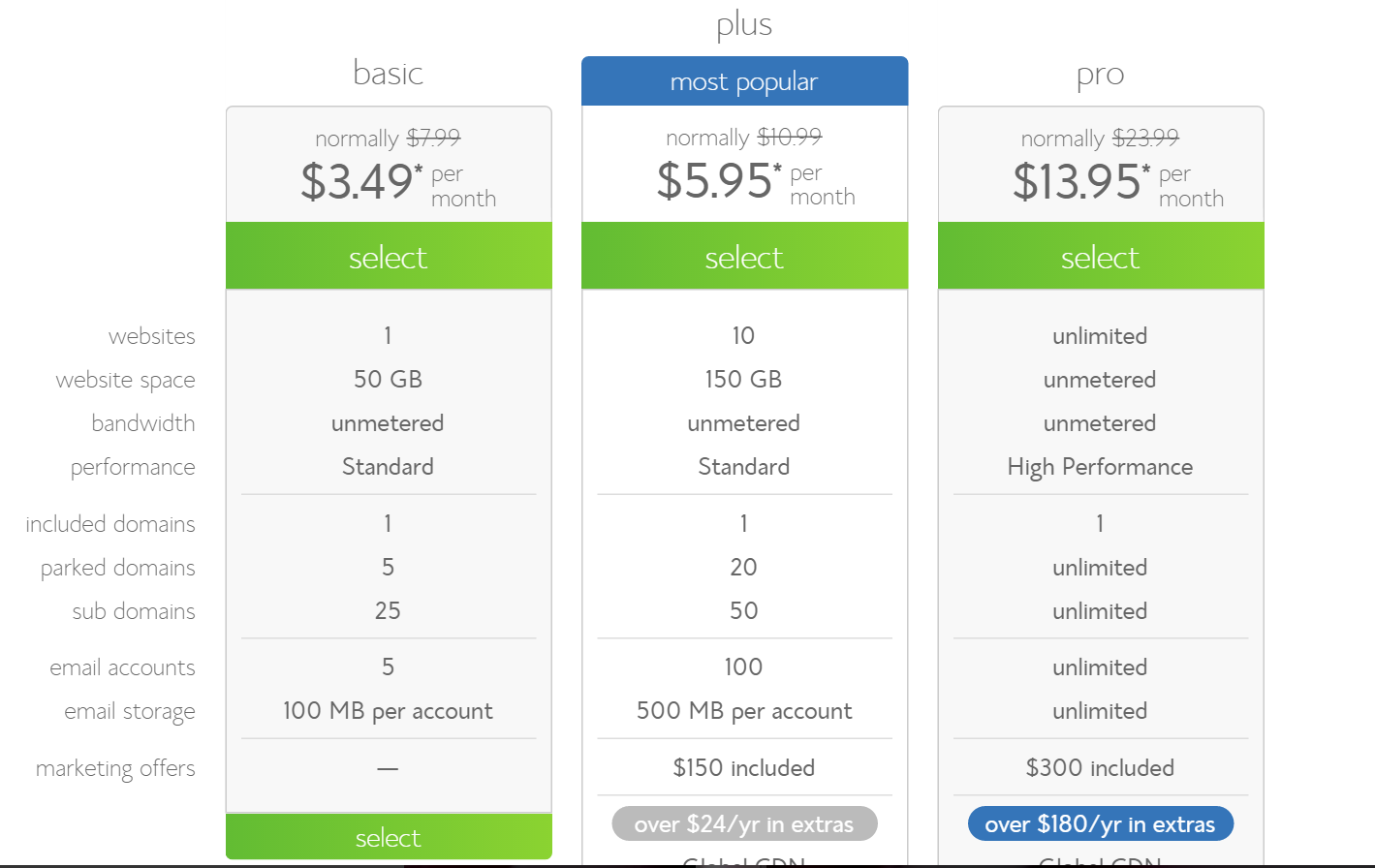
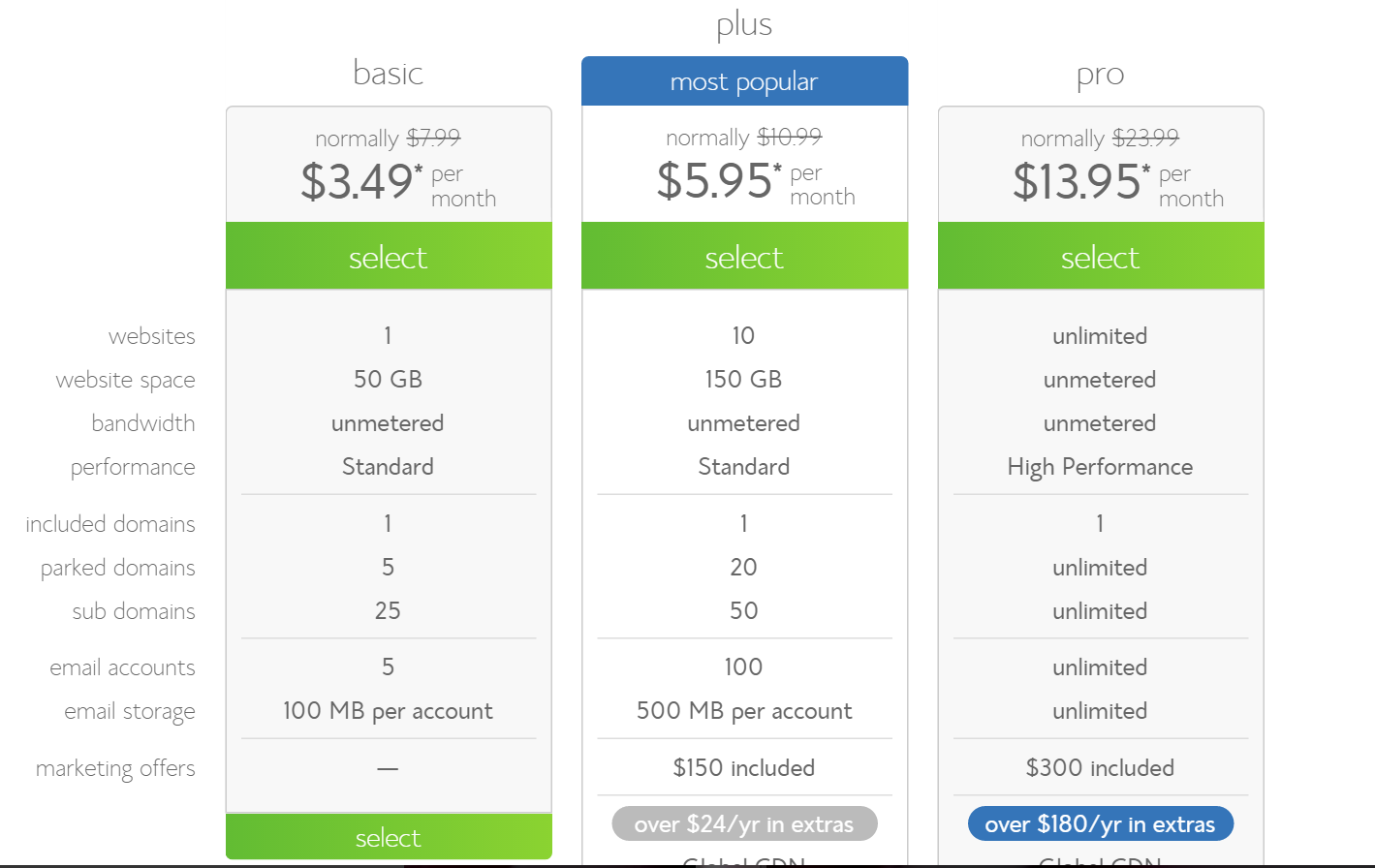
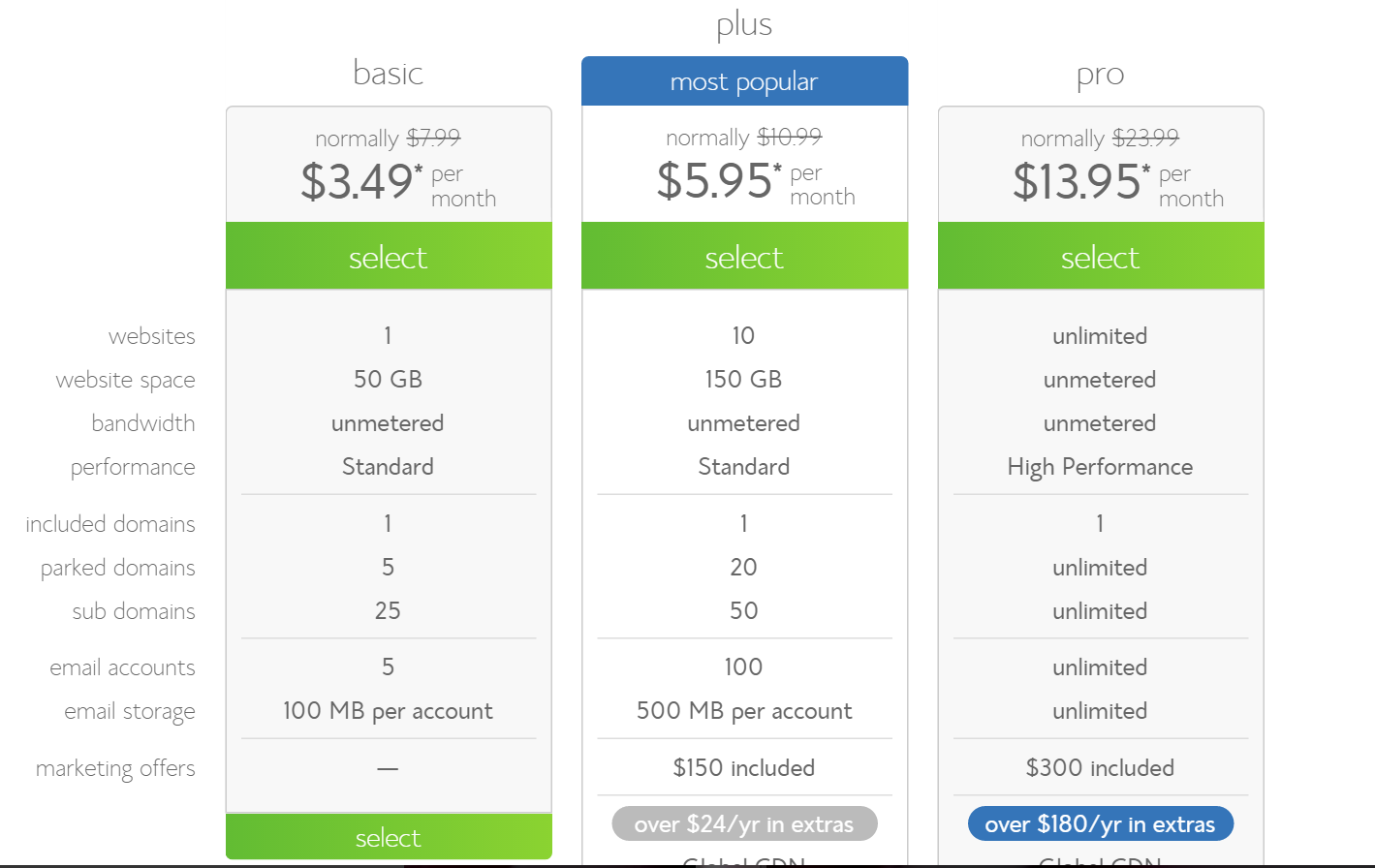
 Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages.
Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages.
 Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html.
Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html.
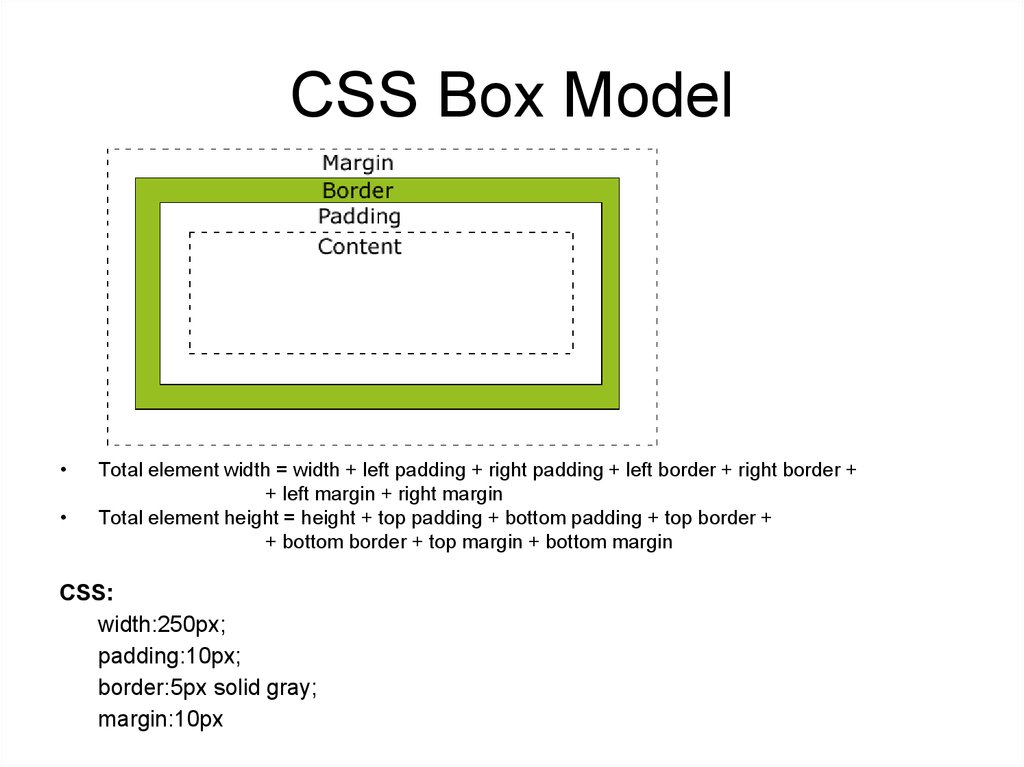
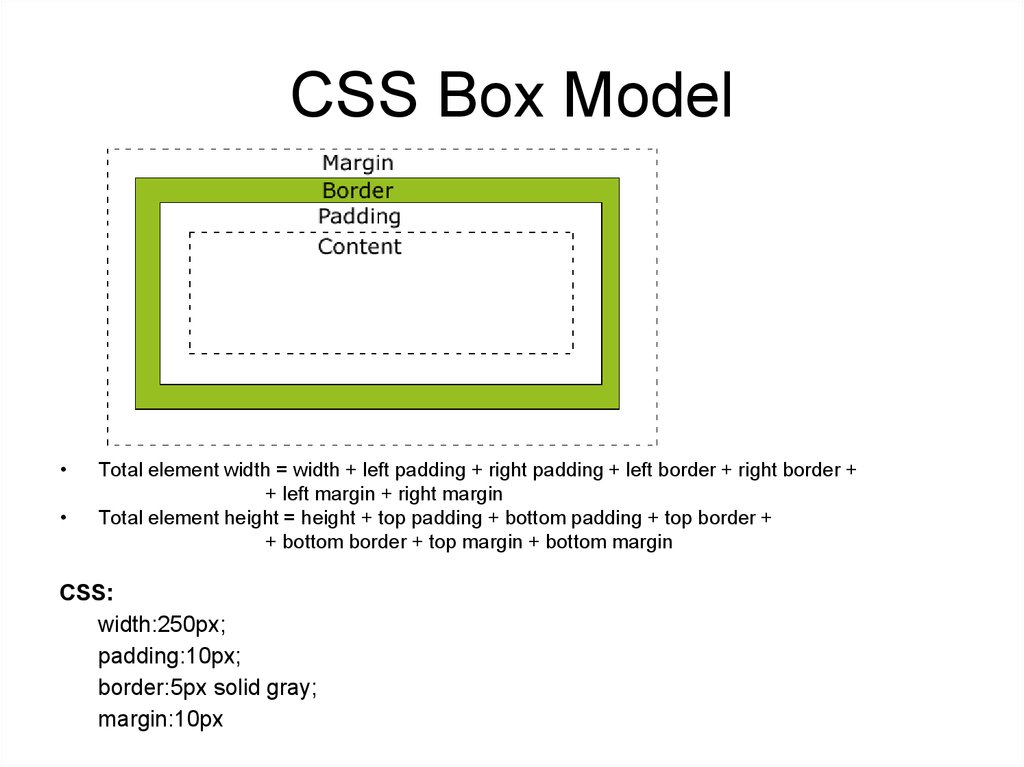
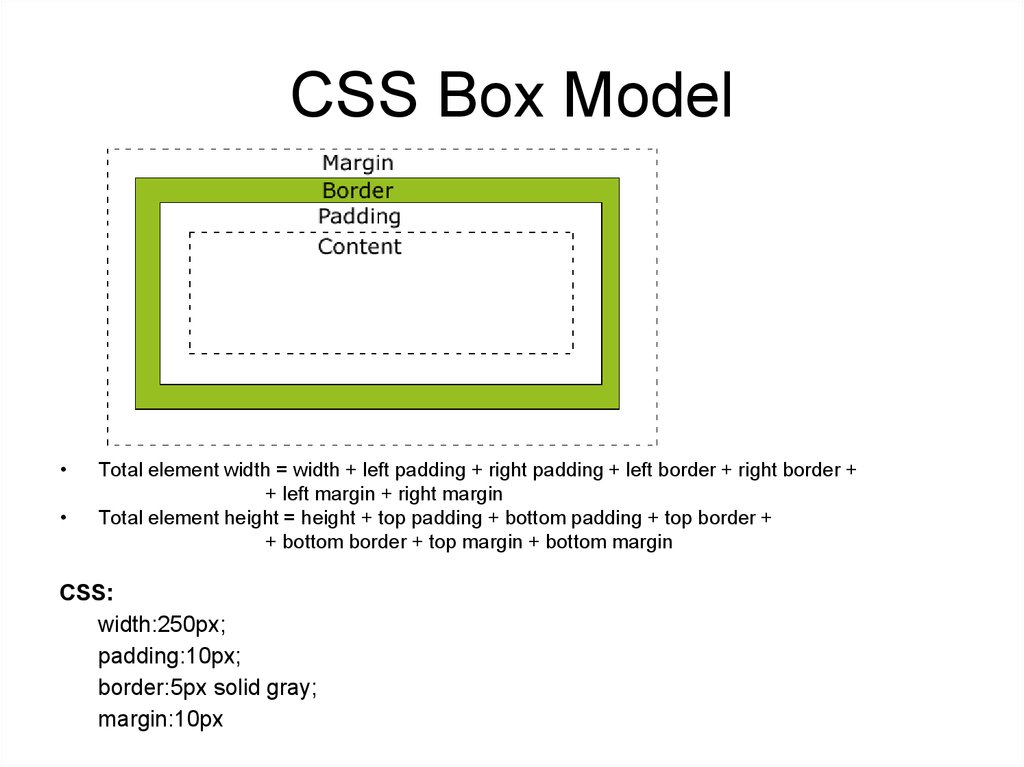
 Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html.
Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html.
 Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.
Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.
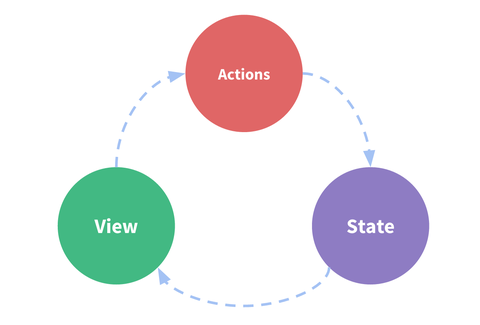
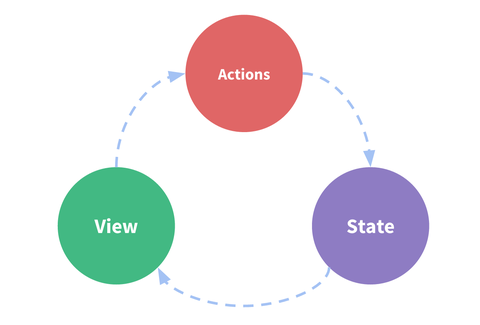
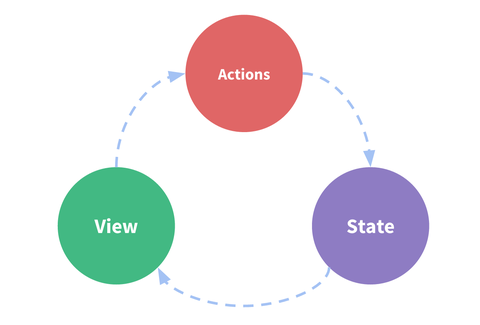
 Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow.
Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow.
 Web width. CSS синтаксис. Основы CSS. Основы синтаксиса CSS. Основы html и CSS.
Web width. CSS синтаксис. Основы CSS. Основы синтаксиса CSS. Основы html и CSS.
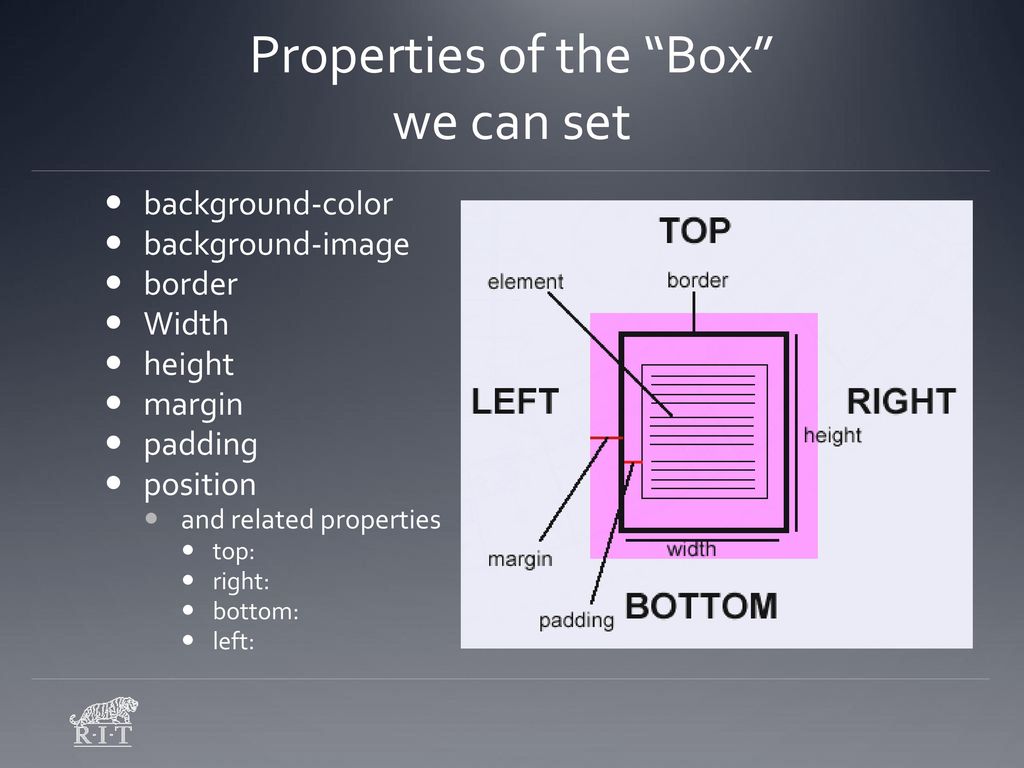
 Web width. Боксовая модель CSS. Box модель html. Модель бокса CSS. Боксовая модель html.
Web width. Боксовая модель CSS. Box модель html. Модель бокса CSS. Боксовая модель html.
 Web width. Каркас сайта. Каркас сайта html. Каркас веб страницы. Каркас html страницы.
Web width. Каркас сайта. Каркас сайта html. Каркас веб страницы. Каркас html страницы.
 Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width.
Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width.
 Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.
Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.
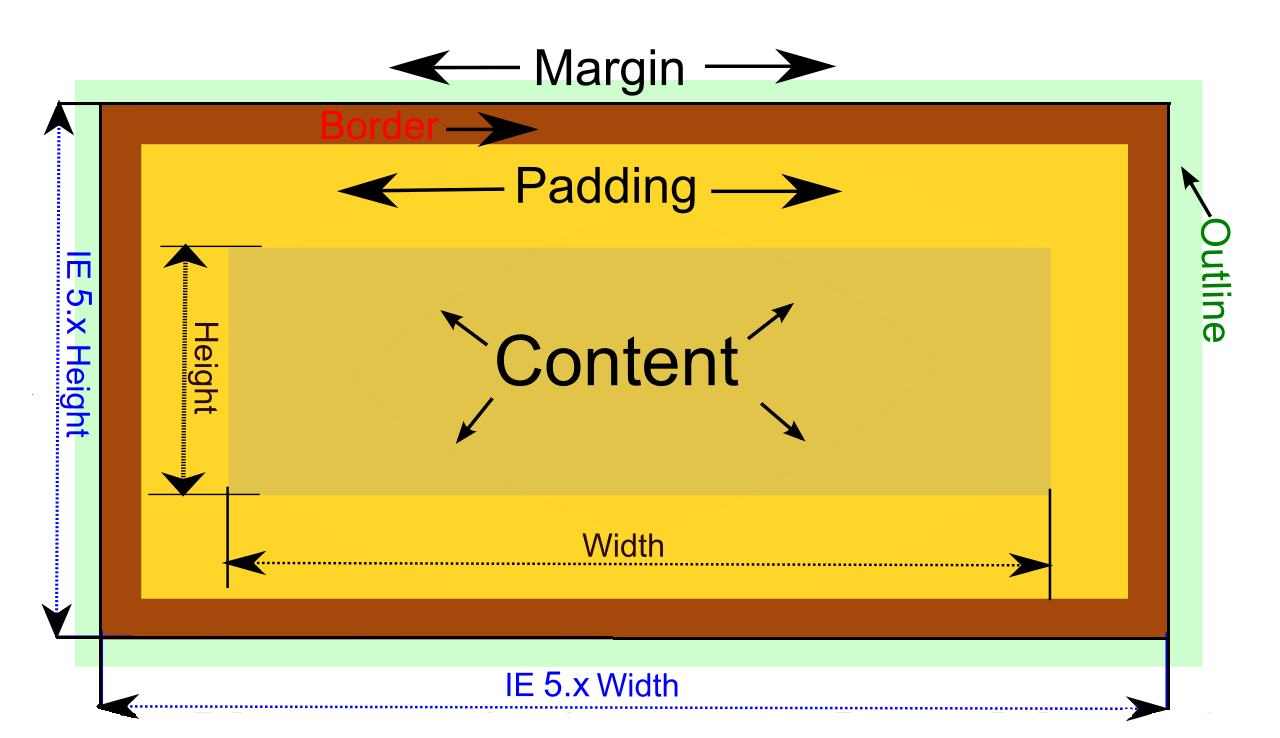
 Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS.
Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS.
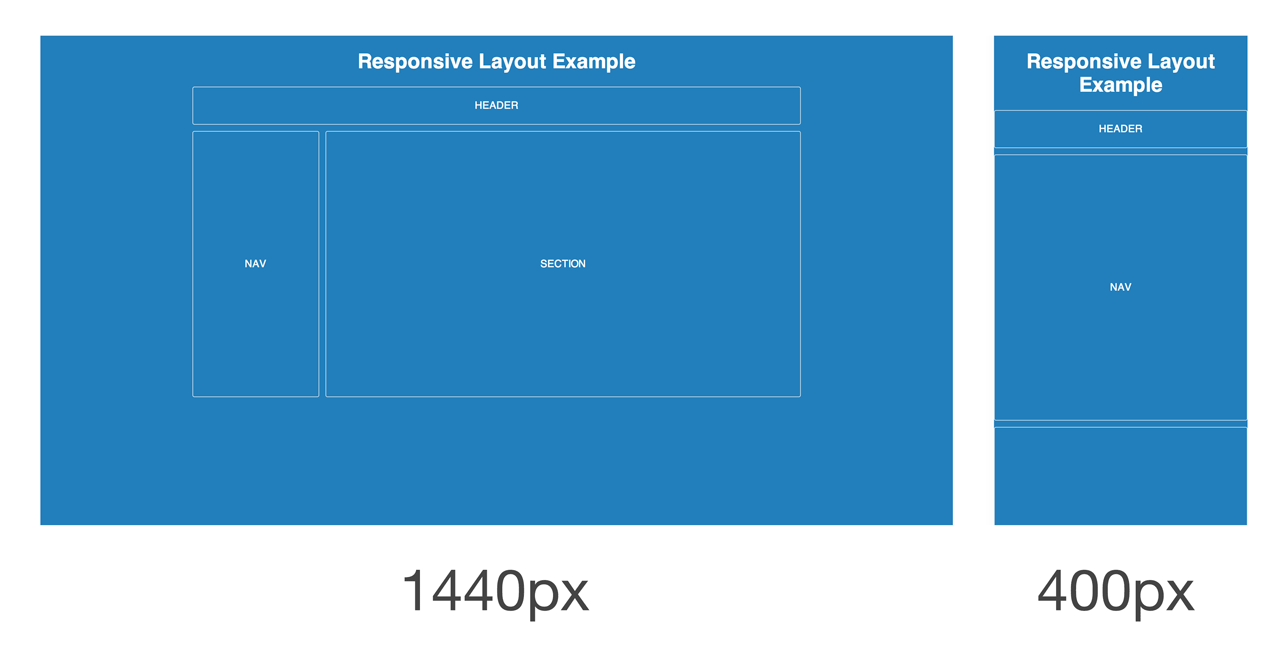
 Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки.
Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки.
 Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка.
Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка.
 Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.
Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.
 Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов.
Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов.
 Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта.
Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта.
 Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта.
Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта.
 Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS.
Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS.
 Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета.
Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета.
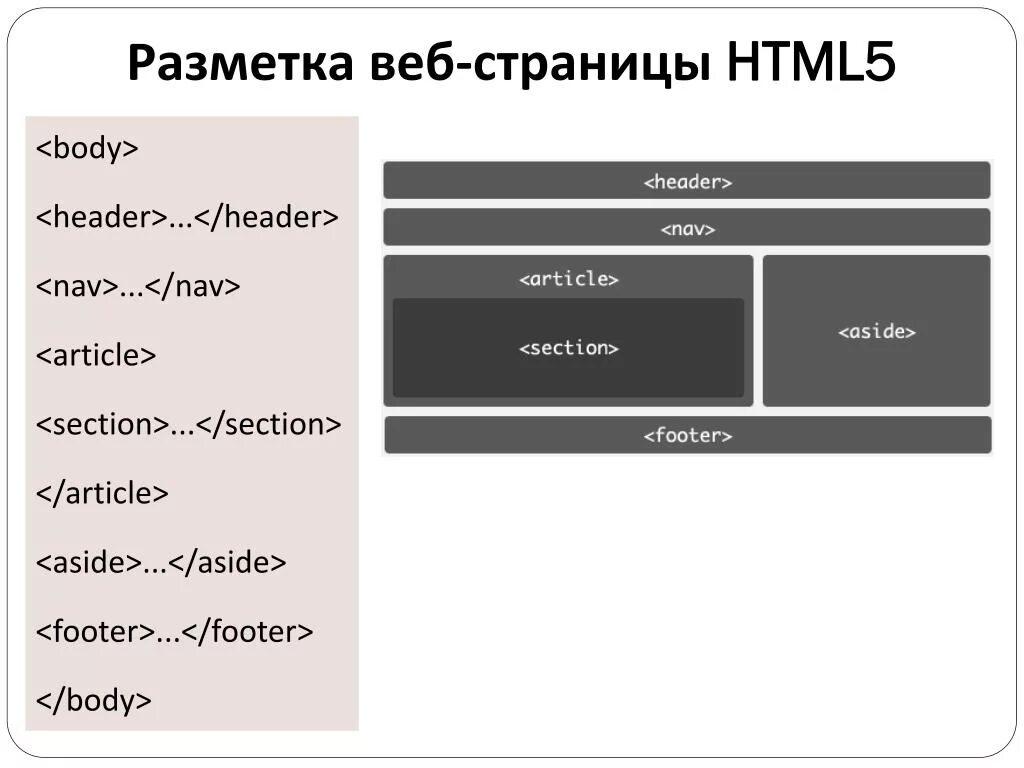
 Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы.
Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы.
 Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник.
Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник.
 Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS.
Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS.
 Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки.
Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки.
 Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row.
Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row.
 Web width
Web width
 Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком.
Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком.
 Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона.
Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона.
 Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png">
</picture>
</figure>
<figure id="image63">
<figcaption>Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS."
title="Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS."
data-src="https://avatars.mds.yandex.net/i?id=ee2bdbc8358920acee97087b4ae1e52a_sr-5722855-images-thumbs&n=13"
src="https://bashooka.com/wp-content/uploads/2012/08/min-width-7.jpg">
</picture>
</figure>
<figure id="image64">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.pinimg.com/originals/0a/fe/56/0afe567f4cc56839ef7e452f7791e742.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
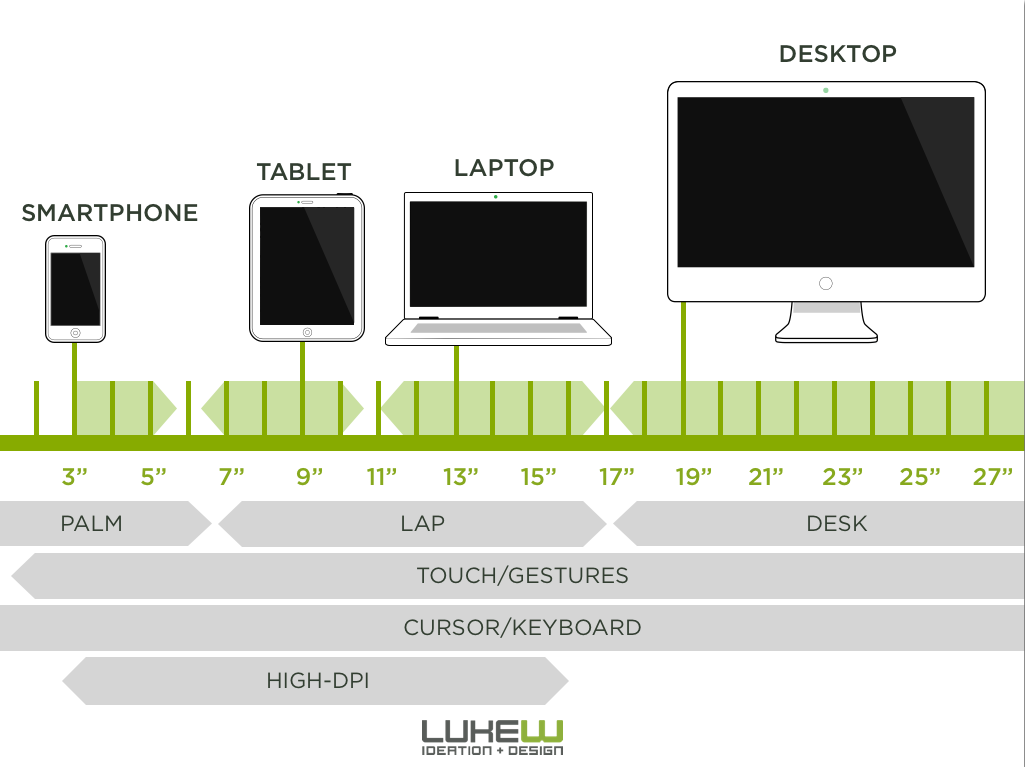
<figure id="image67">
<figcaption>Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран."
title="Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран."
src="https://userscontent2.emaze.com/images/610fda64-276a-4175-9170-7af2413e4af6/69db29a9-fbe6-43fa-b6d5-99ff823a21c3.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
title="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
data-src="https://avatars.mds.yandex.net/i?id=302c229c7ca50580270794d8fed4ddbe_l-5247581-images-thumbs&n=13"
src="https://image5.slideserve.com/9716288/table-header-l.jpg">
</picture>
</figure>
<figure id="image69">
<figcaption>Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg">
</picture>
</figure>
<figure id="image70">
<figcaption>Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=8490853c9b5e43954d49cb4c33dc2832_l-5322158-images-thumbs&n=13"
src="https://i.stack.imgur.com/5GQk7.png">
</picture>
</figure>
<figure id="image72">
<figcaption>Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg">
</picture>
</figure>
<figure id="image73">
<figcaption>Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS."
title="Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS."
data-src="https://avatars.mds.yandex.net/i?id=c0356341d0fde5dd2dbe9646b256baa7_l-10132791-images-thumbs&n=13"
src="https://allegrobowling.ru/wp-content/uploads/d/2/5/d25081aedba650fef57ce17e0ef8e976.png">
</picture>
</figure>
<figure id="image74">
<figcaption>Web width. Html код. CSS код. Html CSS код. Изображение в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Html код. CSS код. Html CSS код. Изображение в html."
title="Web width. Html код. CSS код. Html CSS код. Изображение в html."
data-src="https://avatars.mds.yandex.net/i?id=6a864faa212eaf24dbf2676170dc4b7a_l-5266851-images-thumbs&n=13"
src="https://www.wikitechy.com/html/img/slideshow-html/slideshow-in-html.png">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
. Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png">
</picture>
</figure>
<figure id="image63">
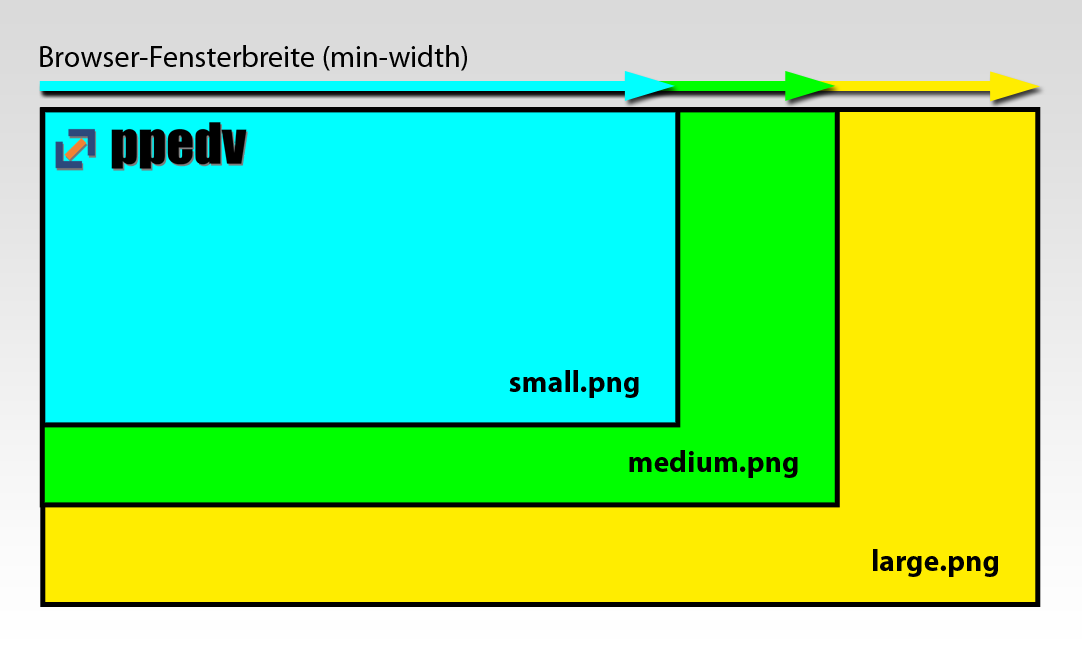
<figcaption>Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS."
title="Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS."
data-src="https://avatars.mds.yandex.net/i?id=ee2bdbc8358920acee97087b4ae1e52a_sr-5722855-images-thumbs&n=13"
src="https://bashooka.com/wp-content/uploads/2012/08/min-width-7.jpg">
</picture>
</figure>
<figure id="image64">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.pinimg.com/originals/0a/fe/56/0afe567f4cc56839ef7e452f7791e742.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
<figure id="image67">
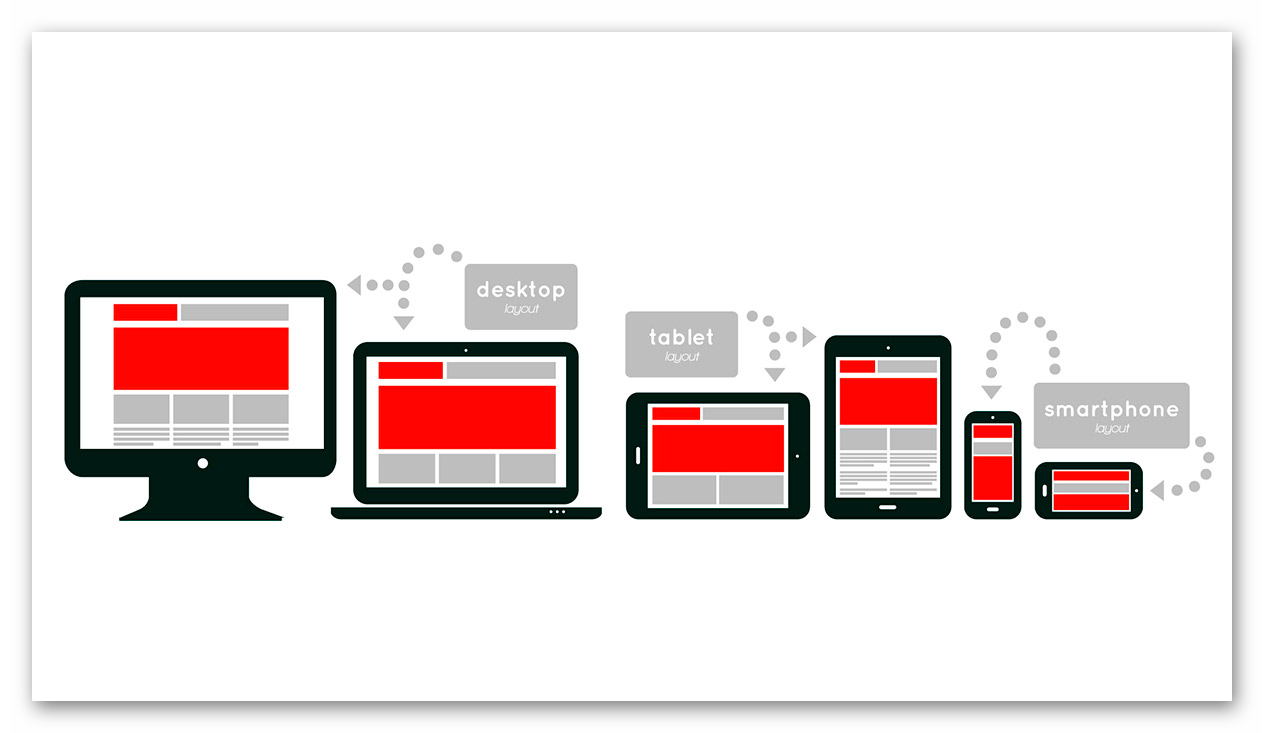
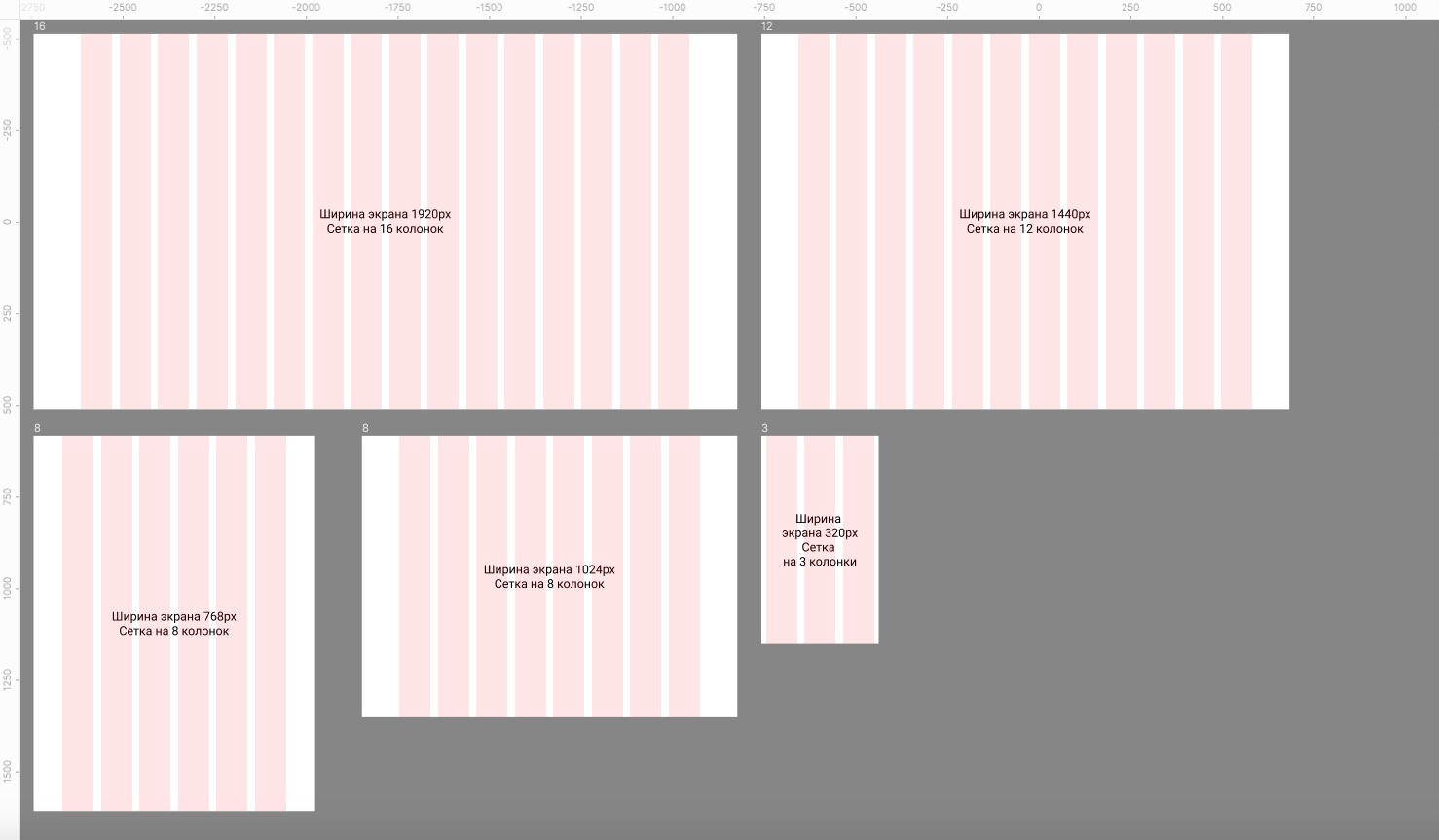
<figcaption>Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран."
title="Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран."
src="https://userscontent2.emaze.com/images/610fda64-276a-4175-9170-7af2413e4af6/69db29a9-fbe6-43fa-b6d5-99ff823a21c3.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
title="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
data-src="https://avatars.mds.yandex.net/i?id=302c229c7ca50580270794d8fed4ddbe_l-5247581-images-thumbs&n=13"
src="https://image5.slideserve.com/9716288/table-header-l.jpg">
</picture>
</figure>
<figure id="image69">
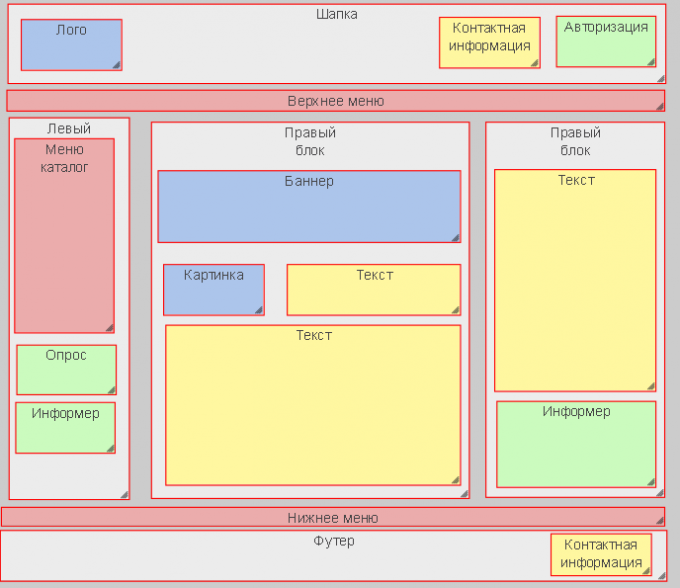
<figcaption>Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg">
</picture>
</figure>
<figure id="image70">
<figcaption>Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=8490853c9b5e43954d49cb4c33dc2832_l-5322158-images-thumbs&n=13"
src="https://i.stack.imgur.com/5GQk7.png">
</picture>
</figure>
<figure id="image72">
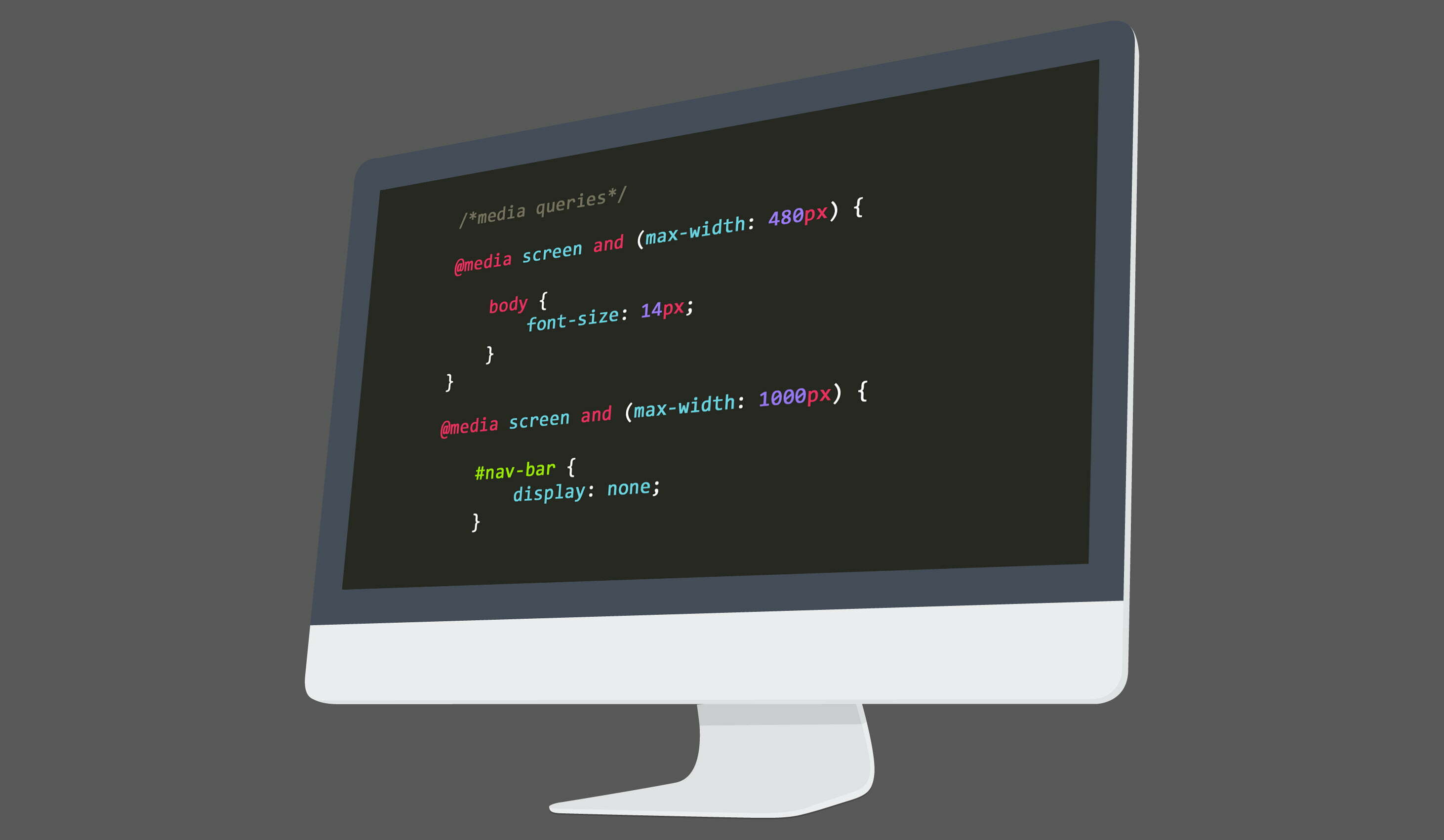
<figcaption>Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg">
</picture>
</figure>
<figure id="image73">
<figcaption>Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS."
title="Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS."
data-src="https://avatars.mds.yandex.net/i?id=c0356341d0fde5dd2dbe9646b256baa7_l-10132791-images-thumbs&n=13"
src="https://allegrobowling.ru/wp-content/uploads/d/2/5/d25081aedba650fef57ce17e0ef8e976.png">
</picture>
</figure>
<figure id="image74">
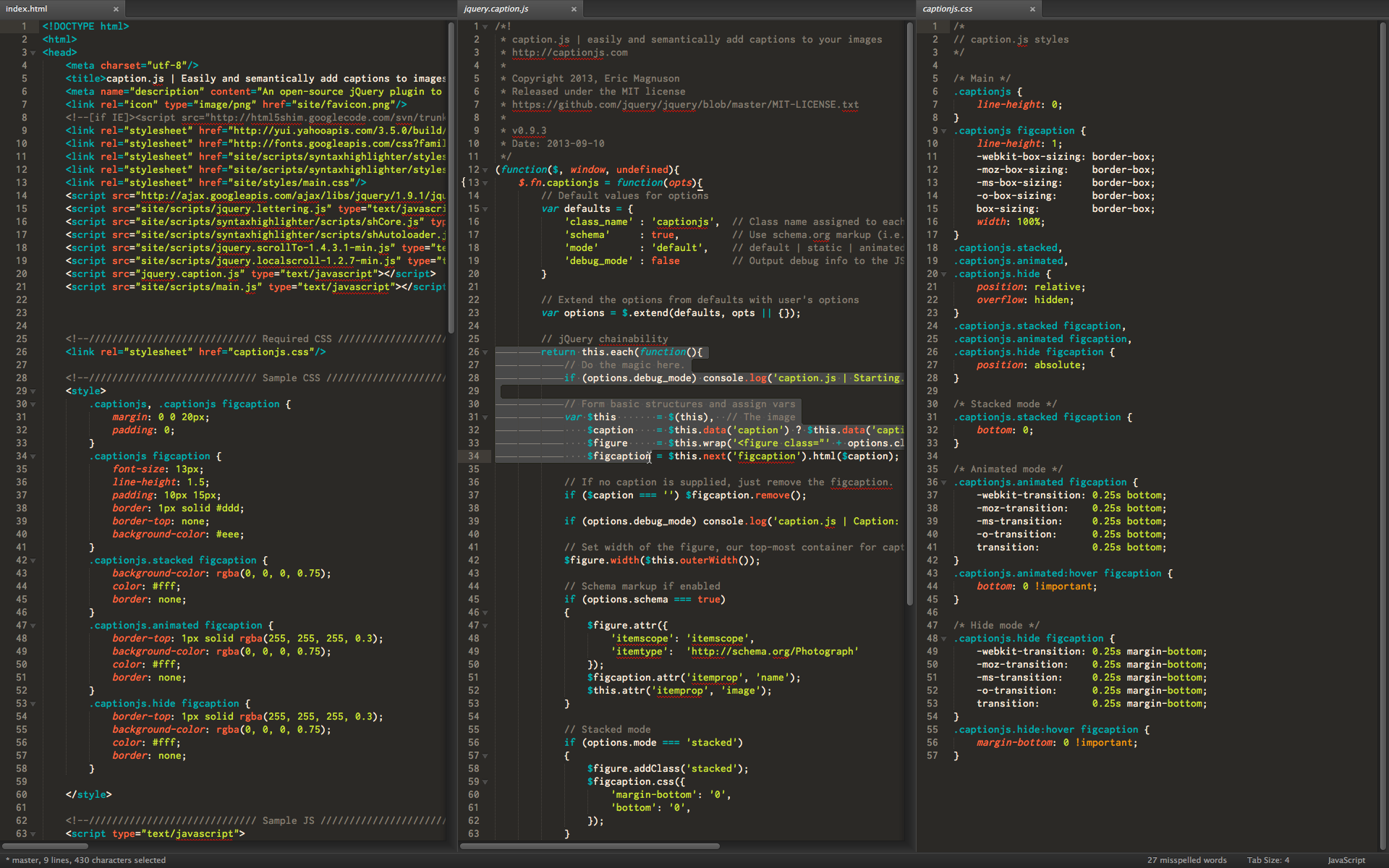
<figcaption>Web width. Html код. CSS код. Html CSS код. Изображение в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Html код. CSS код. Html CSS код. Изображение в html."
title="Web width. Html код. CSS код. Html CSS код. Изображение в html."
data-src="https://avatars.mds.yandex.net/i?id=6a864faa212eaf24dbf2676170dc4b7a_l-5266851-images-thumbs&n=13"
src="https://www.wikitechy.com/html/img/slideshow-html/slideshow-in-html.png">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© univerkazan.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>